WordPressの作表について
エディターがGutenberg(グーテンベルク)に変わってから、表の作り方も変わりました。下のリンクに記事を更新しています。
[blogcard url=”https://web.vogue.tokyo/gutenberg-table”]
表を作る前に確認
WordPressの投稿画面のビジュアルエディタで作表する場合、TinyMCE Advancedによってビジュアルエディタが拡張されていることが前提となります。もし、TinyMCE Advancedをインストールしていなければ、下記をご参考にしてください。
ビジュアルエディタのバーに「テーブル」の文字があることを確認して下さい。
[blogcard url=”https://book7.coresv.com/wp-tinymce-advanced”]
ビジュアルエディタで簡単な表を作る
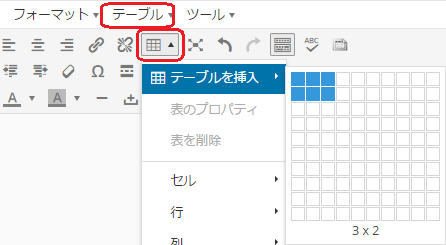
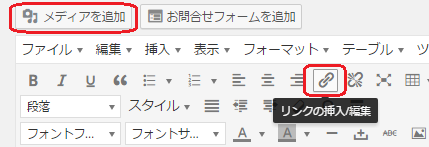
- ビジュアルエディタのバーより「テーブル」、または「テーブルのアイコン」をクリックして下さい。
- 作る表のセルの数の分を青く反転させてクリックします。
これで、表が挿入されます。
例 WordPress-作表
縦2×横3で表を作りました。
| a | b | c |
| d | e | f |
表の行の背景色は白とグレーで交互に色付けされて表示されます。交互であった方が見やすいと思います。背景色は変更可能です。背景色の変更については、この後、記載します。
注意
私が使っているテーマだとテーブルの下線に色が付きます。テーマがテーブルのスタイルを指定している場合、テーマの指定の方が優先度が高いので、私のテーマだと下線に色が付きます。
表全体の大きさや位置、余白、枠線を変える
プロパティで、表の大きさや余白、枠線の指定ができます。
- 表にカーソルを置く
- エディタのテーブルから表のプロパティを開く
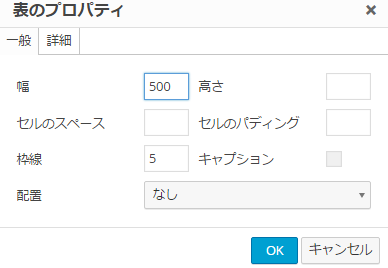
- プロパティで、表の幅・高さ、枠線の太さ、余白、表の位置を指定する
例 WordPress-作表-幅と枠線の太さを指定する
幅を500、枠線の太さを5にしました。
| a | b | c |
| d | e | f |
背景の色枠線の色等を変える
- 変えたい部分(セル・行・列のどれか)にカーソルを合わせる
- エディタのテーブルから表・セル・行・列、変えたい部分のプロパティを開く
- プロパティで、枠線の種類、文字の位置を指定する

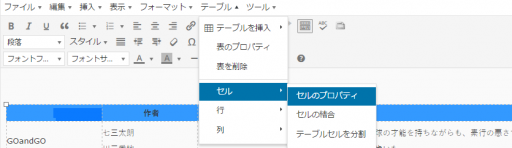
wordpress
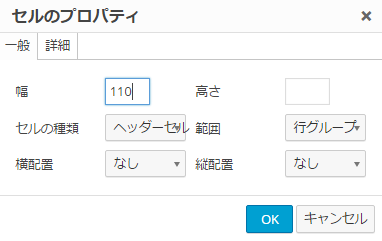
セルのプロパティを開く
幅はセルの種類・文字の配置を指定
例 WordPress-作表-表のヘッダー、文字の位置を指定する
aの幅を110に指定、abcをヘッダーセルに、枠線を5にしました。そして、eの文字の位置を中央にしました。
| a | b | c |
|---|---|---|
| d | e | f |
背景の色、枠線の色等を変える
- 変えたい部分(表全体・セル・行・列のどれか)にカーソルを合わせる
- エディッタのテーブルから表・セル・行・列、変えたい部分のプロパティを開く
- 詳細タブを開き、色を指定する
詳細タブで色を指定
例 WordPress-作表-セルに色を付ける
a~bまでを選択(反転させ)し、セルプロパティで色を指定しました。
| a | b | c |
| d | e | f |
文字の種類や大きさ、文字の色等を変える
- 変えたい文字を選択するか、文字を入れるセルにカーソルを置く
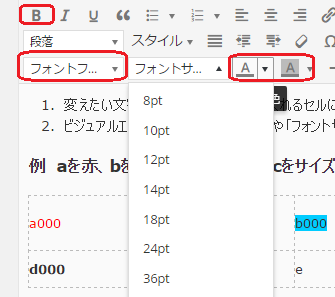
- ビジュアルエディタの「フォントファミリー」や「フォントサイズ」「テキストの色」等で指示する
WordPress-作表-文字に背景を付け、文字の大きさ・太さを指定する
例 aを赤、bを文字に背景を付け、cをサイズを18ptに、dを太字にしました。
| a000 | b000 | c000 |
| d000 | e | f |
表の中に画像やリンクを貼る
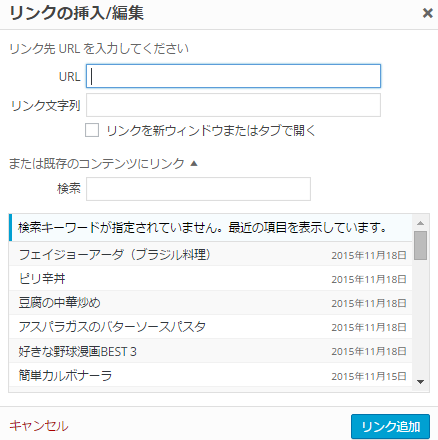
- 画像やリンクを貼るセルにカーソルを置くか、リンクする文字を選択し反転させる
- 画像を挿入する場合は、メディアを追加をクリックし、画像を選ぶ
文字にリンクを貼る場合は、リンク挿入のアイコンをクリックし、URLを入れる
例 WordPress-作表-画像を貼る
fに画像を入れました。
| a | b | c |
| d | e |
f |
表の縦線が表示されない時の表示方法
プラグインTablePressやWordPressのビジュアルエディタで表を作ると縦線が表示されません。
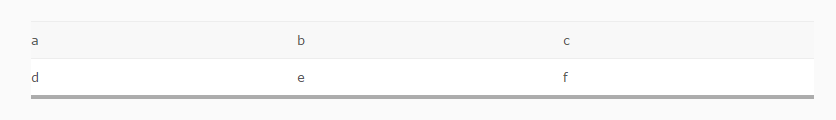
例 縦線が表示されない
WordPressのビジュアルエディタの場合は、ビジュアルエディタで指示することができます。
ビジュアルエディタで実践を入れる
- 実線を入れたいセルを選択する(反転させる)
- テーブル>表のプロパティ>枠線を選ぶ
- 枠線に数字を入れる
例 ビジュアルエディタで指定
| a | b | c |
| d | e | f |
スタイルシートで指示する場合
スタイルシートで指示することもできます。
| .entry-content td, .entry-content th { border: 1px solid #000; } |
borderのサイズや種類、色は好きなものを変更して下さい。「.entry-content 」はクラス名です。テーマ毎に違います。
例 スタイルシートで指示
| a | b | c |
| d | e | f |