関連コンテンツ・関連記事
サイトを閲覧しているユーザーに向けて、記事の最後に関連性の高い記事を表示させます。ユーザーにとっても興味ある記事が表示されるという利点があります。
関連記事を綺麗に表示してくれるプラグインは多くあり、私は「WordPress Related Posts」を利用しています。
アドセンスの関連コンテンツ
アドセンスで関連コンテンツを設置することもできます。関連コンテンツは、サイト内の関連性の高い記事が表示され、個々のユーザーに合わせてカスタマイズされるとのこと。
ユーザーにとって関連性が高いコンテンツが増えるので、サイトのページビュー数や滞在時間、ユーザーのリピート率、広告表示回数が向上し、広告収益の増加が見込めます。
しかし、関連コンテンツ ユニットを利用するには条件があります。
関連コンテンツの利用条件
サイトのトラフィック量とページ数が最低用件を満たしていれば、利用できます。
関連コンテンツの利用条件をみたしているか確認方法
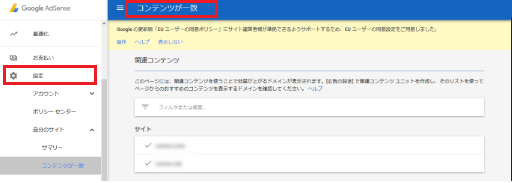
サイトが最低用件を満たしているかの確認手順は以下です。
- 左側のナビゲーションパネルより「設定」を開く
- 「自分のサイト」をクリック
- 「コンテンツが一致」をクリック
- 利用できるサイトを確認する
関連コンテンツを利用できるドメインが表示されています。

「サイト」の下に表示されているドメインが利用できるサイトです。
関連コンテンツ ユニットの広告表示について
関連コンテンツ ユニットは、関連コンテンツの中に広告を表示させることができます。関連コンテンツの一部が広告に置き換えられます。また広告はコンテンツのデザインに合ったものになります。
広告を表示させたくない場合は「広告の収益化」をオフにできます。
- 広告の収益化 オン
- 広告の収益化 オフ
広告の収益化オン・オフの設定
- 左側のナビゲーションパネルよりコンテンツを開く
- 広告ユニットをクリックする
- 関連コンテンツ ユニットのユニット名をクリック
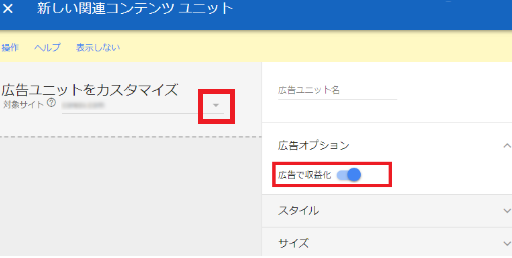
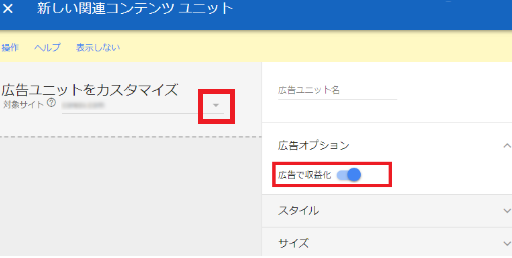
- 関連コンテンツ ユニットの編集で広告オプションを開く
- 広告の収益化をONまたはOFFにする

広告のオプションで「広告の収益化」をオン・オフにできる
関連コンテンツ ユニットに広告が表示されない理由
関連コンテンツ ユニットの広告の収益化をONにしていても広告が表示されない場合があります。
その理由は以下です。
- サイトで広告収益があまり上がっていない場合は表示されない
- 適切な広告がない場合
- オススメのコンテンツのスロットが1つしかない場合
関連コンテンツ ユニットの設置手順
- 左側のナビゲーションパネルより広告の設置をクリック
- 「新しい広告ユニット」をクリック
- 「関連コンテンツ」を選択
- 「対象サイト」のプルダウンボタンより設置するサイトを選ぶ
- 広告ユニット名をつける
- 広告をオフにする場合は広告オプションを開きOFFにする
- スタイルを設定する
- サイズを設定する(レスポンシブ推奨)
- 保存してコードを取得
- コードを記事の下に貼る
新しい広告ユニットを開き、関連コンテンツ選択

