見出しの端を作る
見出しの端に付ける四角形や三角形の作り方がわかると、それからアレンジでき、いろんな形の見出しを作ることができます。
見出しの右端の装飾部分を詳しく記載していきます。前回は以下のことについて記載していますので、下のリンクのページをご参考ください。
- 影の付け方
- position プロパティ
- before疑似要素とafter疑似要素
リボン風見出しのソース
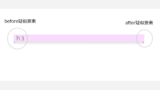
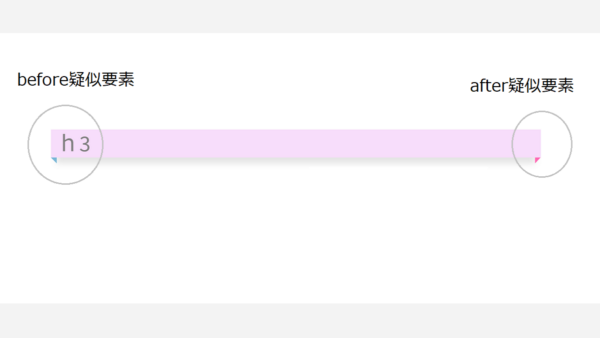
リボン風見出しは見出しの真ん中、左端、右端に分けて作ります。左端がbefore疑似要素、右端はafter疑似要素でできています。

リボン風見出しの真ん中部分
h3{
position:relative;/*基準位置の指定*/
background:#f7ddfb;/*リボンの色*/
box-shadow:/*影の付け方*/
10px 0 0 0 #f7ddfb,
-10px 0 0 0 #f7ddfb ,
0 3px 3px 0 rgba(0,0,0,0.1);
}影の付け方は前回の記載を参考にしてください。
リボン風見出しの右端の部分 after疑似要素
h3:after{
content:" ";/*挿入するもの*/
position:absolute;/*位置の指定*/
top:100%;/*三角形の位置*/
right:-10px;/*三角形の位置*/
width:0;/*幅*/
height:0;/*高さ*/
border-width:0px 0px 10px 10px;/*線の幅*/
border-style:solid;/*実線に指定*/
border-color:transparent;/*線の色は透明に指定*/
border-left-color:#ff69b4;/*左の線の色を指定*/
}psitionプロパティで位置の調整
見出しに影(グレー)を付けたので、影の部分と見出しの右端の部分を調整します。
位置の指示はpsitionプロパティで記載します。
psitionプロパティの位置の実際
position:absolute;(基準位置) からの位置を top、 bottom、 left、 right で指定 します。
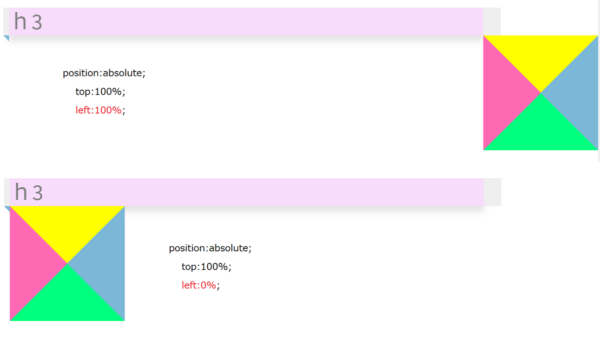
positionプロパティでleftの位置の実際
- 画像上 top:100%;left:100%(基準位置から左100%)
- 画像下 top:100%;left:0%(基準地から左0%)
top100%のままで、leftを0~100%まで動かすと次のように位置が移動します。

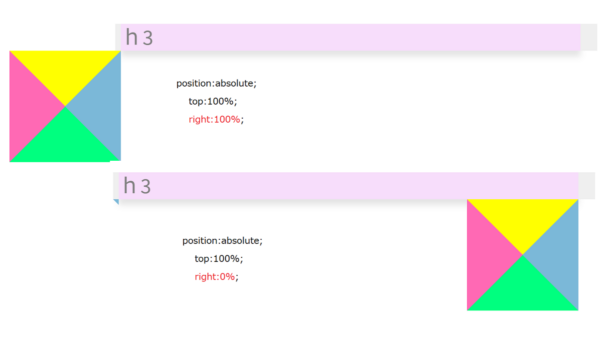
positionプロパティでrightの位置の実際
- 画像上 top:100%;right:100%(基準値から右100%)
- 画像下 top:100%;right:0%(基準値から右0%)
topは100%のままで、rightを~100%まで動かすと次のように位置が移動します。

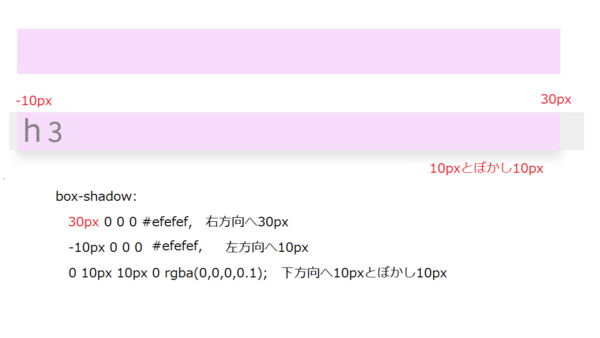
box-shadow と position プロパティの関係
- box-shadow 30px
- position プロパティで-30px
わかりやすいように影を右方向へ30px、影の色をグレー( #efefef)にしています。
| box-shadow: 30px 0 0 0 #efefef,(グレー) |
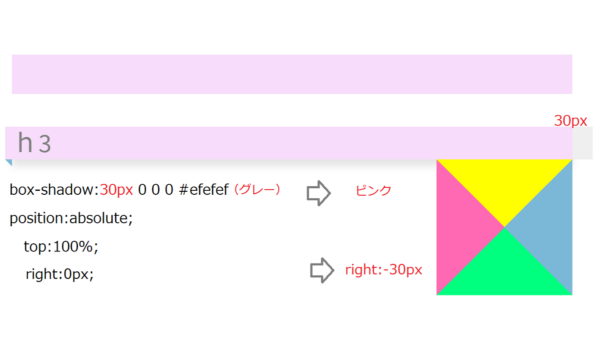
右方向へ30px影を作っていますので、30pxはみ出してます。

