AMPページに自動広告を設定する手順(Adsense)
AMP自動広告はAMPページに自動でAdSenseの広告を表示してくれます。
3つの手順で設置できます。
手順1 自動広告をオンにする
- Adsenseにログインする
- 左側の項目から広告→サマリーを開く
- サイトごとタブのすべてのサイトへ
- 自動広告を設定するサイトの編集(右端のペンのアイコン)をクリック
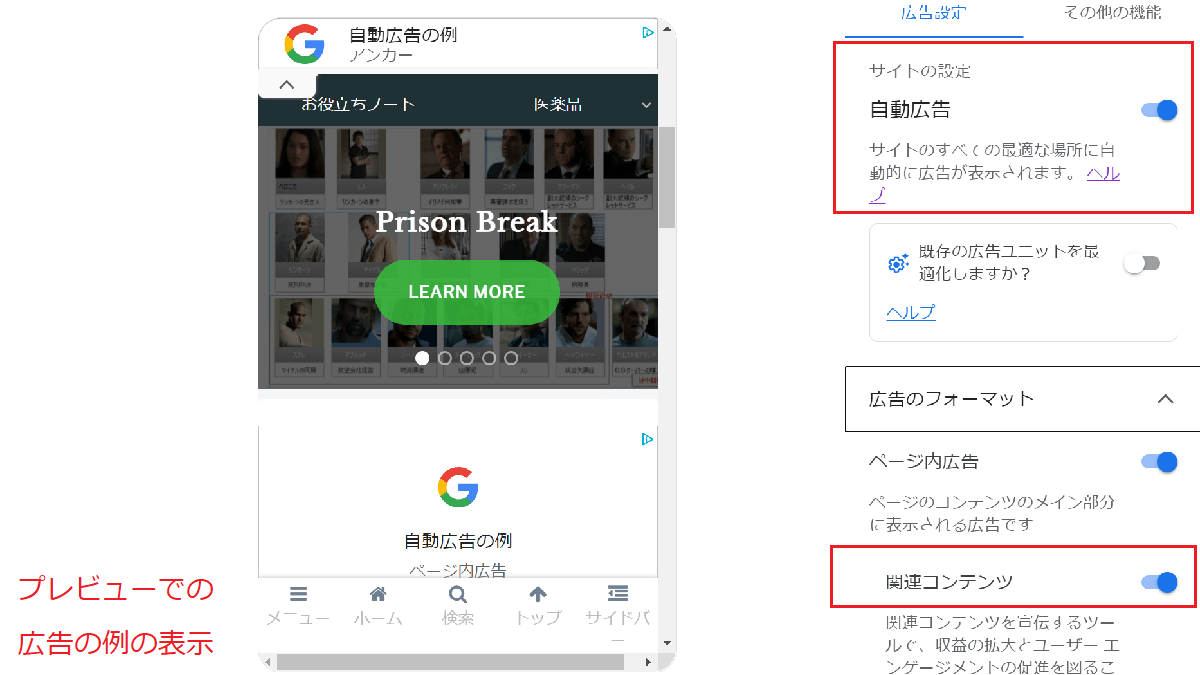
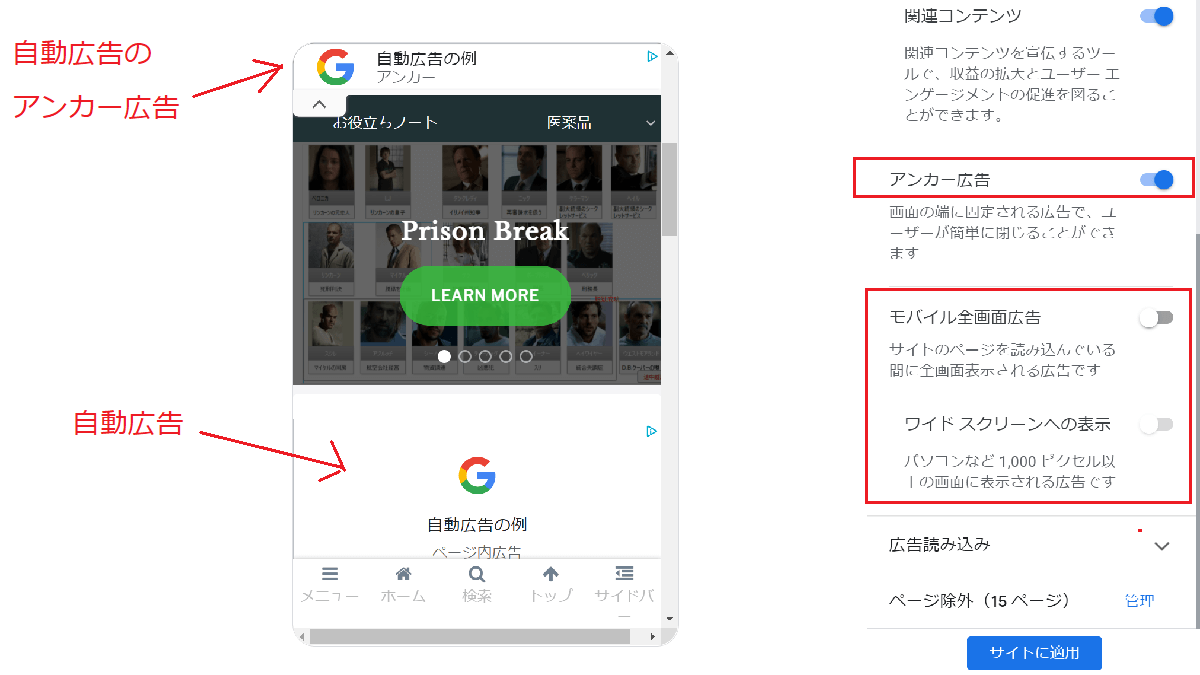
サイトの編集で自動広告、関連コンテンツなど広告のフォーマットのON/OFFが可能です。全画面広告もここで設定できます。
自動広告

アンカー広告

手順2のAMP用のスプリクトをAMP HTML の<head>タグ内に貼る
AMP用のAdsenseコード
