広告を貼るプラグイン選んだ結果
広告のプラグインを検索すると上位に上がるプラグインは「Quick Adsense」です。このプラグイン、最終更新日が3年前だし、このWordPressのバージョンではテストされてないとのこと。
これでは使えない。そこで選んだのが「Wp-insert」これが結構いい。その良さと使い方を記載します。
広告管理だけではないWp-insertの利点
- 記事の上中下を選んでソースコードを入れることができる
- サイドバー・ウィジェットにソースコードを入れることができる
- 管理が簡単
- モバイル・PC別に表示を変えられる
- 表示させたくない記事やカテゴリーなどを選ぶことができる
- スタイルシートでレイアウト可能
サイドバーの管理もできるWp-insert
このブログはページ毎にサイドバーを変えています。
|
参考(ページ毎にサイドバーを変える方法です) |
サイドバーのプロフィールとブログ村などへのリンクは「Wp-insert」を使って管理しています。とても簡単です。
記事の上下に定型文なども入れることができる
このプラグインはウィジェット、記事の中、上部下部にソースコードを挿入できるため、ウィジェットだけではなく、記事の上中下へ定型文などを挿入し管理できます。
Wp-insertのインストール
- プラグインの項目から新規追加を選ぶ
- Wp-insertを検索窓で検索しインストール
- Wp-insertを有効化する
Wp-insertの使い方 コードの記載
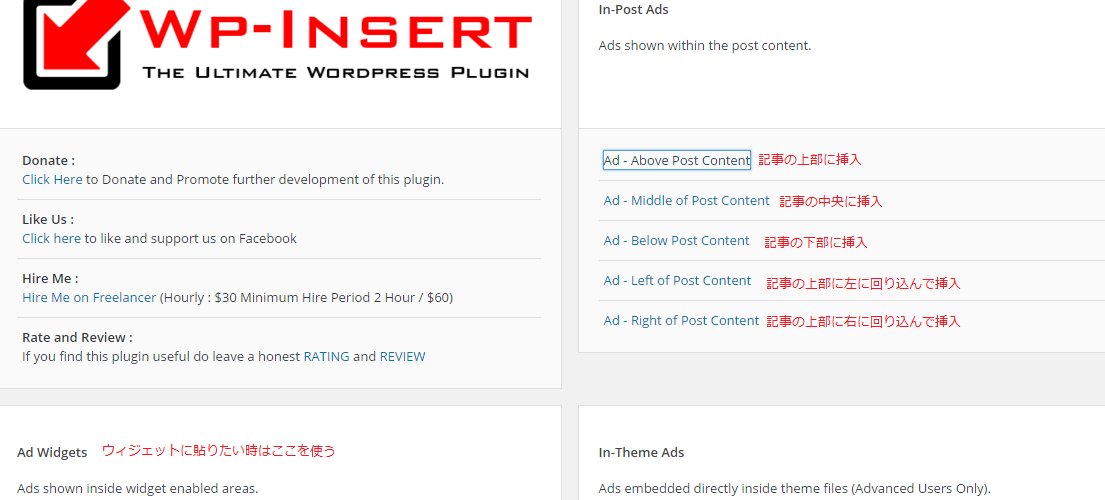
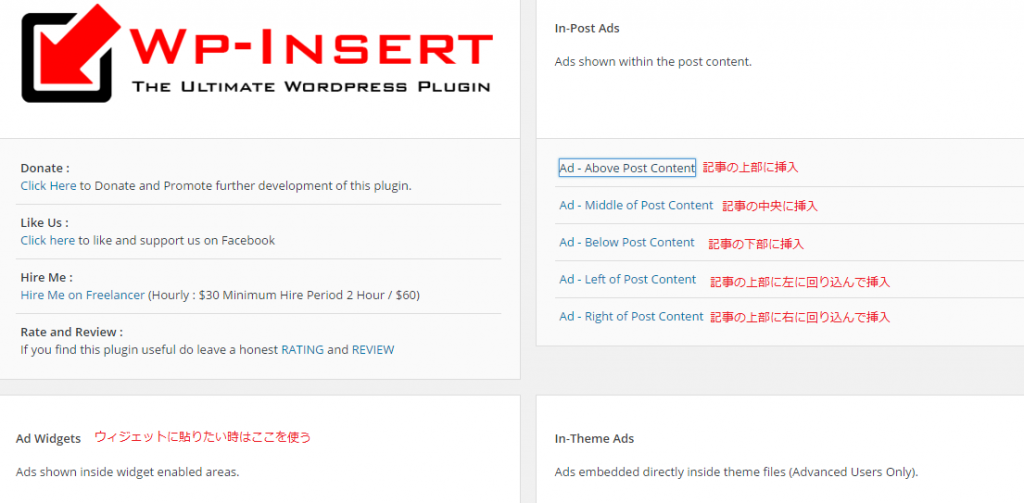
WordPressのダッシュボードの左側の項目からWp-insertを選びます。すると下記の画面が表示されます。
