[no_toc]
AMP自動広告
AMP自動広告はAMPページに自動的にAdSenseの広告を貼ってくれます。自動広告はとても便利ですし、増収も見込めます。
自動広告の設定手順
- AdSense にログインする
- 左側のメニューより 広告の設定を開く
- コンテンツの「自動広告」をクリックする
- 「AMP自動広告」のタブを開く
設定は3つの手順
手順1のテキスト広告とディスプレイ広告のフォーマットをオンにする。
AdSense で利用可能になった新しい広告フォーマットが AMP 自動広告に自動的に追加されるようにするには、[新しいフォーマットを自動的に取得する] を選択したままに
手順2のスクリプトをAMP HTML の headタグ内に貼る。
|
<script async custom-element=”amp-auto-ads” |
手順3の広告コードをAMP HTML の<body>の開始タグ直後に貼る。
太文字の部分はサイト運営者のIDです。
| <amp-auto-ads type=”adsense” data-ad-client=”ca-pub-1234567891234567“> </amp-auto-ads> |
AMP for WPを使ってAMP自動広告を簡単に貼る
プラグイン「AMP for WP」はAMP機能を自動的に追加し、AMPページのレイアウトや広告の設置ができます。「Enter HTML in Head」「Enter HTML in Body」を利用してhead内、body内にコードを貼ることができます。
- プラグイン「AMP for WP」をインストールする
- 有効化する
Advance setting
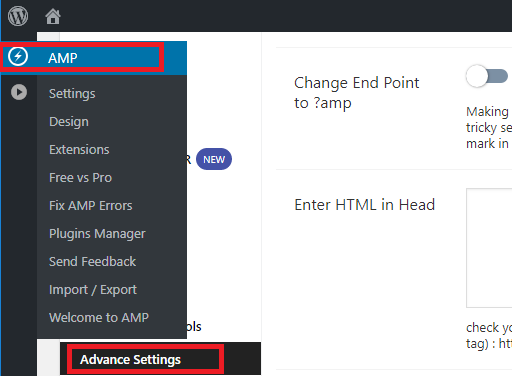
- ダッシュボードの左側の項目より「AMP」を選ぶ
-
「Advance setting」をクリックする
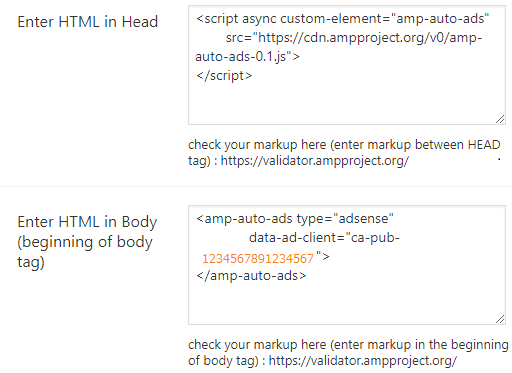
「Enter HTML in Head」
手順2のスプリクトをコピーして貼り付けます。
|
<script async custom-element=”amp-auto-ads” |
「Enter HTML in Body」
手順3の広告コードをコピーして貼り付けます。
太文字の部分はサイト運営者のIDです。
- 運営者ID ca-pub-1234567891234567
|
<amp-auto-ads type=”adsense” |
最後に「seve changes」をクリックします。

AMP for WPのその他の設定は次のリンクをご参考下さい。
プラグイン「Ad Inserter」でも自動広告を貼ることができます。
AMP for WP を使って関連コンテテンツを簡単に貼る方法
アドセンスで関連コンテンツを設置することができ、その関連コンテンツは個々のユーザーに合わせてカスタマイズされるとのことです。また関連コンテンツの一部が広告に書き換えられ、収益化できます。
関連コンテンツ(関連記事)設置の手順
- 関連コンテンツを利用できるか確認する
- 関連コンテンツユニットのコードを取得する
- AMPページに関連コンテンツユニットを設置する
3つの手順で設置します。
1.関連コンテンツユニットの利用条件
関連コンテンツユニットを利用するには、ある条件を満たしている必要があります。次のリンクをご参考下さい。
2.関連コンテンツユニットのコードを取得する
関連コンテンツユニットも次のリンクに詳しく記載しています。

