構造化データ
Googleなどのクローラーはwebページを巡回し、情報を収集します。情報はインデックスされ、検索結果に反映されます。クローラーに、よりわかりやすく情報を伝えるために構造化データがあります。
webページのメタデータ(タグ付け)によって、クローラーはできる限り正確に情報を得ることができ、また、検索エンジンはユーザーのニーズに合った検索結果を表示することができます。
Google によるページデータの認識が明確であれば、Google 検索の結果で、ウェブページのデータを魅力的に表示させることができます。
構造化データ のガイドライン
構造化データを含むAMPが推奨おり、ガイドラインに準拠する必要があります。
構造化データが Google 検索結果に表示されるようにするには、ガイドラインに準拠する必要があります。
構造化データテストツール
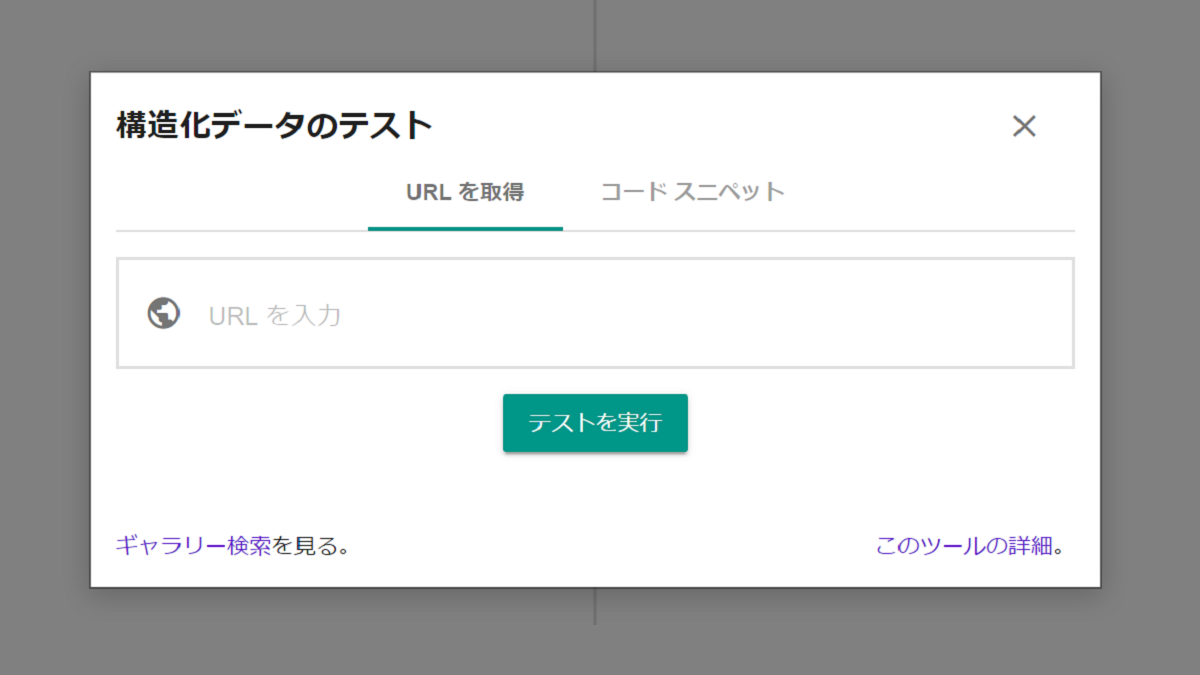
構造化データは下記のリンク 構造化データテストツール で確認できます。

- URLを取得に、WebサイトのURLを入力する
- テストを実行をクリックする
構造化データ エラー
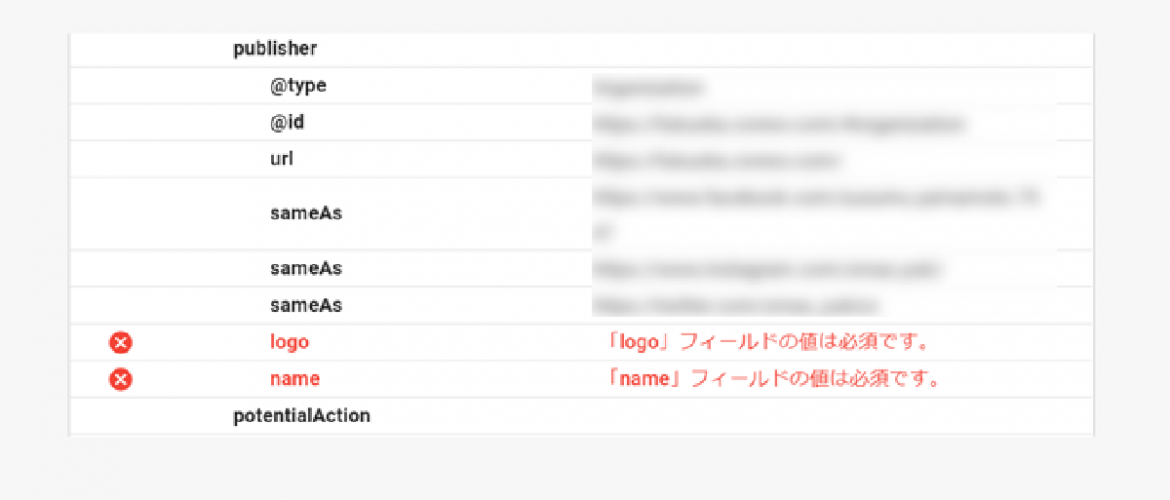
構造化データテストツールの結果、エラーがあります。

構造化データのエラーの部分は
- ロゴ
- 名前
| logo | logoフィールドの値は必須です |
| name | nameフィールドの値は必須です |
ロゴは作っていなかったので、エラーの理由はわかりましたが、nameは?
構造化データ のガイドラインの詳細
AMPのロゴのガイドライン
まずはlogoが原因のエラーを修正します。作成していなかったので、構造化データのガイドラインにそって作成するだけです。
