Crayon Syntax Highlighter の注意点
Crayon Syntax Highlighter は現在は更新されていません。
Crayon Syntax Highlighter は重く、WordPressの動作が遅くなったり、サーバーへの負荷が高くなる場合があるとのことです。
mixhostでは次の注意事項が記載されています。
Crayon Syntax Highlighter ソースコードを記事上できれいに表示できるプラグインですが、状況によっては負荷が非常に高くなる場合がございます。特に記事投稿時の問題が発生している場合は、プラグインの停止をご検討下さい。
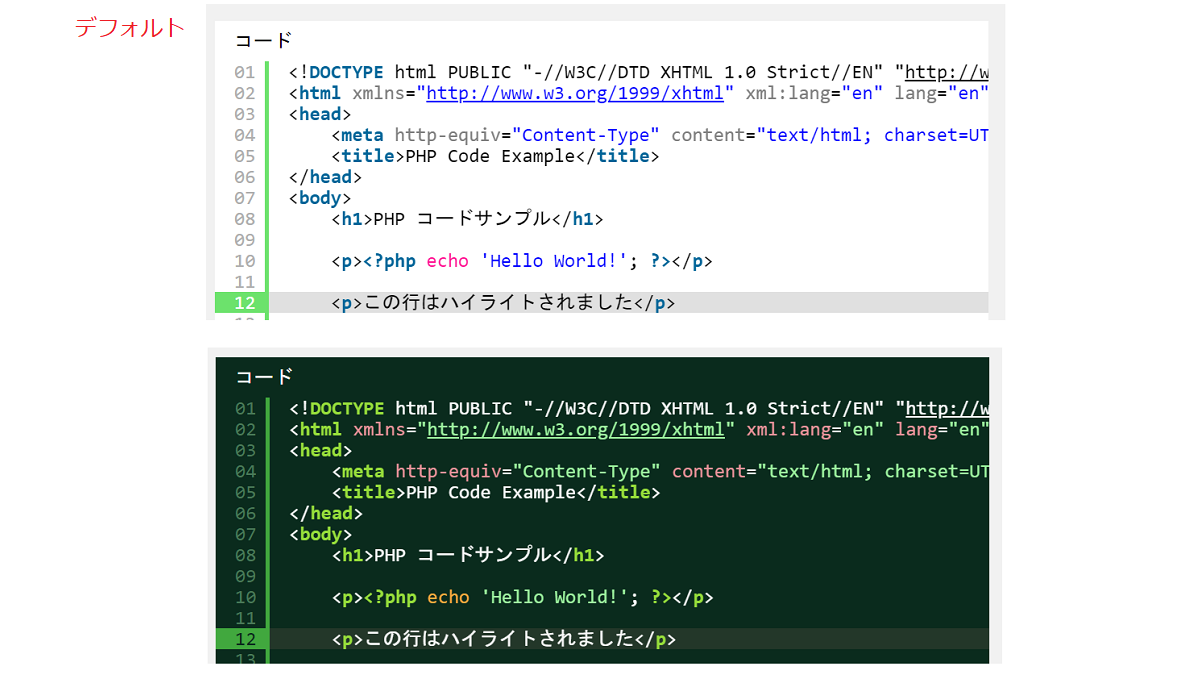
ブログの記事にソースコードを表示させるプラグインです。このプラグインを使うとHTML、CSS、PHPやJavaScript、46種類の言語に対応しており、とても見やすく表示できます。ブログでHTMLやCSSなど説明する方に最適で、多くの人が利用しているプラグインです。記事を編集するエディッタにCrayonのボタンが追加され、簡単に記事上に表示できます。
ソースコードを表示するプラグイン
Crayon Syntax Highlighter以外にもソースコードを表示するプラグインがあります。SyntaxHighlighter Evolvedです。SyntaxHighlighter Evolvedは、記事上にソースコードを綺麗に表示するプラグインで、Syntax Highlighter系のプラグインとして、Crayon Syntax Highlighterとともに有名です。
SyntaxHighlighter Evolvedの設定の仕方は以下に記載しています。

Crayon Syntax Highlighterをインストール
- プラグインの新規追加でCrayon Syntax Highlighterを検索
- インストール
- 有効化
プラグインの新規追加で検索し、インストール、有効化まで済ませます。
Crayon Syntax Highlighterの設定
ダッシュボードの設定右側の項目より、「設定」を選び、「Crayon Syntax Highlighter」をクリックします。日本語化されているのでわかりやすいと思います。まずテーマ、フォント、フォントサイズを選びます。デフォルトではツールバーはマウスオーバーで表示されるようになっています。テーマは58種類で、文字は14種類あります。

テーマを選ぶとプレビューがありわかりやすい
これらの設定は投稿画面でソースコードを記入する際にも設定できます。
ソースコードを表示する
投稿画面のテキストエディッタを開くとCrayonのボタンがあります。それをクリックします。ソースを貼るだけで簡単に表示できます。諸々の設定はページ毎の設定も可能です。
Crayonボタンがあります。

コードを記載します。
この時にも諸々の設定ができます。








