Google マップ
Googleマップは簡単に地図を作り、webサイトに地図を埋め込むことができます。簡単に作る手順を記載。
地図を作成する手順
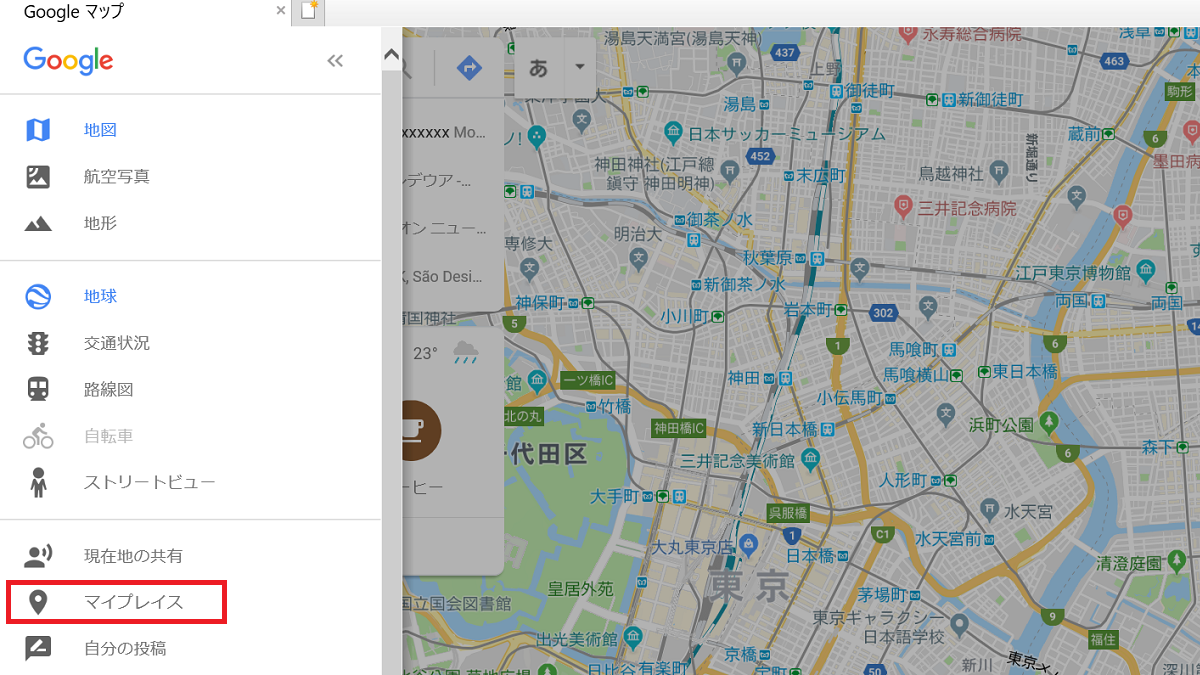
- Google マップを開く
- 左上のメニューアイコンを開く
- マイプレイスをクリックする
- ログインする

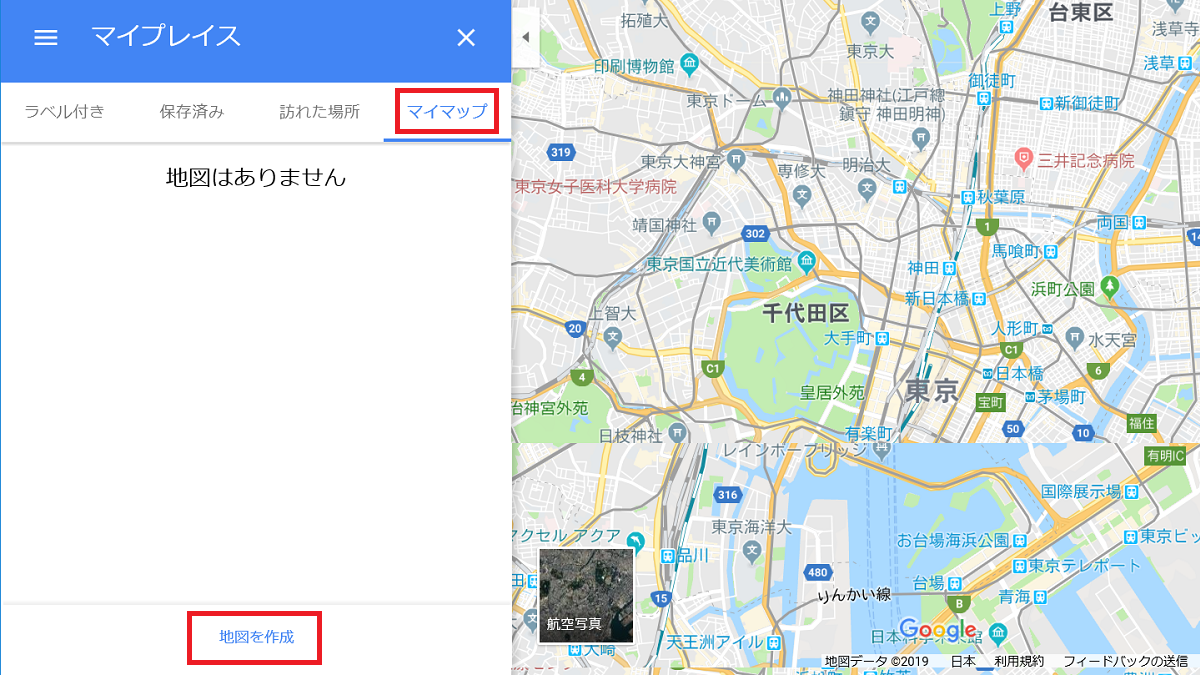
ここでマイプレイスが開きます。
- マイマップをクリック
- 地図を作成をクリック