afterの三角形(または四角形)の位置をright:0にすると30pxはみ出してしまいます。
- top:100%;right:0%

afterの三角形(または四角形)の位置をright:-30 にすると、はみ出した部分がなくなり、リボンの端と四角の端が綺麗に接しています。
- top:100%;right:-30

影と三角形の位置を調整すると以下のようになります。
| box-shadow:/*影の付け方*/ 30px 0 0 0 #efefef, position:absolute;/*基準位置の指定*/ top:100%;/*三角形の位置*/ right:-30px; /*三角形の位置*/ |
見出しの右端を作る after疑似要素
疑似要素はcontentプロパティがないと働きません。
- 要素:before{ content:” “; }
リボンの右端のソースです。
h3:after{
content:" ";/*挿入するもの*/
position:absolute;/*位置の指定*/
top:100%;/*三角形の位置*/
right:-10px;/*三角形の位置*/
width:0;/*幅*/
height:0;/*高さ*/
border-width:0px 0px 10px 10px;/*線の幅*/
border-style:solid;/*実線に指定*/
border-color:transparent;/*線の色は透明に指定*/
border-left-color:#ff69b4;/*左の線の色を指定*/
}四角形・三角形を作る
わかりやすいようにボーダーを100pxとし、次のように色分けをしています。
| border-width:100px 100px 100px 100px; border-top-color:黄色 border-bottom-color:緑 border-left-color:ピンク border-right-color:青 |

上記画像より、三角形を作るにはボーターの下と左、緑とピンクが必要です。
| border-width-color:0px 0px 100px 100px; border-bottom-color:緑 border-left-color:ピンク |

ボーダーの左とピンクだけ残すと三角形となり、リボンの折り返し部分となります。ボーダーの緑の部分を透明にします。
| border-width-color:0px 0px 100px 100px; border-bottom-color:transparent;(透明) border-left-color:ピンク |

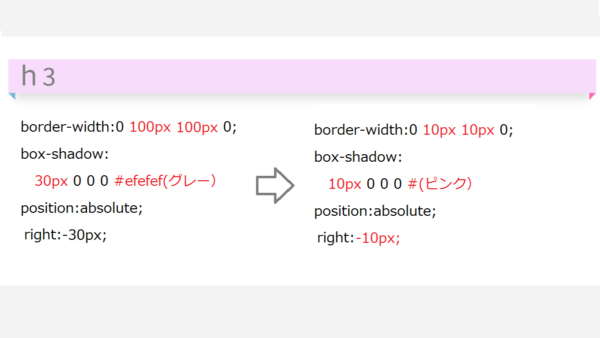
わかりやすいように影をグレーにしたり、数値を変えていたので、元に戻します。
- border-width:100px → 10px
- box-shadow:30px → 10px
- #efefef → ピンク
| border-width-color:0 10px 10px 0px; border-bottom-color:transparent;(透明) border-left-color:ピンク |
before疑似要素とafter疑似要素とは?
before疑似要素とafter疑似要素を使うと、指定した要素の前または後に、指定した内容を入れるという働きをします。その内容はcontentプロパティで指定します。疑似要素はcontentプロパティがないと働きません。
contentプロパティ
このように書きます。content:” “;は空要素のままでも記載します。
| 要素:before{ content:” “; } 要素:after{ content:” “; } |
(例) before要素 で文字を入れる
例えば、前回のリボン風見出しに、before要素でwordpressと14pxの白文字(#fff)で入れると、
| before{ content:”wordpress “; color: #fff; font-size: 14px; } |
midasiはHTMLで書いた文字で、wordpressはCSSで入れた文字です。

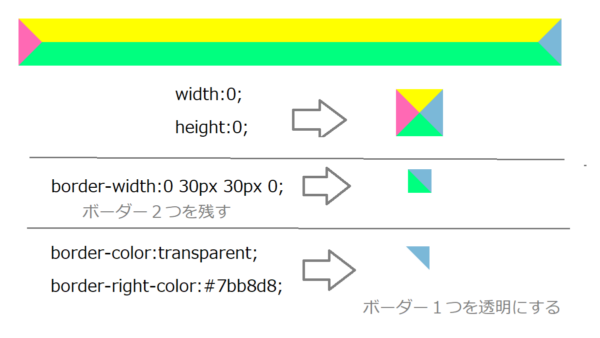
三角形の作り方
- 四角形から三角形を作る

4つのボーダーでできている四角形のうち、2つのボーダーだけ残します。
- border-width:0 30px 30px 0
| width:0; /*幅*/ height:0; /*高さ*/ border-width:0 30px 30px 0; /*線の幅*/ border-style:solid; /*実線に指定*/ |
2つのボーダーのうち1つのボーダーを透明にします。
- border-color:transparent(透明)
| width:0; height:0; border-width:0 30px 30px 0; border-color:transparent; border-left-color:青 |