2018年6月11日、Google Maps APIはGoogle Maps Platformに移行し、2018 年7月16日に、マップ、ルート、プレイスに対して従量課金制の新しい料金プランが適用 されています。
[blogcard url=”https://web.vogue.tokyo/google-maps-api”]
Google Maps JavaScript APIの取得後のエラーについて
Google Maps APIキー・Google Maps JavaScript API を取得した後に、次のようなエラーがでる場合があります。その解決方法を記載します。
| このページではGoogle mapが正しく読み込まれませんでした。JavaScriptコンソールで |
Google Maps APIキーの取得
Google Maps APIは無料で使うことができます。使用制限があり、Google Maps JavaScript APIは1 日あたり最大 25,000 回のマップロードが無料です。
Google Maps APIキーが必要
2016年6月22日以降に新しく作られるMAPについては「APIキー」が必要です。
2016 年 6 月 22 日、Google Maps API 標準プランのアップデートが実装されました。詳細は次のとおりです。
キーなしアクセス(API キーを含まないリクエスト)のサポートが終了します。今後、製品アップデートを利用できるのは、API キーを含めて行われたリクエストのみです。
APIキーなしでも表示されるMAP
2016年6月22日以前に作られたMAPは、APIキーなしでも問題なく表示されます。
2016 年 6 月 22 日より前に作成されたアクティブなドメインでは、API キーなしでも Google Maps JavaScript API、Static Maps API、Street View Image API に引き続きアクセスできます。新しいドメインでキーなしアクセスが利用できなくなる影響は受けません。
しかし、2016年6月22日より前に作成されたアクティブなドメインでも、猶予期間90日(2016年10月12日)以降、「課金を有効」にしている場合は超過分に応じて課金されます。
Google Maps JavaScript APIのマップロードの制限を超えた場合
「課金を有効」にしてない場合、「1日あたり25,000 回」を超えるとその日の終わりまでAPIが機能せず、その間、地図が表示されません。
課金を有効にして 1 日の割り当てを引き上げない限り、ウェブサイトの 1 日のマップロード回数が 25,000 回を超えると、その日の終わりまで API が機能しなくなります。
Google Maps APIキー・Google Maps JavaScript API の取得の手順
- Google Map API にアスセスする
- 「Google Maps JavaScript API」をクリック
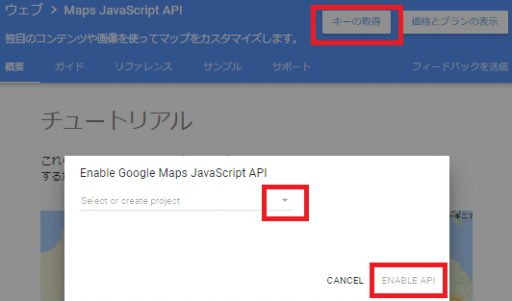
- 「キーを取得」をクリック
- ▽select or create project プロジェクトリストからプロジェクトを選択、または新しいプロジェクトを作成を選択

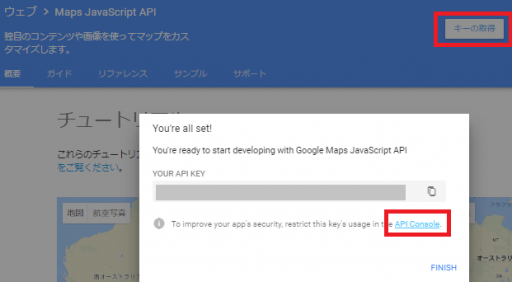
- ENABLE API(APIの有効化)をクリック
これで、APIを取得できました。このAPIキーをコピーし使用します。制限のないAPIキーで始めることもできますが、キーを保護して特定のwebサイトのみ使用できるように設定します。
- API Consoleをクリック
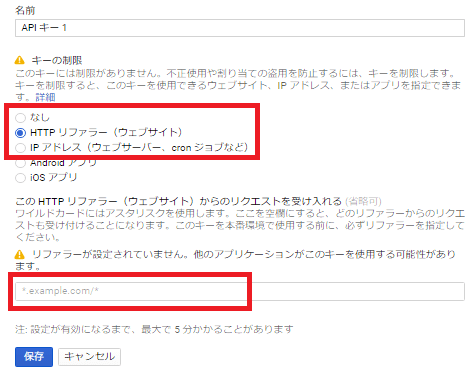
- 「HTTPリファラー(ウェブサイト)」を選択
- * .example.com / *に Google Map を表示するのウェブサイトのURLを登録
- 保存する
Google Map API の確認
- Google API Console にアスセス
- 作成したプロジェクトを選択
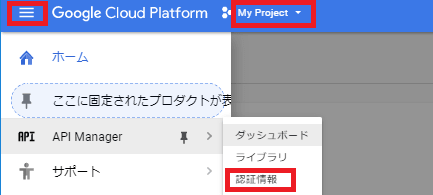
- 右端のメニューアイコンより「API Manager」を選択
- 認証情報
認証情報で作成したAPIキーを確認できます。
取得したGoogle Maps APIキーが機能していない時の対処法
JavaScriptコンソールを開き、Googleからのエラーメッセージを確認します。
- Chromeは、[メニュー] > [More Tools] > [Developer Tools]を選択
- Internet Explorerは、F12コンソールツールを使用
- Firefoxは、[メニュー] > [Web Developerサブメニュー] > [Webコンソール]を選択
| デベロッパー エラーコード | エラーの説明 |
|---|---|
| ApiNotActivatedMapError | Google Maps JavaScript API が有効になっていない |
| DeletedApiProjectMapError | API プロジェクトが Google API Console から削除された |
| ExpiredKeyMapError | API キーが期限切れ |
| InvalidClientIdMapError | クライアントIDの期限切れ |
| InvalidKeyMapError | APIキーが見つからない |
| InvalidKey | API キーが適切なものでない |
| NoApiKeys | APIキーがない |
上記のエラーコードの場合は、Google API Console でAPIキーを確認し、必要ならば新しい API キーを作成します。
| デベロッパー エラーコード | エラーの説明 |
|---|---|
| RefererDeniedMapError | Google Maps APIs 利用規約に違反 |
| OverQuotaMapError | 利用制限を超過している |
| RefererNotAllowedMapError | URL が許可対象のリファラ一覧に追加されていいない |
「URL が許可対象のリファラ一覧に追加されていいない」場合は、下記をご参考下さい。
参照
| Chrome | Chromeのエラーコード表 |
| Internet Explorer | Internet Explorerのエラーコード表 |
Google Maps JavaScript APIでリファラーエラーの場合
|
リファラーエラーがある場合は、Googleの形式(* .example.com / *)を使用して入力したことを確認してください。 |
* .example.com / *とありますが、リファラーエラーがある場合は、example.com / *で記載するとエラーが出なくなりました。開発者コンソールの変更には、更新に最大5分かかることがありますので、変更後にはしばらく時間を置いてアクセスしてみて下さい。