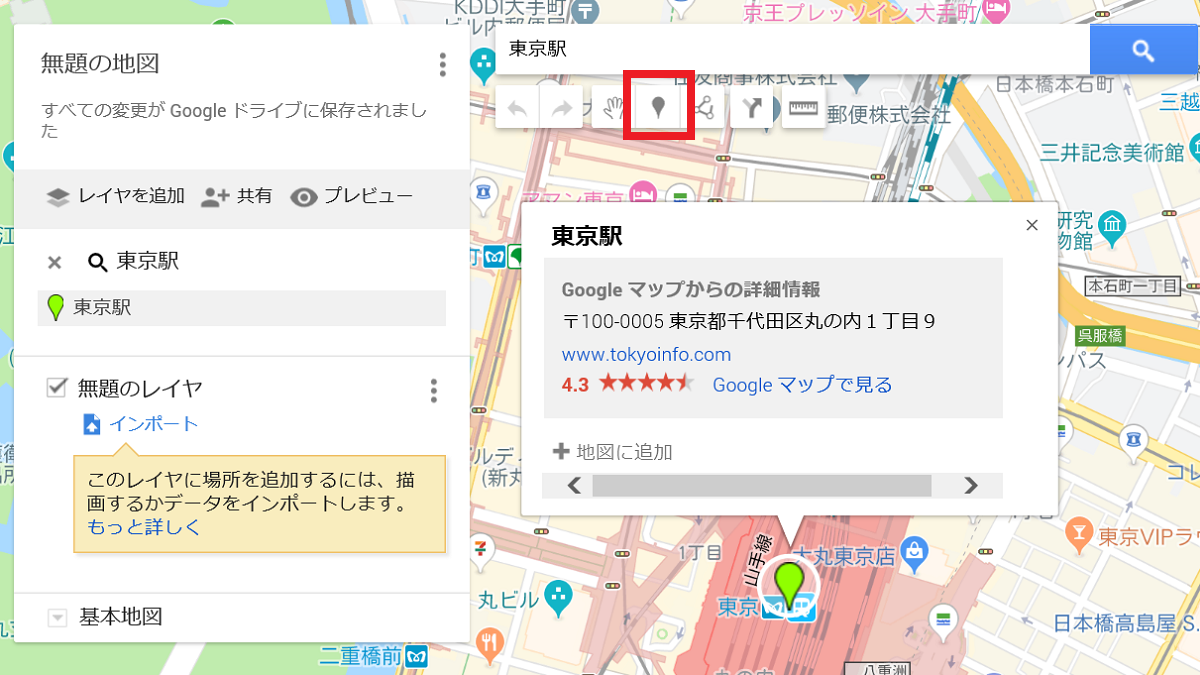
別ウィンドウで地図の作成画面が表示されます。
地図上にマーカーを追加する
- 検索窓で地図に表示したい場所を検索する
- 地図に追加をクリックする
検索で見つからない場所でもマーカーを追加できます。
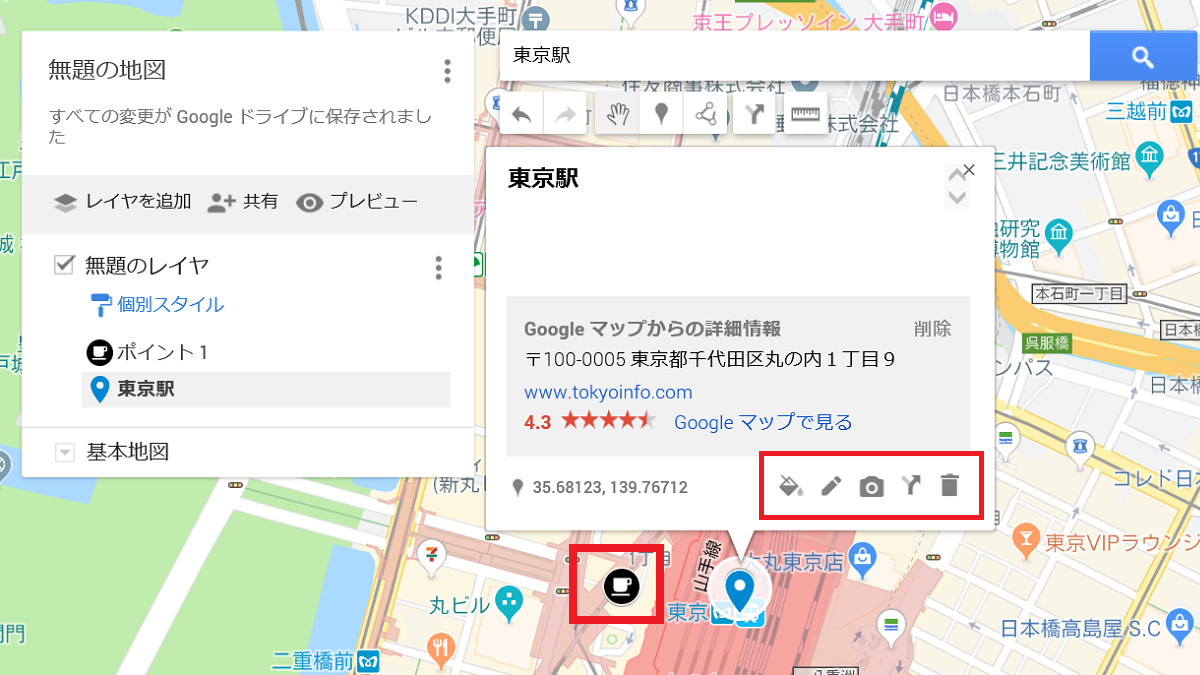
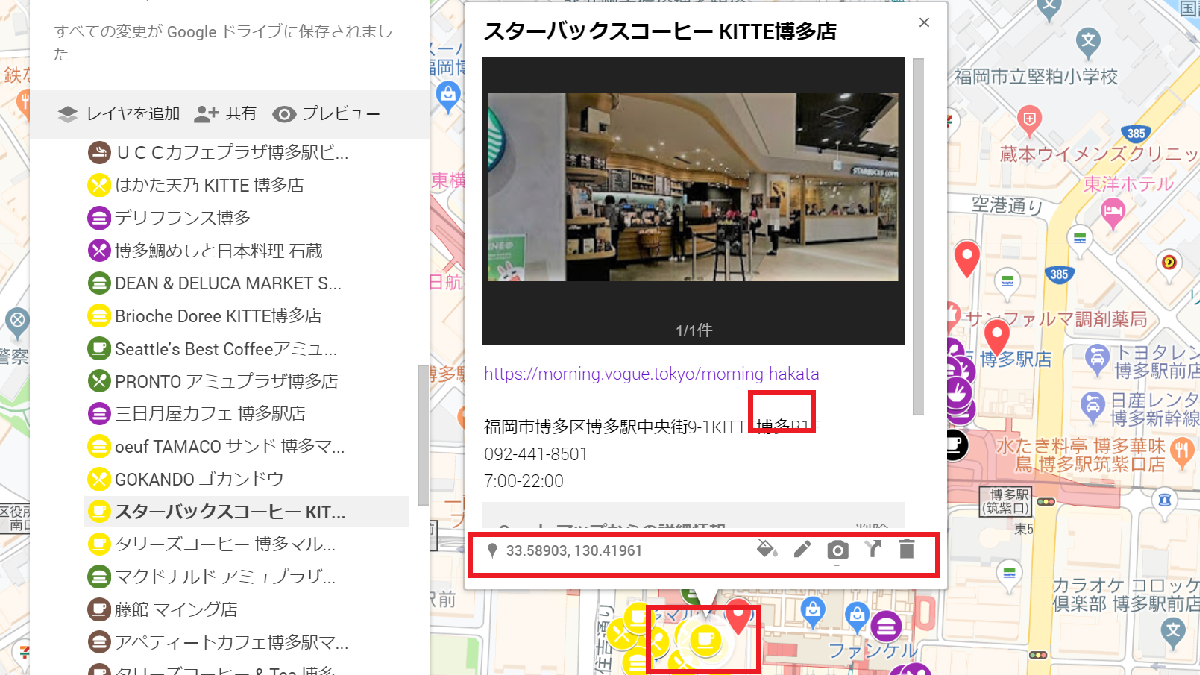
- マーカーを追加のアイコン(画像赤枠)をクリック
- 保存をクリック