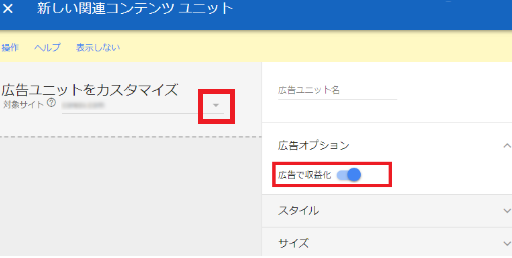
「広告の設置」→「新しい広告ユニット」→「関連コンテンツ」を選択

「対象サイト」プルダウンボタンより対象サイトを選ぶ
広告のサイズはモバイル、PC、タブレットなどの画面サイズに応じてサイズが変わるレスポンシブをオススメします。
「保存してコードを取得する」をクリックして、コードをコピーします。
3.AMPページに関連コンテンツユニットを設置する
関連コンテンツユニットのコードを取得し、コピーした広告コードをAMPページに貼ります。
AMPページの記事の下方に広告コードを貼る簡単な方法は、プラグイン「AMP for WP」を利用します。
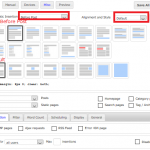
Advance setting
- ダッシュボードの左側の項目より「AMP」を選ぶ
-
「Advance setting」をクリックする

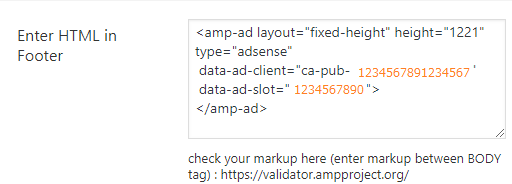
「Enter HTML in Footer」
フッターに関連コンテンツユニットを貼ります。

関連コンテンツユニットの広告コードはAMP用に変更して貼ります。変更方法は次をご参考下さい。
AMP用関連コンテンツユニットの広告コード
Googleアドセンス関連コンテンツユニットの広告コードをAMP用関連コンテンツユニットの広告コードに変更することは簡単です。
Googleアドセンス関連コンテンツユニットの広告コード
| <script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> <ins class=”adsbygoogle” style=”display:block” data-ad-format=”autorelaxed” data-ad-client=”ca-pub-1234567891234567” data-ad-slot=”1234567890“></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
AMP用関連コンテンツユニットの広告コード
- 運営者ID ca-pub-1234567891234567
- 広告ユニットID 1234567890
必要なのは運営者IDと広告ユニットのIDです。
| <amp-ad layout=”fixed-height” height=”1221″ type=”adsense” data-ad-client=”ca-pub-1234567891234567” data-ad-slot=”1234567890“> </amp-ad> |
AMP自動広告・AMP関連コンテンツの実際
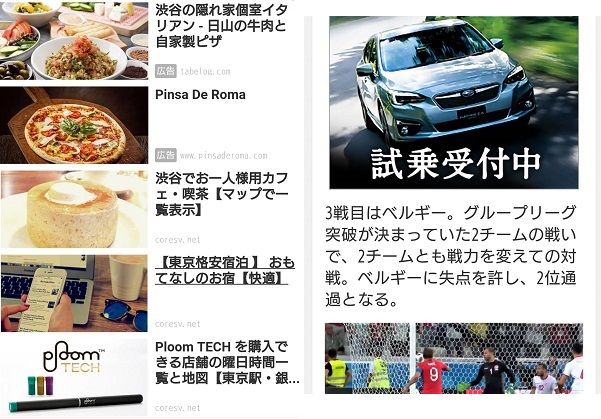
広告が自動で記事の中に入っています。とても簡単で便利です。

AMP自動広告が記事の中に入っています。

AMP自動広告が記事の中に入っています。
AMP関連コンテンツの見え方
フッターに関連コンテンツが表示されます。

関連コンテンツの一部が広告になっています。

関連コンテンツの一部が広告になっています。
非AMPページとAMPのページをリンクさせる
アドセンスは、非AMPページ・AMPページ、それぞれのページの情報をリンクさせることをすすめています。
非AMPページに情報をリンクさせる
head内に追加します。
| <link rel=”amphtml” href=”http://example.com/amp/news”> |
AMPページに情報をリンクさせる
head内に追加します。
| <link rel=”canonical” href=”http://example.com/news”> |