| <script async custom-element=”amp-auto-ads” src=”https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js”> </script> |
手順3の広告コードをAMP HTML の<body>の開始タグ直後に貼る
AMP用の広告コード 赤文字の部分はサイト運営者のIDです。
| <amp-auto-ads type=”adsense” data-ad-client=”ca-pub-1234567891234567“> </amp-auto-ads> |
Advanced Ads を使ってAMP自動広告を簡単に貼る
Advanced Adsで<head>タグ内と<body>タグ内へコードを貼る
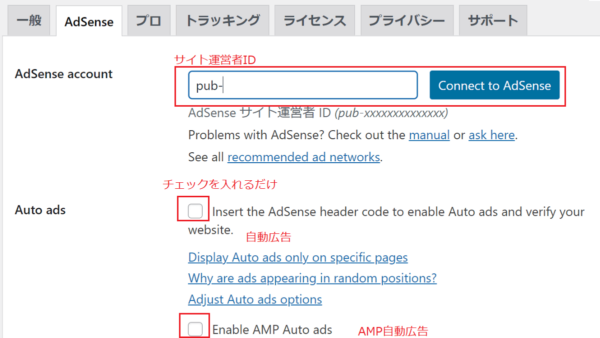
Advanced Adsは、AMP用のスプリクトもAMP用の広告コードも貼る必要はありません。チェックを入れるとコードは自動で追加されます。

詳しい広告の設定は下のリンクをご参考ください。
AMP for WPを使ってAMP自動広告を簡単に貼る
