スポンサーリンク
SyntaxHighlighter Evolvedとは
記事上にソースコードを表示させるプラグインです。Syntax Highlighter系のプラグインとして、Crayon Syntax Highlighterとともに有名です。7種類のテンプレートがあり、多くの言語に対応しています。
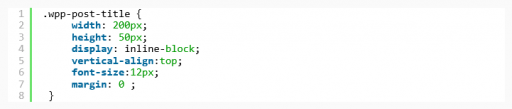
例

スポンサーリンク
SyntaxHighlighter Evolvedのインストール
- プラグイン新規追加よりSyntaxHighlighter Evolvedを検索
- インストールする
- 有効化する
プラグインの新規追加で検索し、インストール、有効化まで済ませます。
SyntaxHighlighter Evolvedの設定
ダッシュボードの設定右側の項目より、「設定」を選び、「SyntaxHighlighter Evolved」を開きます。日本語ですのでわかりやすいと思います。

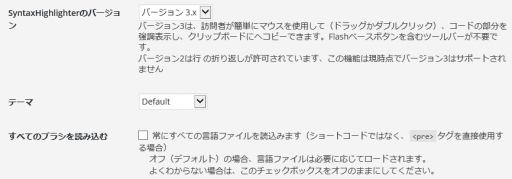
バージョンの選択
- バージョン3
ツールバーは表示されず、訪問者がマウスを利用してコピーする
長い行の場合は横スクロールバーが表示される - バージョン2
マウスオーバーでツールバーが表示される
行の折り返しが可能である
設定
| テーマ | 7つのテーマ |
| ブラシを読み込む | ビジュアルエディターで使う時はチェックを入れます。 |
以下の設定はソースコードを入力する際に設定できますが、設定画面でデフォルト値として設定も可能です。
| 一般設定 |
|
| 追加のCSSのclass名 | classを指定できます |
| 行番号の開始 | ソースコードの開始する番号を指定します。 |
| 行番号の余白 | 余白s指定します。 |
| タブのサイズ | 長さを指定します。 |
| タイトル | コードボックスに表示されるタイトル |
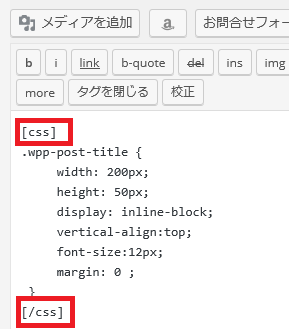
投稿編集画面でテキストエディッタで表示してショートコードを記入します。

| CSSのソースの場合 | [css][/css] |
| HTMLのソースの場合 | [html][/html] |
| PHPのソースの場合 | [php][/php] |

表示例
ソースコードを表示するプラグイン
SyntaxHighlighter Evolved以外にもソースコードを表示するプラグインがあります。Crayon Syntax Highlighterです。Crayon Syntax Highlighterも、記事上にソースコードを綺麗に表示するプラグインで、Syntax Highlighter系のプラグインとして、SyntaxHighlighter Evolvedとともに有名です。
Crayon Syntax Highlighterの設定の仕方は以下に記載しています。