Ad Inserterの利点
Ad Inserter 以外で設定した広告も詳細(広告スロットID、広告のサイズ)が表示され、広告のエラーの位置が一目がわかります。
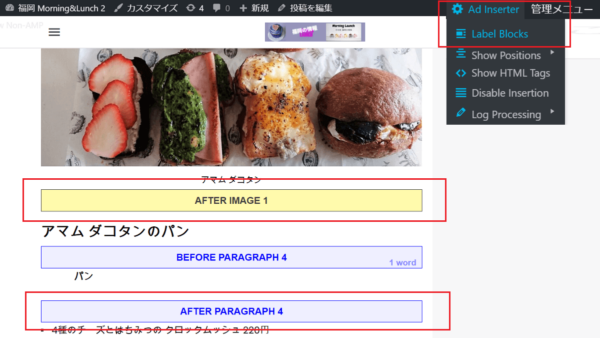
- 管理ツールバーのAd Inserterをクリックすると表示されます。

次のAMPプラグインはAd inserter でテスト済みです。
- AMP for WP
- AMP
- WP AMP Ninja
- WP AMP
参考:https://adinserter.pro/documentation/common-settings
AMP自動広告は自動的に最適化され最適な場所に広告を貼ります。Ad Inserterを使って貼って、AMP自動広告とAMPディスプレイ広告を貼る手順を記載します。
Google Adsenseでの手順
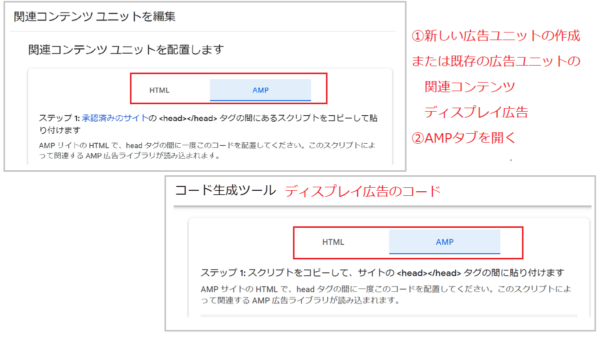
広告ユニット新規作成または編集でAMPタブを開く

AMP広告(ディスプレイ広告)
- Goodle Adsense にログイン
- 広告→サマリーをクリックする
- ユニットごとタブを開き→ディスプレイ広告を選ぶ
- AMPタブを開く
AMP自動広告
- 広告→サマリー→AMP(AMP自動広告ON/OFF)
- 2種類のコードをコピー
headタグ用のコード
| <script async custom-element=”amp-auto-ads” src=”https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js”> </script> |
bodyタグ用のコード
| <amp-auto-ads type=”adsense” data-ad-client=”ca-pub-1234567890123456“> </amp-auto-ads> |
- サイト運営者ID ca-pub-1234567890123456
AMP用の広告コードが必要です。通常の広告コードは使用できません。
デフォルトでは、広告コードはAMPページに挿入されません。 Javascript広告やJavascript分析はAMPページでは許可されていないため、AMPページではほとんどの標準広告コードを使用できません 。
Ad Inserter でAMP用ディスプレイ広告のコードを貼る
広告プラグインでAMP広告を貼った方が広告を貼る場所を多く選択できるという利点があります。
例)次のような場所にも広告を表示できます。
- AMPページのh2タグの上に広告を表示する
- imgタグ(画像)の下に広告を表示する
手順
- ダッシュボードの左側の項目より「Ad inserter」をクリック
- 1~16の1つに広告コードを貼る
- Insertion(広告を表示する場所)を選択する
- seve(保存)する
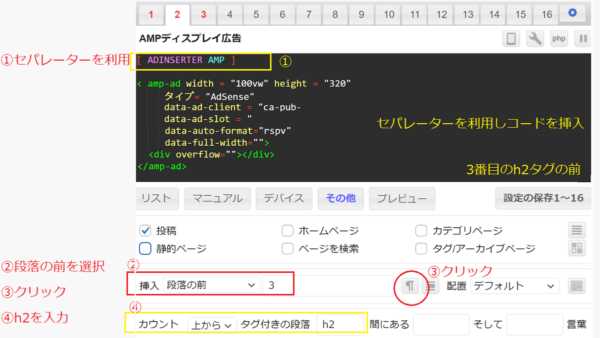
セパレーター [ADINSERTER AMP]を利用した場合の貼り方

