スポンサーリンク
WordPress 見出しを変えたい
WordPressの既存テーマの見出しは、文字の大きさが変わるだけで、何の装飾もない、記事を書く前に「見出し」を変えようと、子テーマを作り、スタイルシートを編集しました。もちろん、子テーマを作らず、そのままスタイルシートを編集しても構いません。
見出しのタグセレクタは、h1~h6がありますが、まずh5の見出しを変えたいと思います。
スポンサーリンク
WordPress クラス名を探す
私が使っているテーマTwentyTenのクラス名は「entry-content」です。テーマによってクラス名が違いますので、「F12」で探すか、ソースの中を「class」で検索してみてください。「Ctrl+F」ですぐに見つかると思います。(Ctrl+Fはページ内のキーワードを探すショートカットキーです。)
WordPress スタイルシートを編集する
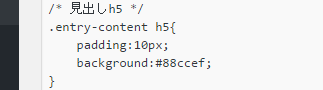
.entry-content h5 { }で、h5のスタイルを記述します。h1のスタイルを記述したい場合はh5をh1と書いて下さい。{ }の中に色や大きさなどの情報を書いていきます。
| .entry-content h5{ padding:10px; /*上下左右の間隔*/ background:#88ccef; /*背景色*/ } |
私は子テーマを使っているので、子テーマのスタイルシートに書いています。既存のテーマ(親テーマ)をそのまま使う場合は、テーマのスタイルシートを同じように編集してください。
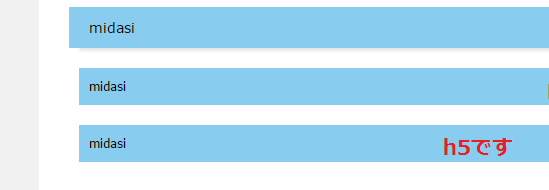
見出しの編集例
↓こんな感じになります。
なかなか可愛く出来上がりました。次は、影を付けたりしたいと思います。このリボンの見出しを応用したいと思います。
見出しの応用編
応用編はこちらです。
- 参考記事 WordPress リボン風見出し
- 参考記事 before疑似要素・after疑似要素