目次の効果
ページの冒頭に目次があると、訪問者にページの内容が一目瞭然であると同時に、書かれている内容が分かりやすいことから、SEOにも効果があるとされています。今回は、そのページの見出しから、目次を自動で作るプラグイン「Table of Contents Plus」について記載します。任意のページだけ目次を付けることもできますし、任意のページだけ付けないこともできます。
目次のデザインは5種類から選べ、またカスタムすることもできます。
Table of Contents Plusのインストール
- プラグインの項目から新規追加を選ぶ
- Table of Contents Plusを検索窓で検索しインストール
- Table of Contents Plusを有効化する
プラグインをインストールする前には、もしものためにバックアップをとっておきます。
Table of Contents Plusの設定
- 設定→TOC+をクリック

Table of Contents Plusの設定画面
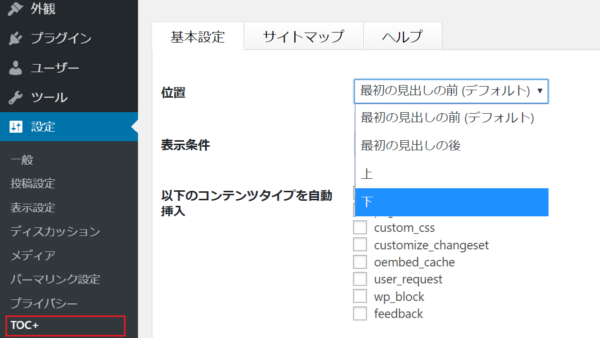
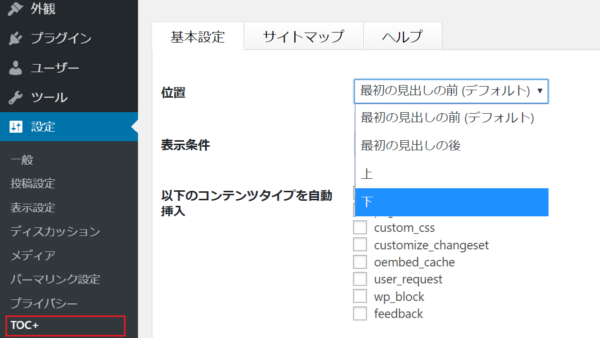
目次を表示する場所
目次を表示する場所を以下の4つから決めます。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- TOP
- Bottom
目次を表示するするコンテンツタイプ
表示する投稿タイプを決めます。
- post(投稿記事)
- page(固定ページ)など

見出しテキスト
目次の見出しのタイトル、表示・非表示のボタンの文字を入力します。デフォルトでContents、show、hideが設定されてます。
階層表示と番号振り
階層を表示するか、番号振りが必要か、✔を入れます。
投稿ページの見出しから目次が自動表示されます。 つまり投稿内のh1~h6までが目次として表示されます。 表示される見出しについては、上級者向け設定で指定します。
上級者向けの設定で見出しのh1、h2、h3など選んだ場合、その階層が表示されます。
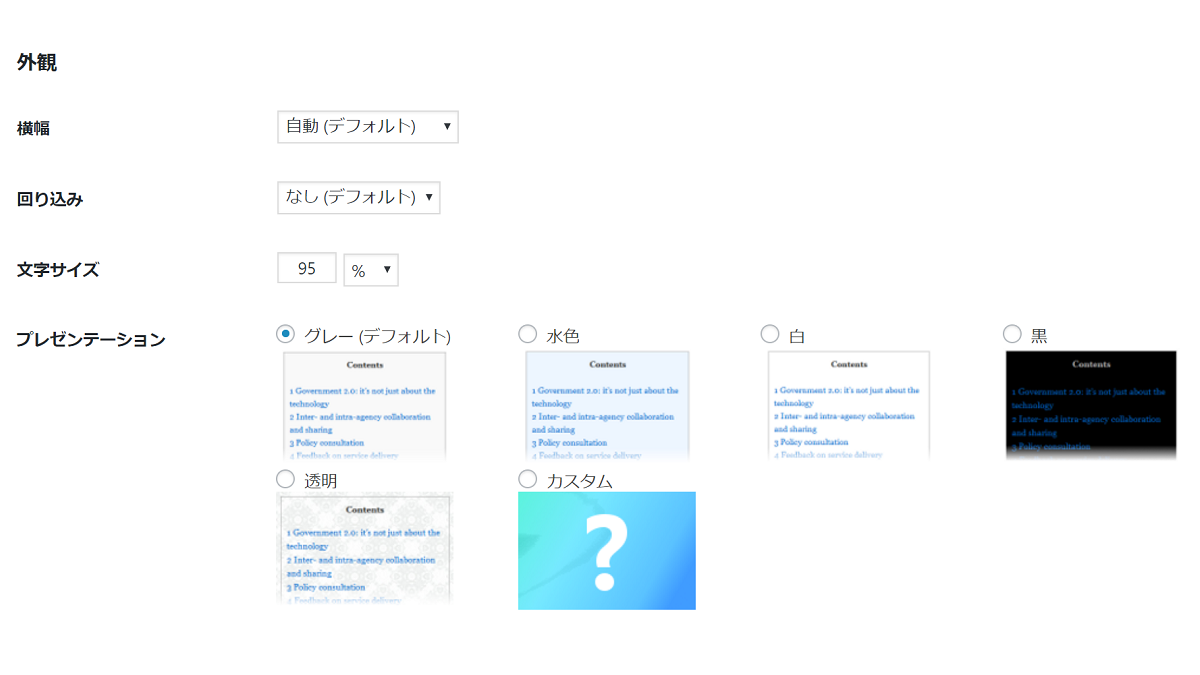
外観
デザインを決めます。
デザインは6種類あり、文字のサイズや横幅の指定ができます。

目次として表示する見出しと除外する見出しの設定
上級者向けで設定します。
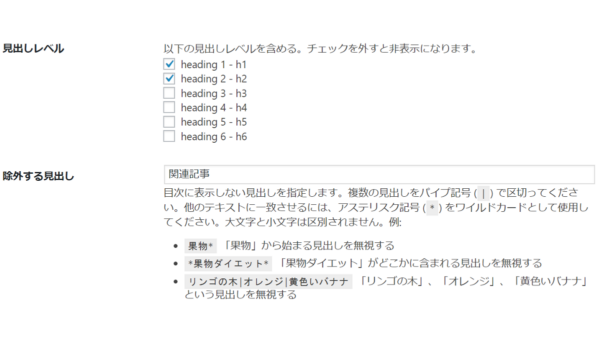
見出しレベル
見出しh1~h6まで目次として自動で作られます。 目次として表示したい見出し(h1~h6)にチェックを入れます。
除外する見出し
例えば、見出しレベルでh3を設定し、関連記事の見出しがh3の場合、目次に「関連記事」が入ってしまいます。その場合、除外する見出しに「関連記事」を入れます。

目次を表示さるショートコードを使う
上記のように目次を表示させることを基本にして、目次を表示させたくないページに「目次を表示させないショートコード」を記載すれば、目次は表示されません。目次を表示させないことを基本にして、「目次を表示させるショートコード」を記載すれば、目次が表示されます。
| 目次を表示させないショートコード [no_toc] 目次を表示させるショートコード [toc] ※[ ]は半角で記載してください |
目次のカスタムズ CSSを編集する
目次の文字や余白などをスタイルシートでカスタムできます。
(例)左右の余白と文字のサイズを指定します。文字のサイズは基本設定でパーセントを使って指示できます。
- #toc_container {
- margin-left: auto;
- margin-right: auto;
- font-size:15px;
- }