上のコードで表示したAMPディスプレイ広告(3番目のh2タグの上の広告)

セパレーター [ADINSERTER AMP]
| 通常のページとAMPページをセパレーターで区切ります。 セパレーターより上が通常のページに セパレーターより下がAMPページにコードが挿入されます。 |
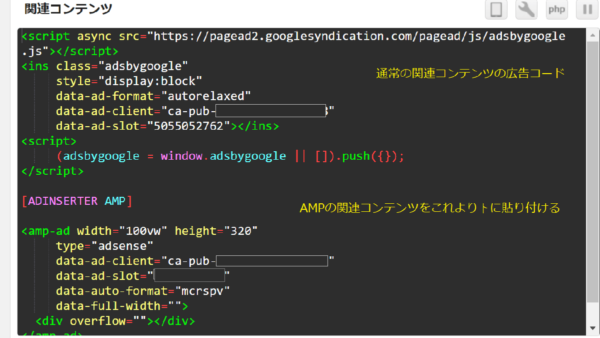
Adsense の関連コンテンツ

- 上が通常のページの関連コンテンツの広告コード
- 下がAMPページの関連コンテンツの広告コード
上のコードで表示しているAMPのAdsenseの関連コンテンツ(コンテンツの後に表示)

Mics→AMP pages にチェックを入れる・入れない
セパレーター [ADINSERTER AMP]を利用する場合、AMP pages にチェックを入れません。
- Miscをクリック
- Insertionのタブの AMP page のチェック
| セパレーター [ADINSERTER AMP] を利用 | AMP pages にチェックを入れない |
| セパレーター [ADINSERTER AMP] を利用しない | AMP pages にチェックを入れる |
Insertion(広告の設置場所)
| 広告の種類 | 広告コードの設置場所 |
|---|---|
| AMPディスプレイ広告 | 好きな場所(設定の仕方は下記参照) |
| AMP自動広告 | Before postまたはBefore content |
広告を貼る位置の設定
16通りの広告の位置の設定ができます。
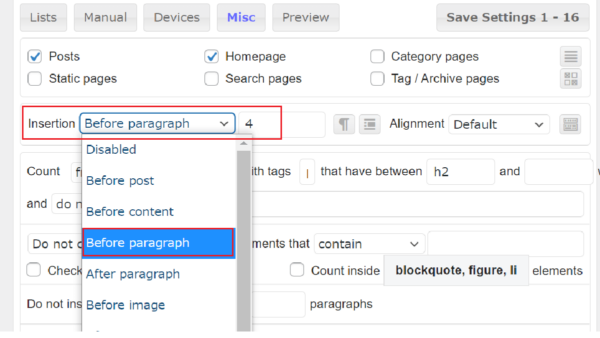
- Insertion の▼で広告の位置を選ぶ

例 上から3番目のH2の前に広告を貼る

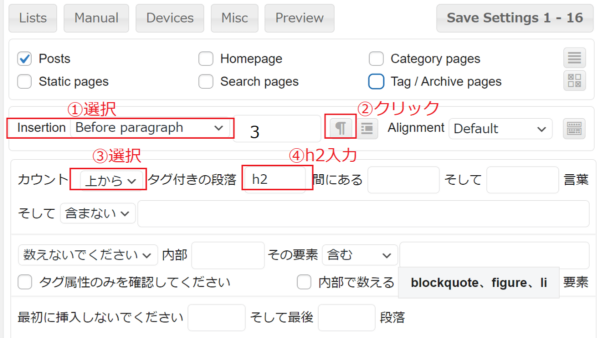
例 上から3番目のH2タグの前に広告を入れる場合
- Before Paragrachを選び、3と入力
- Pをクリック
- From Top(上から)を選択しh2と入力
| Before Paragrach(段落の前) | 3 | 上から3番目の前 |
| From Top(上から) | h2 | H2タグ |
詳しくは下のリンクに記載
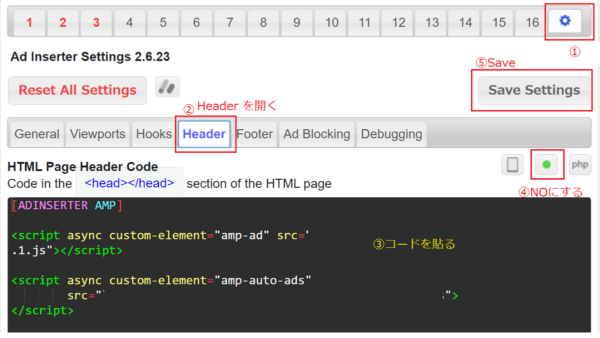
AMP用のAdsenseコードをheadタグ内に貼る