広告などを表示する位置を指定する
画はクリックで拡大します
- Above Post Content 記事の上部に挿入
- Middile of Post Content 記事の中央に挿入
- Below Post Content 記事の下部に挿入
- Left of Post Content 記事の上部に左に回り込んで挿入
- Right of Post Content 記事の上部に右に回り込んで挿入
挿入したい位置をクリックします。
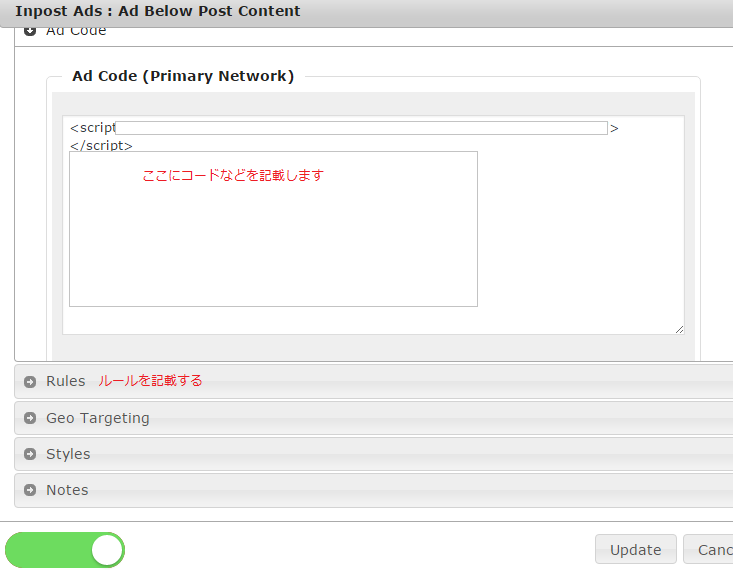
コード記載
ソースコードを挿入する位置をクリックし、コードを記載するタブを開きます。
画のようにコードを記載します
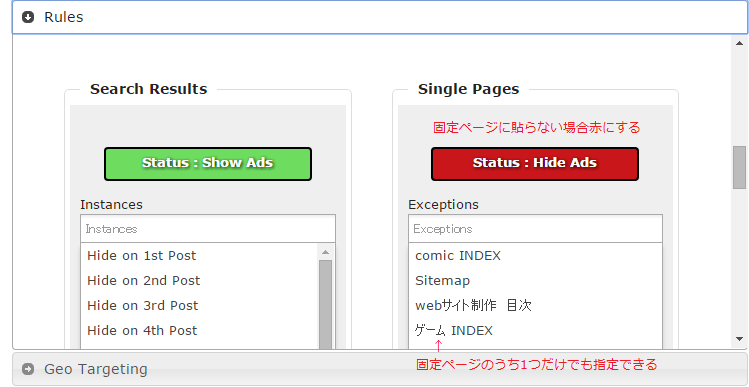
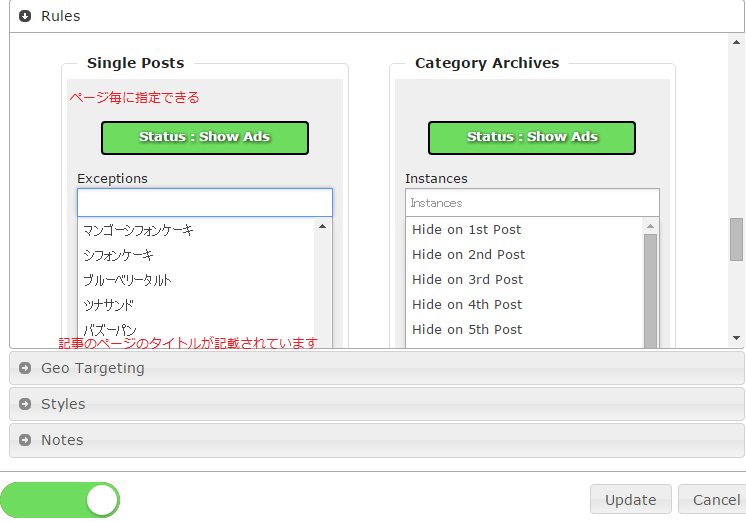
表示させるルールを指定する
ルールを指定する必要がなければ開く必要はありません。ルールを指定したい時はRulesタブをクリックしてください。
PCとモバイル機器で表示方法を変える
PCでは表示する、モバイル機器で表示しない場合は、ここで指定します。
Mobile Devices モバイル機器で表示しない場合は赤にします
固定ページでは表示したくない場合
Single Pagesを赤にする
私の場合、固定ページには広告を貼っていませんでした。
記事毎に指定する場合
記事のタイトルが記載されているので、簡単に表示したくない記事を選ぶことができます。「Exceptions」は除外です。除外する記事を選びます。
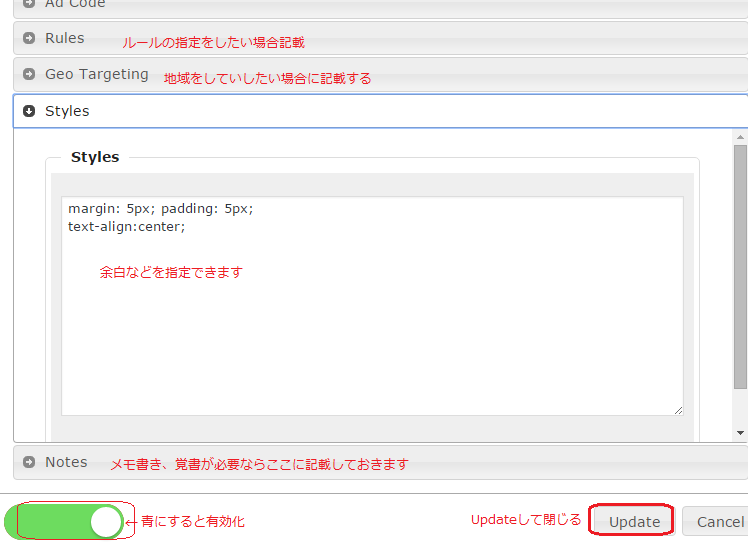
スタイルシートでレイアウトする