マーカーを追加すると左側のレイヤにマーカーの場所が表示されます。
追加したマーカーで次のことができます。
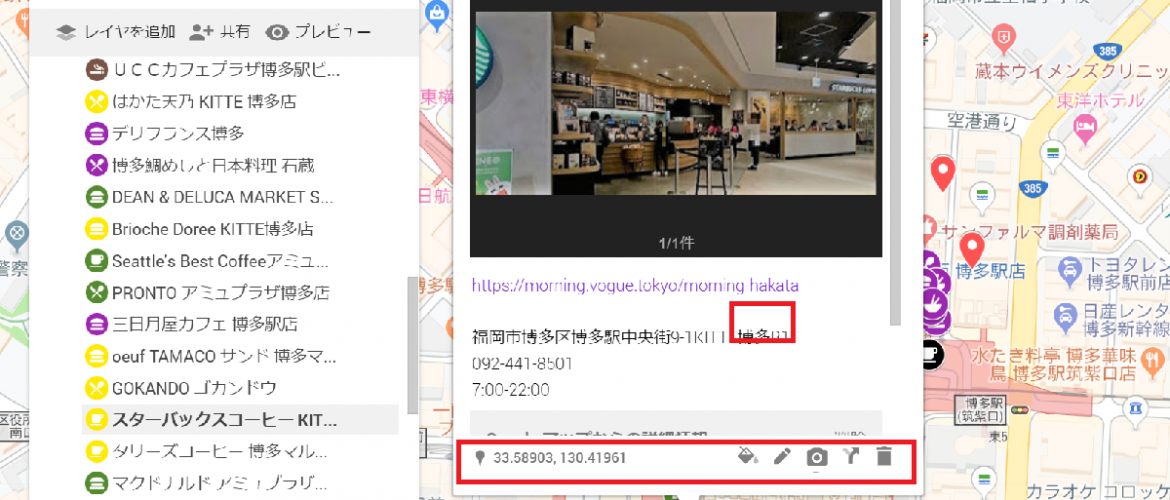
- マーカーのスタイルを変更できる
- マーカーを追加した場所のタイトルや詳細を編集できる
- 写真を掲載できる

地図のタイトル・詳細の変更
タイトルをクリックすると、タイトルと詳細を変更できます。
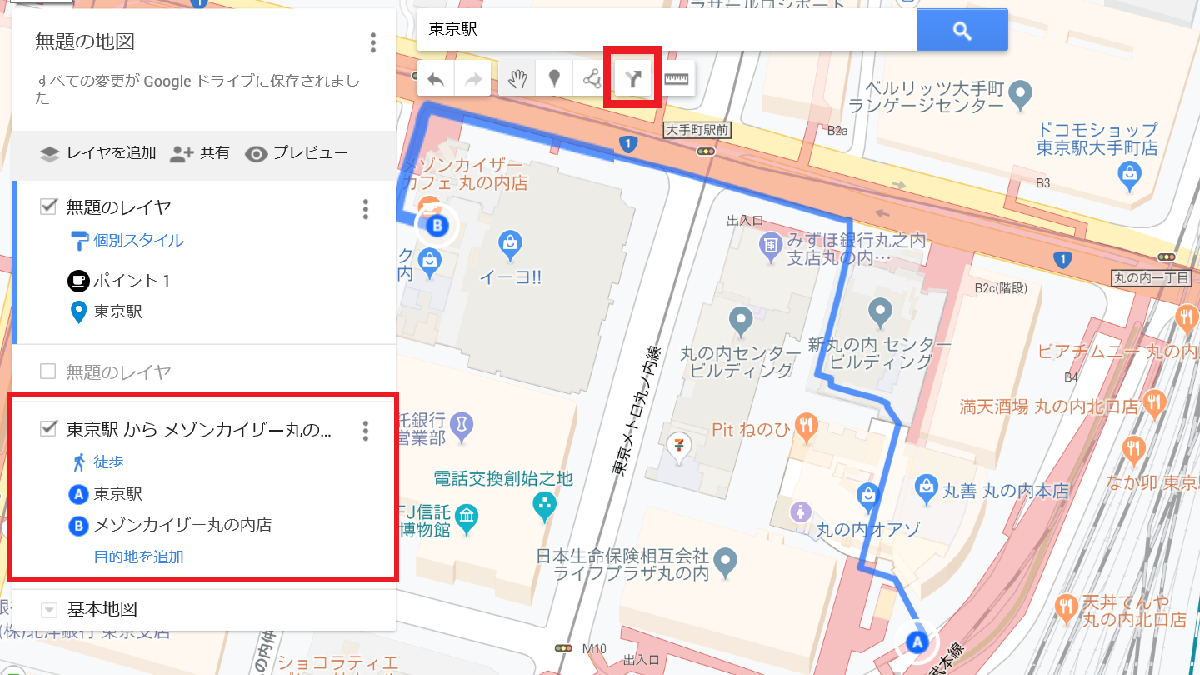
ルートを表示
ルートを表示することもできます。

地図の埋め込み