- ファイルは.jpg、.png、.gif で作成する
- アニメーションは使用しない
- ロゴは見やすくする
- ロゴは長方形で作る
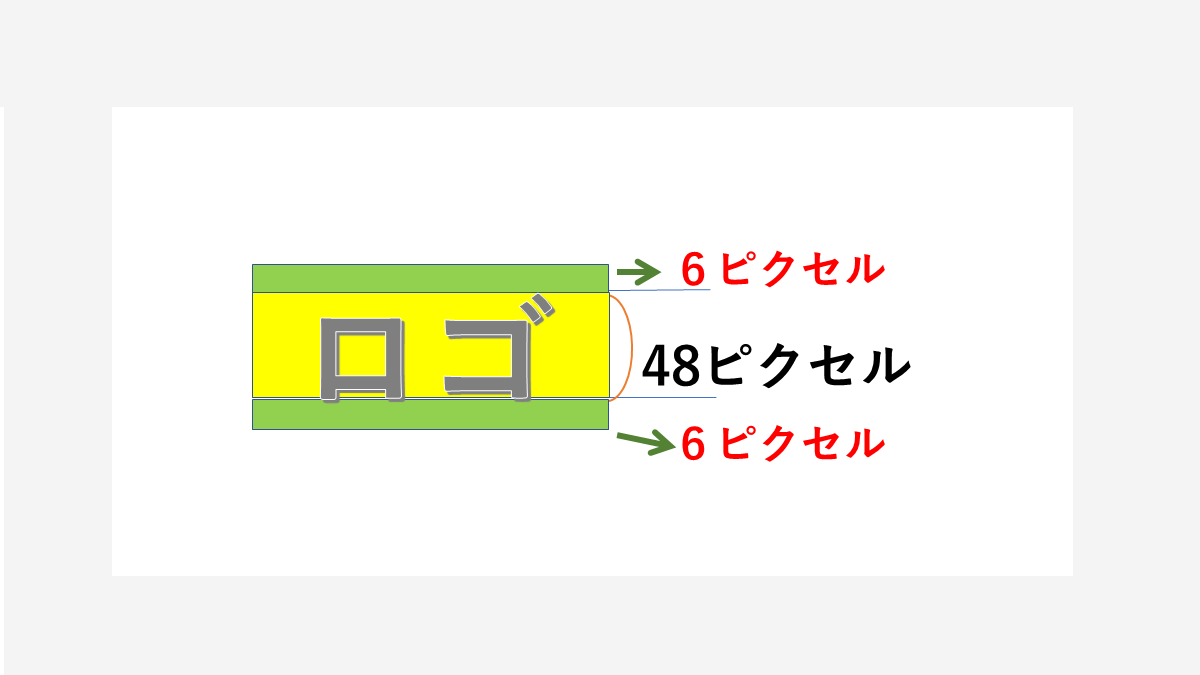
- 60×600ピクセル以内で、高さ60ピクセル丁度にするか、幅600ピクセルにする
- 単語の高さは48ピクセル以内(単語の上下6ピクセルずつの余白を入れる)

高さ60ピクセルのロゴを作成し、エラーは修復。
AMP ページの必須プロパティ
次はnameが原因のエラーの修復です。構造化データのガイドラインは以下です。
| author | Person または Organization |
| author name | 著者の名前 |
| datePublished | 公開日 |
| headline | 見出し |
| image | 画像の幅は1200ピクセル以上 アスペクト比は、16×9または4×3または1×1 |
| publisher logo | パブリッシャーのロゴ |
| publisher logo height | ピクセル |
| publisher logo height | ピクセル |
| publisher logo url | URL |
| publisher name | パブリッシャーの名前 |
実際の構造化データのエラー

JSON-LD コードを使用して Article オブジェクトを記述例
参考 https://developers.google.com/search/docs/data-types/article
| @type | NewsArticle |
| headline | Article headline |
| author | |
| @type | Person |