head用コードの貼り方
- 設定のアイコンをクリック
- Headerのタブを開く
- 手順2のコードを貼る
- PHPボタンの横にあるヘッダー/フッターコードを有効にする
- Seveする
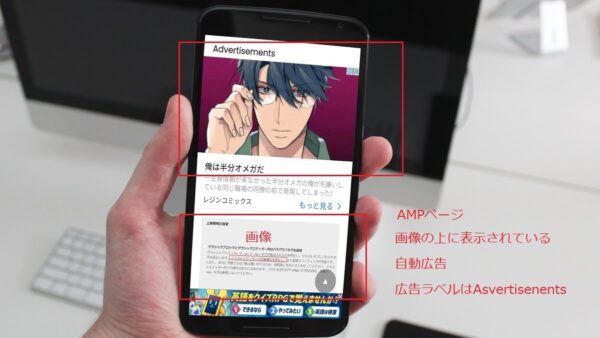
Ad Inserter AMP自動広告について
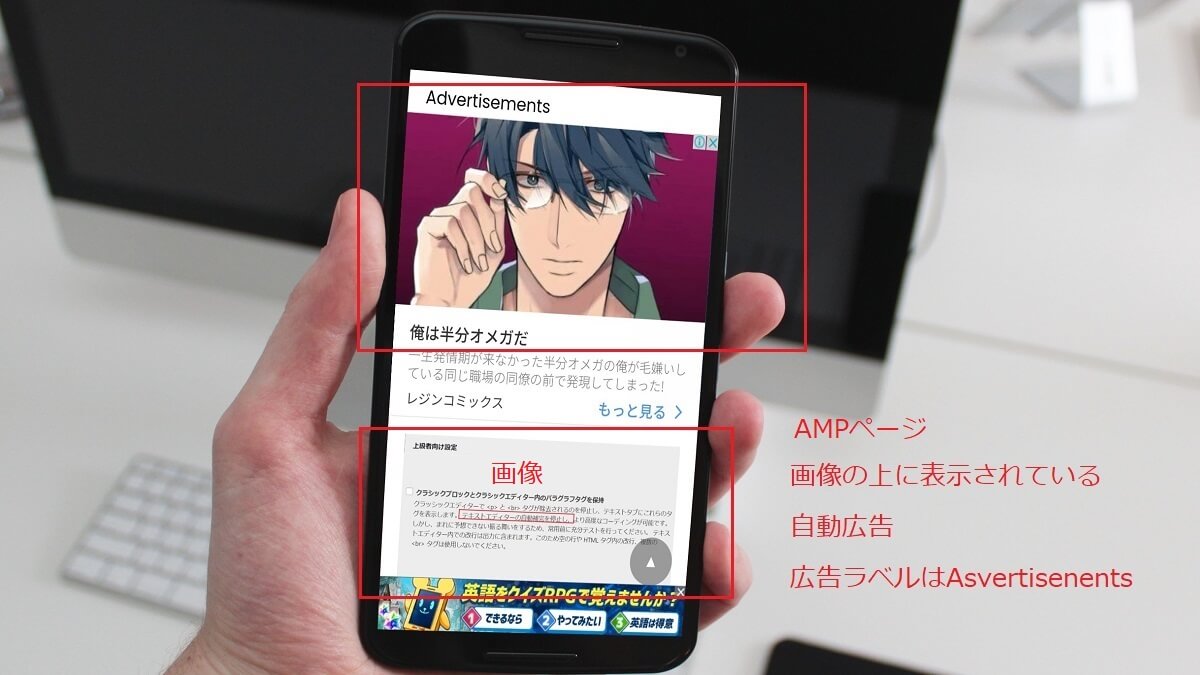
AMPページのAdsenseの自動広告(画像の上に表示されている)

- 自動広告の「Insertion」はBefore postまたはBefore content
Ad Inserter は有料を利用しなくても、AMP自動広告を貼れます。
For the body code simply configure one block with adsense code
[ADINSERTER AMP]
<amp-auto-ads type=”adsense” data-ad-client=”ca-pub-123456789123456″>
</amp-auto-ads>and set automatic insertion Before post (if your theme does not support this position use Before content).
This position is not immediately after the <body> tag but is the topmost position available without modifying theme files. It should work normally.