AmazonJS
アマゾンの商品を画像とともに紹介、リンクできるプラグインです。見栄えもいいですし。簡単に商品をリンクできます。一度設定すると使い方は簡単ですが、すこし設定が面倒です。その設定を記載します。
AmazonJSのインストールと有効化
プラグインの新規追加の検索窓でAmazonJSを検索し、インストール後、有効化します。
AmazonJSの設定
ダッシュボードの右側の項目の設定を選び、「AmazonJS」をクリックすると、AmazonJSの設定画面が開きます。
警告が出た場合の手順

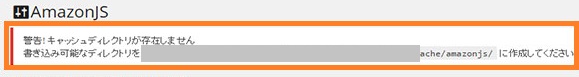
設定画面を開いた時、警告が出ているのなら、次の手順に移ります。警告の内容は以下の通りで、指示の通りにフォルダを作ります。
書き込み可能なディレクトリを/wp-content/cache/amazonjs/ に作成してください
指示の通りにキャッシュディレクトリを作ります。この場合、FTPソフトを利用します。
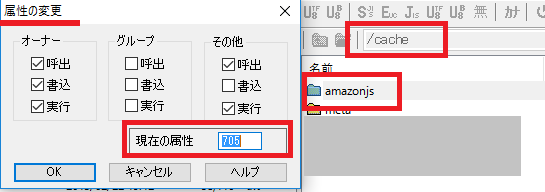
- wp-contentnを開き、フォルダ「cache」があるか確認し、なければ作成する
- フォルダ「cache」の中にフォルダ「amazonjs」を作成する
- 「amazonjs」のパーミッションを777にする

フォルダを右クリックして「属性の変更」をクリックし、777に変更する
これで設定画面の警告が消えていると思います。
Amazon Product Advertising APIアカウントの作成
Amazon Product Advertising APIアカウントを作成します。このアカウントはAmazonアソシエイトとは違います。

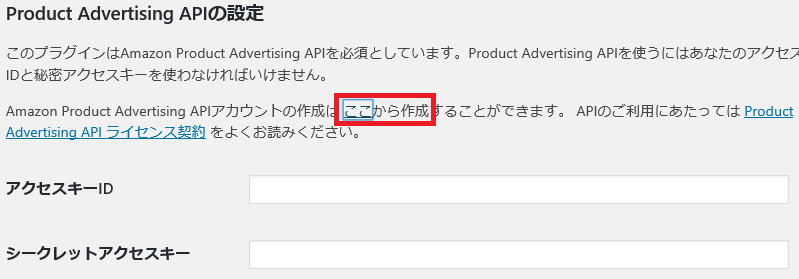
ここから作成をクリックすると、Product Advertising API のページが開きます。アカウント作成に進みます。アカウント作成のボタンをクリックします。
アカウント作成
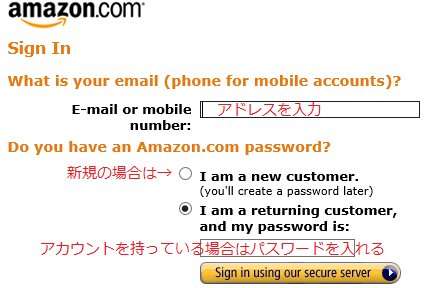
- My e-mail address is にメールアドレスを入力
- 新規の場合は「I am a new customer」にチェックを入れる
- 新規登録へ進む

アクセスキーを取得
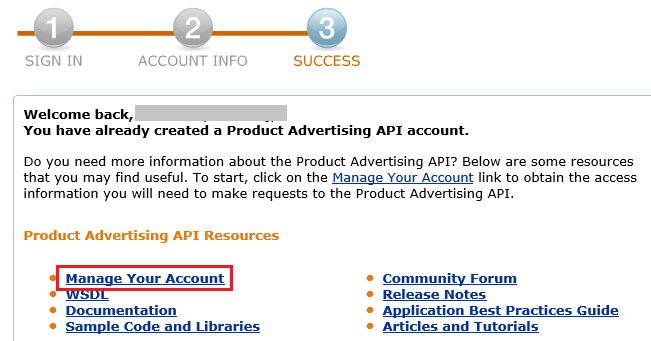
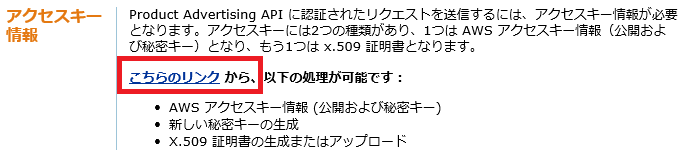
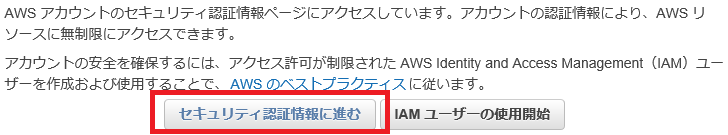
登録が終わる、またはログインすると次の画面が表示されます。



Amazon JS の設定
Product Advertising APIの設定
Amazon JS のProduct Advertising APIの設定画面で、上記で取得したアクセスキー ID とシークレットアクセスキーを入力します。
アソシエイトタグの設定
アソシエイトタグを入力します。アソシエイトタグはAmazon.co.jpに、Amazon アソシエイトウェブサイトのトラッキングID「***-22」を入れます。
これで、Amazon JS の設定は終わりです。
Amazon JS の使い方
ここからは簡単です。ビジュアルエディッタにamazonのアイコンができています。

- amazonのアイコンをクリック
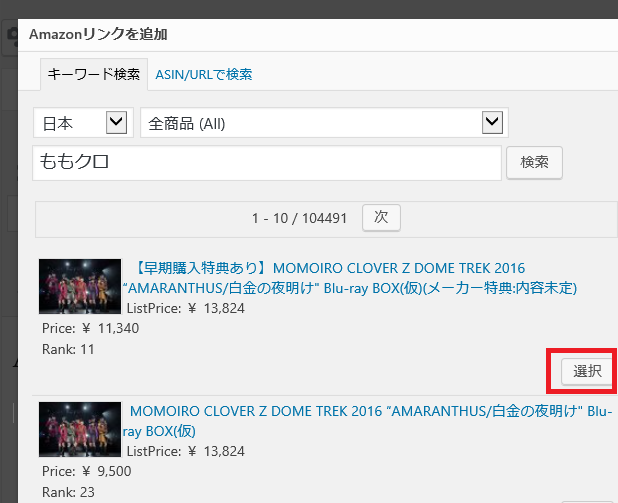
- 検索窓に掲載する商品名などを入れる
- 掲載したい商品を選択する
- 掲載するスタイルを選び挿入する

もし検索窓で検索して希望のものが見つからない場合は、ASINやURLでも検索可能です。ASINは商品のページの登録情報に記載されています。(ももクロのBDを買うつもりなので、検索してみました。)