| name | 名前 |
| publisher | |
| @type | Organization |
| name | なまえ |
| logo | |
| @type | ImageObject |
| url | https://example.com/ logo.jpg |
| <script type=”application/ld+json”> { “@context”: “https://schema.org”, “@type”: “NewsArticle”, “mainEntityOfPage”: { “@type”: “WebPage”, “@id”: “https://example.com/article” }, “headline”: “Article headline”, “image”: [ “https://example.com/photos/1×1/photo.jpg”, “https://example.com/photos/16×9/photo.jpg” ], “datePublished”: “2015-02-05T08:00:00+08:00”, “dateModified”: “2015-02-05T09:20:00+08:00”, “author”: { “@type”: “Person”, “name”: “名前” }, “publisher”: { “@type”: “Organization”, “name”: “なまえ”, “logo”: { “@type”: “ImageObject”, “url”: https://example.com /logo.jpg” } }, “description”: “A most wonderful article” } </script> |
構造化データ エラーの修復
SEO対策プラグインとしてプラグイン Yoast SEO を利用しています。
SEO対策プラグイン
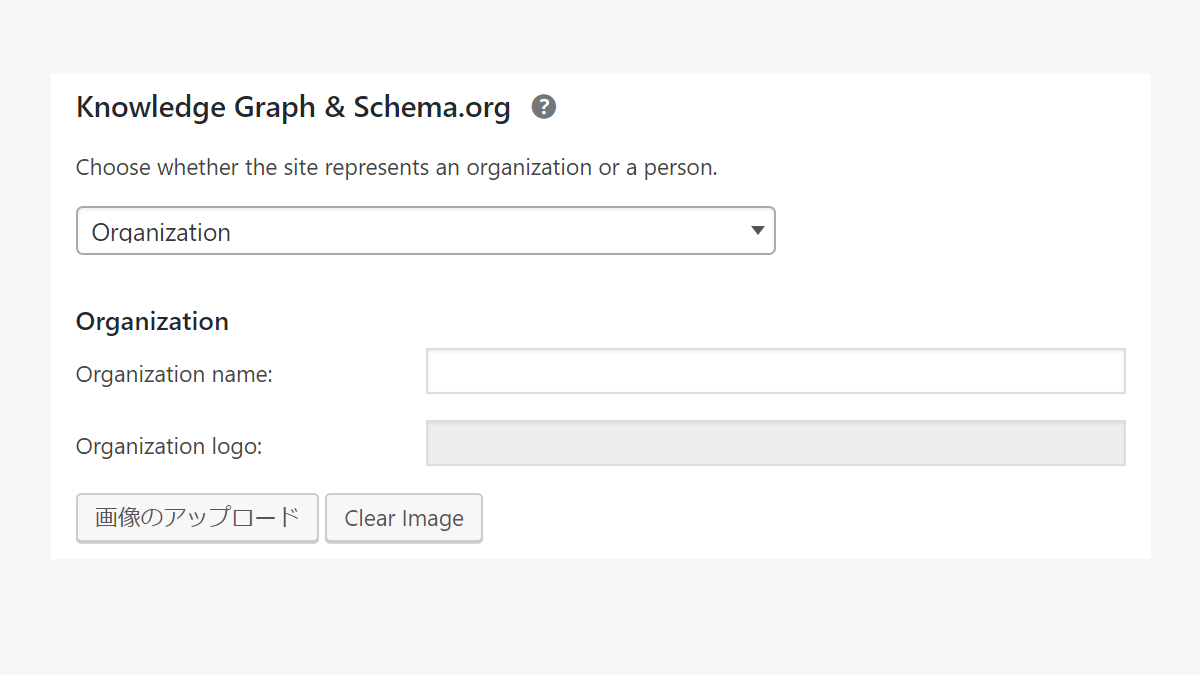
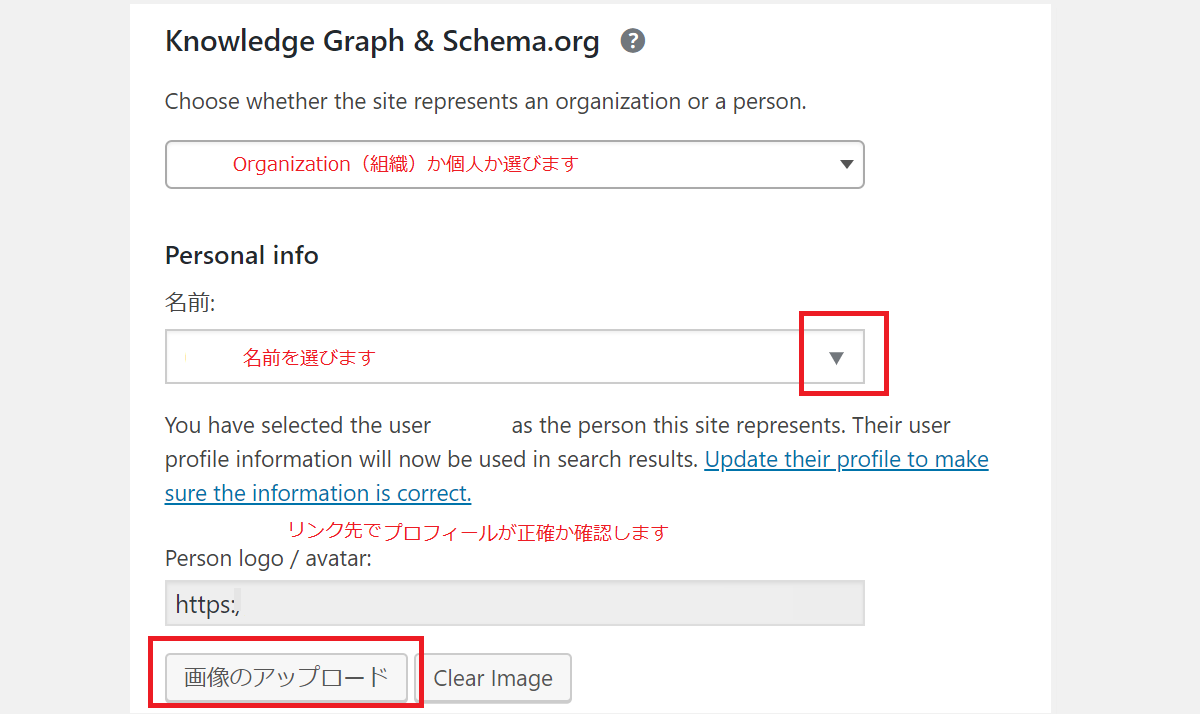
Search Appearance の 全般タブ、Knowledge Graph&Schema.orgという項目で記載します。


ここに記載されたものは、メタデータとして表示されます。記載する項目は次の通りです。
- 組織か個人か
- 組織の名前、または個人の場合は代表者の名前
- ロゴ
個人の場合、代表者の名前はユーザー→あなたのプロフィールで確認します。
構造化データ エラーの修復後

構造化データのエラーの原因がはっきりしていたので、修正も簡単でした。ロゴを作っていなかったことと、SEO対策プラグインを利用しているにも関わらず、名前を入力していなかったことが原因でした。
構造化データ 画像のガイドライン
画僧のガイドラインについて記載しておきます。画像のガイドラインは幅1200ピクセル以上でアスペクト比は 16×9、4×3、1×1 です。
すべてのページに画像を少なくとも 1 つ含める必要があります(マークアップを含めるかどうかは問わない)。Google は、アスペクト比と解像度に基づいて、検索結果に表示する最適な画像を選択します。
記事
幅1200ピクセル以上、画像のサイズは1200ピクセル×675ピクセルが最小ということになります。
| アスペクト比 | 幅1200ピクセルの場合の画像のサイズ |
| 16×9 | 1200×675ピクセル |
| 4×3 | 1200×900ピクセル |
| 1×1 | 1200×1200ピクセル |