レイアウトが必要ない場合は記載しなくても良いです。レイアウトしなくても、キレイに貼ることができます。
上の画は、余白とcenterに表示するように指示しています。
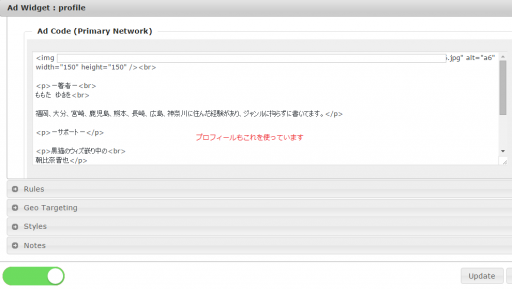
広告だけではないプロフィールも挿入
例
ウィジェットにソースコード挿入
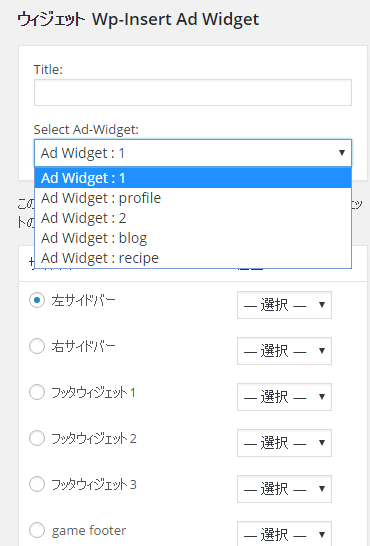
ウィジェットにソースコードを貼りたい時は「Add New Ad Widget」をクリックします。
例
上の例でわかるように、ウィジェットでは広告2種類とプロフィールとブログ村などへのリンクを管理しています。
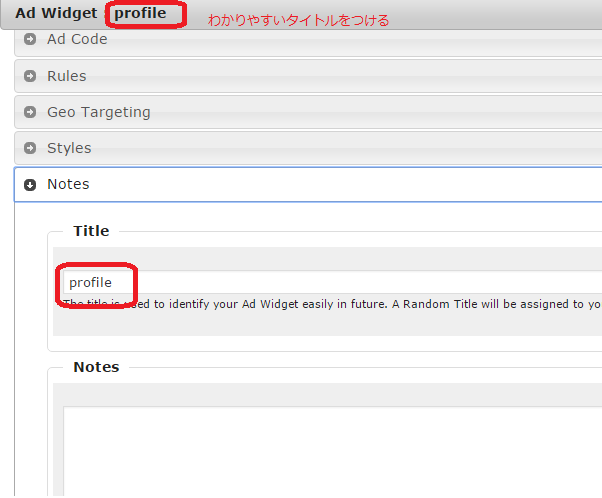
タイトルを付ける
どんなソースコードを記載しているかタイトルを付けておいた方が便利です。「Notes」タブをクリックして下さい。覚書とタイトル画面が表示されます。
例、タイトル「prpfile」と記載
ウィジェットでの利用方法
ウィジェットを開きます。
ウィジェットの追加をクリックする
プルダウンでタイトルを選ぶ
- 外観→ウィジェットを開く
- Wp-insert Ad Widgetの追加をクリック
- プルダウンで挿入するタイトルを選ぶ
- 利用するサイドバーと挿入する位置を選ぶ
- ウィジェットを保存で完了
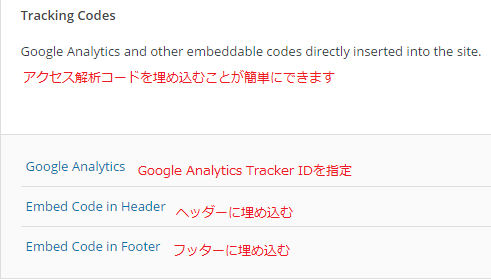
アクセス解析コード
アクセス解析コードも埋め込むことができます。
Wp-insert とAdvanced Ads の違いを記載しています
→広告を貼るプラグインAdvanced Adsの使い方 Wp-insertとの違い
→多くの広告を管理できるプラグインAdvanced Adsの設定と使い方