「広告の設置」→「新しい広告ユニット」→「関連コンテンツ」を選択
関連コンテンツユニットの広告コードを取得する

「対象サイト」プルダウンボタンより対象サイトを選ぶ
最後に「保存してコードを取得する」をクリックして、コートをコピーします。
広告のサイズについて
サイズを指定する場合
- レスポンシブ
- カスタム
上記2通りから選ぶことができますが、モバイル、PC、タブレットなどの画面サイズに応じてサイズが変わるレスポンシブを選ぶことをオススメしています。
記事の下へコードの貼り方
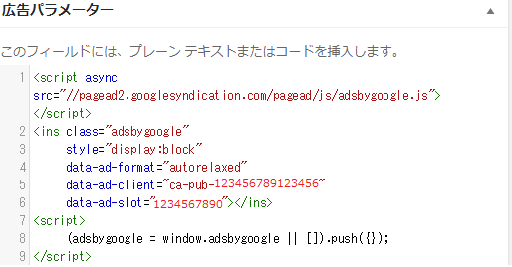
関連コンテンツユニットの広告コードをコピーします。
Googleアドセンス関連コンテンツユニットの広告コード
- 運営者ID ca-pub-1234567891234567
- 広告ユニットID 1234567890
| <script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> <ins class=”adsbygoogle” style=”display:block” data-ad-format=”autorelaxed” data-ad-client=”ca-pub-1234567891234567“ data-ad-slot=”1234567890“></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
記事の下へコードを関連コンテンツユニットを貼る場合はプラグインを利用すれば簡単です。
プラグイン「Advanced Ads」を利用して貼る
- 「広告」で関連コンテンツユニットの広告コードを貼り、名前を付けて保存する。
- 「設置」で関連コンテンツユニットを設置するところを選び、設置する「広告」を選ぶ。
広告

「広告」に広告コードを貼り、名前を「関連コンテンツ」とする
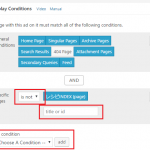
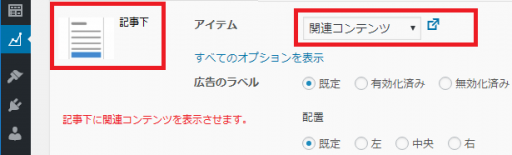
設置

「設置」で記事下を選び「広告」の関連コンテンツを選ぶ
プラグイン「Advanced Ads」を利用して貼る場合は下のリンクをご参考に
プラグイン「Wp-insert」を利用して貼る場合は下のリンクをご参考に
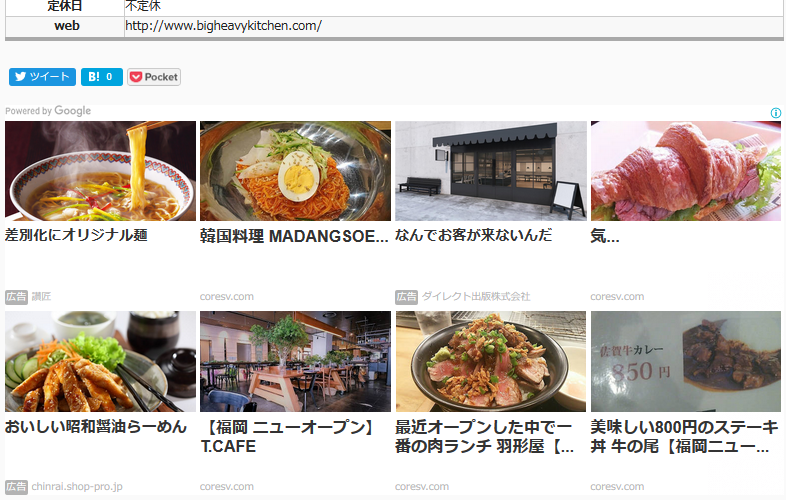
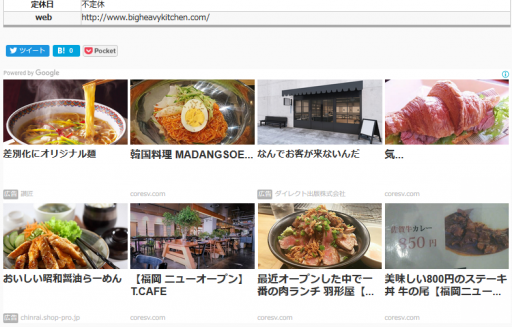
関連コンテンツ ユニットの効果・見え方
関連コンテンツ ユニットの見映えは次の通りです。記事の下に共有ボタンがあり、その下に表示しています。

関連コンテンツの中に自動で広告が3つ入っています。
サイトに馴染んでいますし、「広告」というラベルがついています。