子テーマの必要性と子テーマの作り方、編集について書いておきます。
スタイルシート(style.css)の編集-子テーマを使う
WordPressのブログをもっと見やすく、もうすこしカッコ良くしたいな・・・
っと思った時、やることはテーマの編集です。つまり、テーマのスタイルシート(style.css)を編集しなければなりません。

wordpress
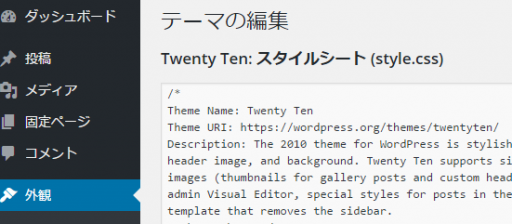
外観→テーマの編集を選択。ここで、スタイルシートの編集をします。
スタイルシートを編集する上で「子テーマ」を作っておくことをオススメします。「子テーマ」を作らないで、既存のテーマのスタイルシートを直に編集する方も多くいますし、それでスタイルの変更はできるのですが、アップデートによりご自分で作ったスタイルシートが失われることになります。WordPressでも「子テーマ」を作ることを推奨しています。
何故、子テーマが必要なのか?
WordPressのテーマは、脆弱性の点からも、度々アップデートしなければなりません。ご自分で編集した既存のテーマ(親テーマ)は、アップデートの時に上書きされて、リセットされてしまいます。「子テーマ」はアップデートの影響を受けません。そして、WordPressは既存のテーマ(親テーマ)よりも「子テーマ」を優先に反映してくれます。
つまり、「子テーマ」を作っておくと、機能がアップデートされても、ご自分で作ったスタイルはリセットされないで残り、かつwebページに反映されるのです。
| 「子テーマ」は、WordPressのテーマの機能やスタイルを引き継ぎつつカスタムするテーマです。つまり、スタイルを変えたい部分だけを子テーマに書いていけばいいのです。子テーマの大きなメリットです。 |
子テーマを作る-子テーマの場所
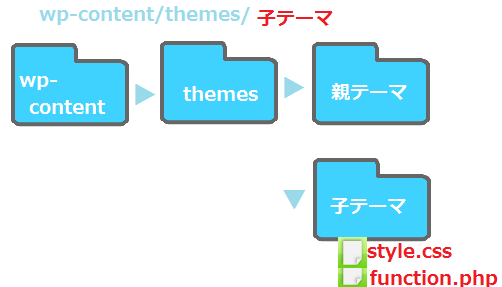
- 子テーマのディレクトリを作ります。themesの下、親テーマと同じ階層にフォルダを作成します。(上の図を参照)
- フォルダに名前(子テーマ)の名前を付けます。WordPress Codexでは、子テーマディレクトリの名前の最後に -child を付けることを推奨しています。私はテーマ「twentyten」を使っていたので、親テーマの名前に-childを付けた「twentyten-child」を子テーマの名前にしました。
- 子テーマのスタイルシートを作成します。「style.css」と「functions.php」です。
- 親テーマと子テーマを関連付けます。
以上の作業をします。
ちょっと大変そうですね・・・
そこで、子テーマを作るプラグインOne-Click Child Themeを使います。実は、私がOne-Click Child Themeを使った理由は、この時はFTPソフトを使いたくなかったからです。このプラグインは、FTPソフトがなくても、必要な階層に子テーマのファイルを作成できるのです。
次回、One-Click Child Themeについて説明します。One-Click Child Themeのインストールから設定まで記載しています。
参考 子テーマのスタイルシート

wordpress
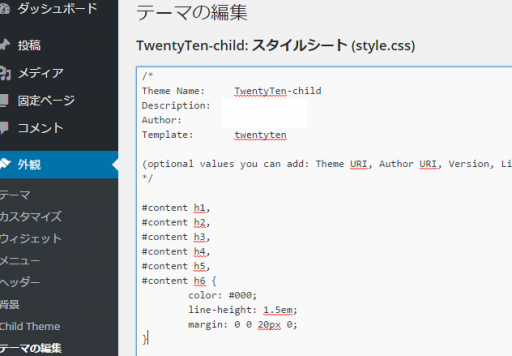
これが実際の子テーマのスタイルシートです。
この画では、見出しh1~h6の余白などを指定しています。