CSSでの三角形の作り方とbefore疑似要素・after疑似要素
前回、CSSの簡単な編集でリボン風見出しを作りましたが、今回は影を付けてみたり応用して行きたいと思います。その前に知っておきたいことを2点書いています。
- 三角形の作り方
- before疑似要素とafter疑似要素
- 参考記事 WordPress スタイルシート編集の基本 見出しを変える
1.CSSで、リボンの端の三角形の作り方
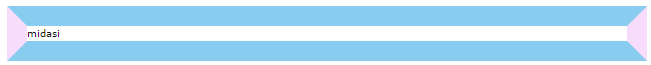
リボンの端の三角形ができると、三角形からいろいろアレンジできます。三角形の作り方を説明します。まず、borderで四角形を作ります。
| border-width:20px; border-style:solid; border-top-clor:#88ccef; border-bottom-clor:#88ccef; border-left-clor:#f7ddfb; border-right-clor:#f7ddfb; |
border-widthで線の太さ20pxにして、border-styleは実線にします。色は御覧の通り指定しました。
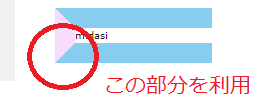
角を見ると、三角形になっていますね。この部分を使います。
三角形をCSSのソースで表すと・・・
三角形をCSSのソースで表すと以下のようになります。四角形の上と左を0にすると、下と右の線で三角形になります。
| width:0; /*幅*/ height:0; /*高さ*/ border-width:0 10px 10px 0; /*線の幅*/ border-style:solid; /*実線に指定*/ |
borderで四角を作り、四角の角の三角を残すイメージです。四角の中身は必要でないので、width:0、height:0 と指定します。
border-widthはボックスの枠線の太さを指定します。【border-width : top right bottom left】上下左右それぞれの値を記載しますが、左端の三角形を作るためには、
border-width:0 10px 10px 0 と記載します。
上と左を0にすると、下と右の線で三角形になります。
2.before疑似要素とafter疑似要素とは?
before疑似要素とafter疑似要素を使うと、指定した要素の前または後に、指定した内容を入れるという働きをします。その内容はcontentプロパティで指定します。疑似要素はcontentプロパティがないと働きません。
このように書きます。
| 要素:before{ content:” “; }要素:after{ content:” “; } |
例えば、前回のリボン風見出しに、before要素でwordpressと14pxの白文字(#fff)で入れると、
| h6:before{ content:”wordpress “; color: #fff; font-size: 14px; } |
midasiはHTMLで書いた文字で、wordpressはCSSで入れた文字です。
![]()
リボンの両端は、before疑似要素とafter疑似要素を使って、形を変えていきます。次回は、リボンのソースを書いて説明したいと思います。
リボンのソース→
- 次回記事 WordPress リボン風見出し