WordPress 見出しを変えたい
WordPressの既存テーマの見出しは、文字の大きさが変わるだけで、何の装飾もありません。そこで見出しを変えてみます。
見出しに帯を付けたり、文字の色や大きさを変えたりする時にはテーマのスタイルシート(style.css)を編集します。
下記リンクにあるようにテーマの スタイルシート(style.css)を編集する時は子テーマを作り、子テーマのスタイルシート(style.css)を編集します。
見出しのタグセレクタはh1~h6がありますが、h2の見出しを変えてみます。
CSSの編集 クラス名を確認する
スタイルシート(style.css)はHTMLで記述します。HTMLはウェブページを作るために開発された言語です。
クラス名は、ある部分だけを指定し、その部分だけ要素を適応させたい時に使います。
h2の見出しを変えるために、h2のクラス名を確認します。
クラス名を付けずにスタイルの指定もできます。 h2はコンテンツとサイドバーに使われています、コンテンツのh2を変更すると、サイドバーのh2も変わってしまいます。
クラス名を付けていると、コンテンツのh2だけが適応になります。
テーマ Twenty Seventeenのクラス名
- コンテンツのhタグのクラス名は「entry-content」
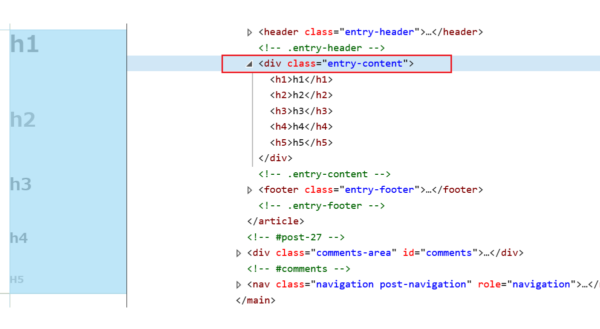
テーマによってクラス名が違いますので、F12(デベロッパツール)で確認します。
F12でコンテンツのクラス名を確認する
- コンテンツ class=” entry-content “

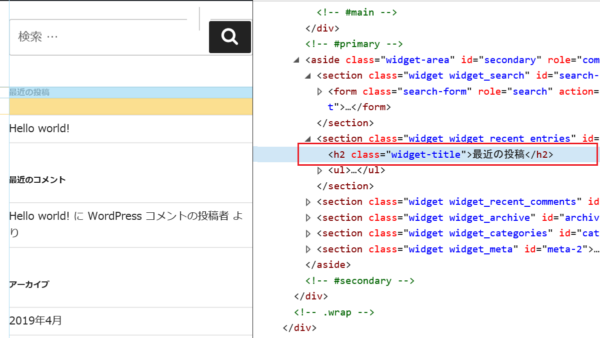
サイドバーのクラス名
- サイドバ ー class=”widget-title”

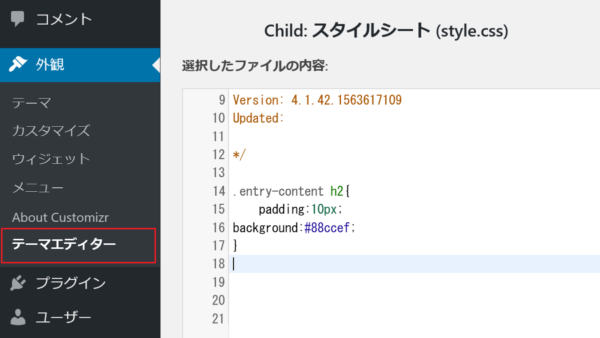
WordPress スタイルシートを編集する
子テーマのstyle.cssを編集します。「ピリオド+クラス名」で記載します。h2{ }に.entry-content を付けます。
- .entry-content h2 { }
h1のスタイルを記述したい場合はh2をh1と記述します。{ }の中に色や大きさなどの情報を書いていきます。
entry-content
h2{
padding:10px; /*上下左右の間隔*/
background:#88ccef; /*背景色*/
} コメントアウト
- /*コメント*/
CSSにソースコードを書く時のコメントで、/*で囲まれた部分は処理されず、ブラウザで表示されません。コメントアウトを利用すると、スタイルシート(style.css)もわかりやすいです。
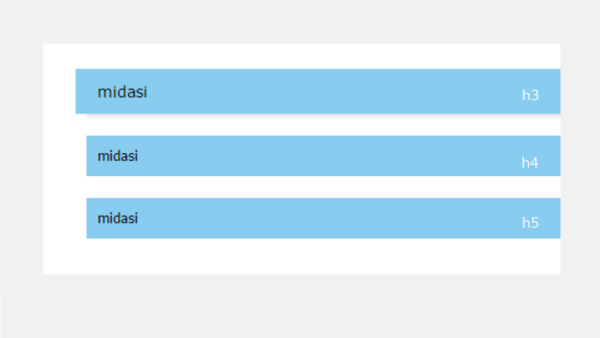
見出しの編集例

変更した見出し

このようにスタイルシート(style.css)で見出しに影を付けたり、リボン風にしたり装飾できます。
見出しの応用編
応用編はこちらです。リボン風見出しを作り、その説明を記載しています。