プラグイン「AMP for WP」はウェブページをAMPページに設定でき、広告の設置ができます。「Enter HTML in Head」と「Enter HTML in Body」を利用します。
AMP for WPで<head>タグ内と<body>のタグ内へコードを貼る
- 「AMP」→「setting」→「Advance Setting」へ

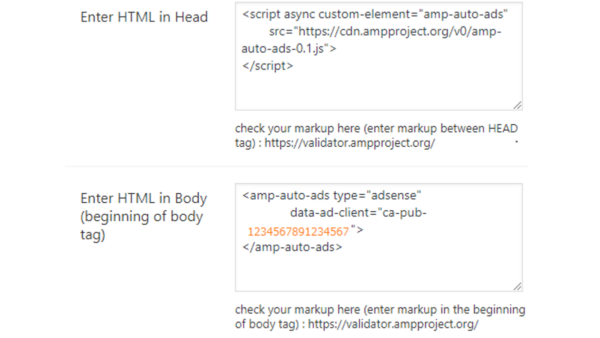
「Enter HTML in Head」
AMPの<head>に貼るAMPのスプリクトをコピーして貼り付けます。
「Enter HTML in Body」
<body>に貼る広告コードをコピーして貼り付けます。
AMP for WPの詳しい広告の設定は次のリンクをご参考下さい。
プラグイン「Ad Inserter」でも自動広告を貼ることができます。
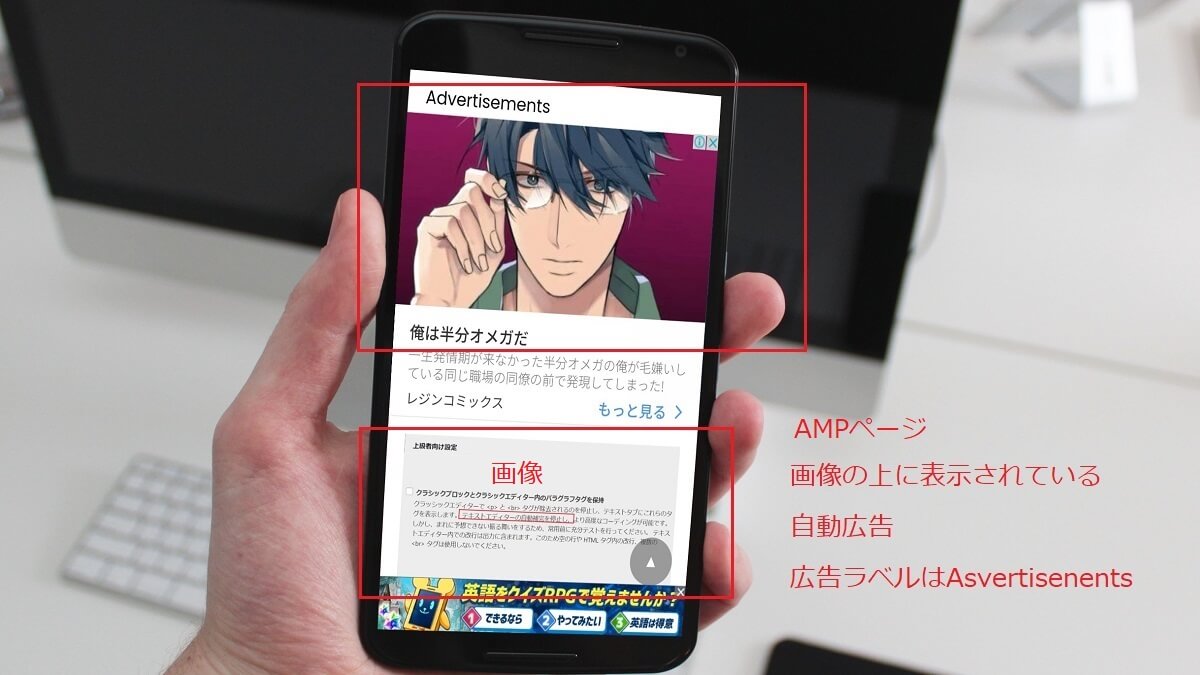
実際の自動広告(画像の上に自動広告が入っています)