地図を自分のサイトに埋め込むためには、地図を公開しなければなりません。
- 共有ボタンをクリック
- 一般公開をオンにする
- 保存
埋め込むHTMLを表示する
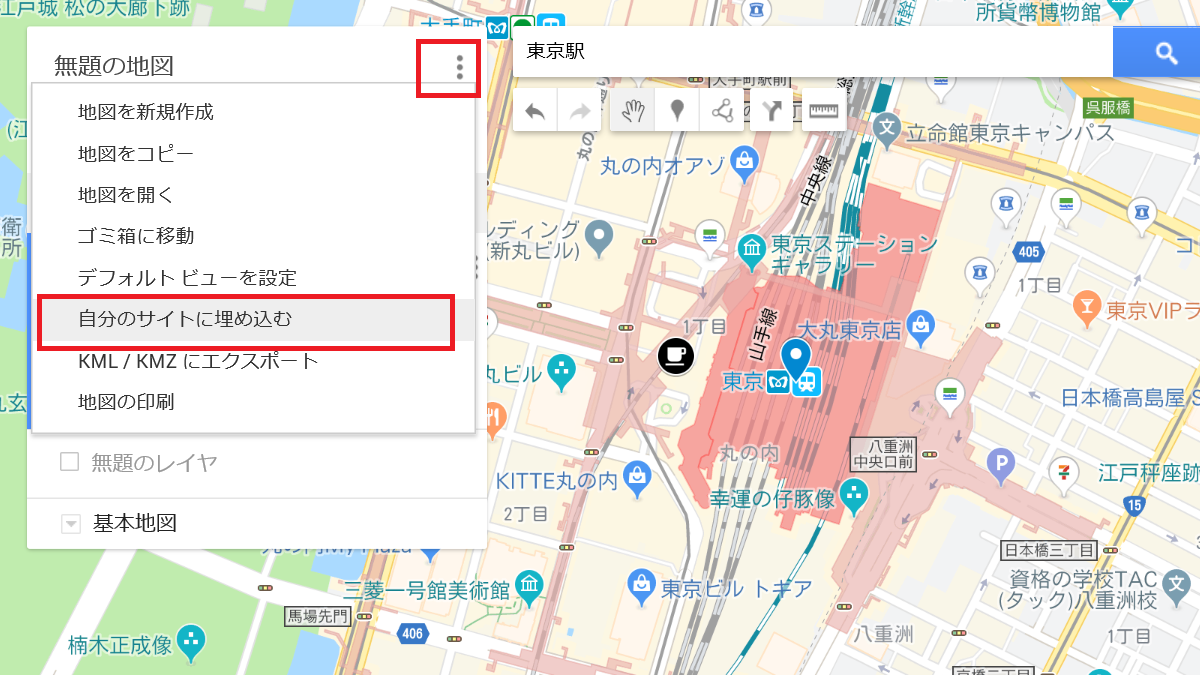
- タイトル横のメニューアイコンをクリック
- 自分のサイトに埋め込むをクリック
- HTMLをコピーする

埋め込む地図の縮尺と地図の中心の位置を調整する
地図の縮尺と位置を調整するのはとても簡単です。

↓縮尺を変更する

埋め込む縮尺や中心の位置を変更する方法は2つの方法があります。
- マイマップで簡単に変更する
- 埋め込むHIMLにソースを追加する
1.デフォルトビューの設定で縮尺と中心の位置を変える
- 地図に埋め込みたい縮尺と位置を表示する
- タイトル横のメニューアイコンをクリック
- デフォルトビューを設定をクリックする
2.「z」 で地図を表示する縮尺を指定
埋め込みHTMLです。
| <iframe src=” https://www.google.com/maps/d/embed?mid=17ax・・” width=”640″ height=”480″></iframe> |
「&z=」を記述し縮尺を指定できます。
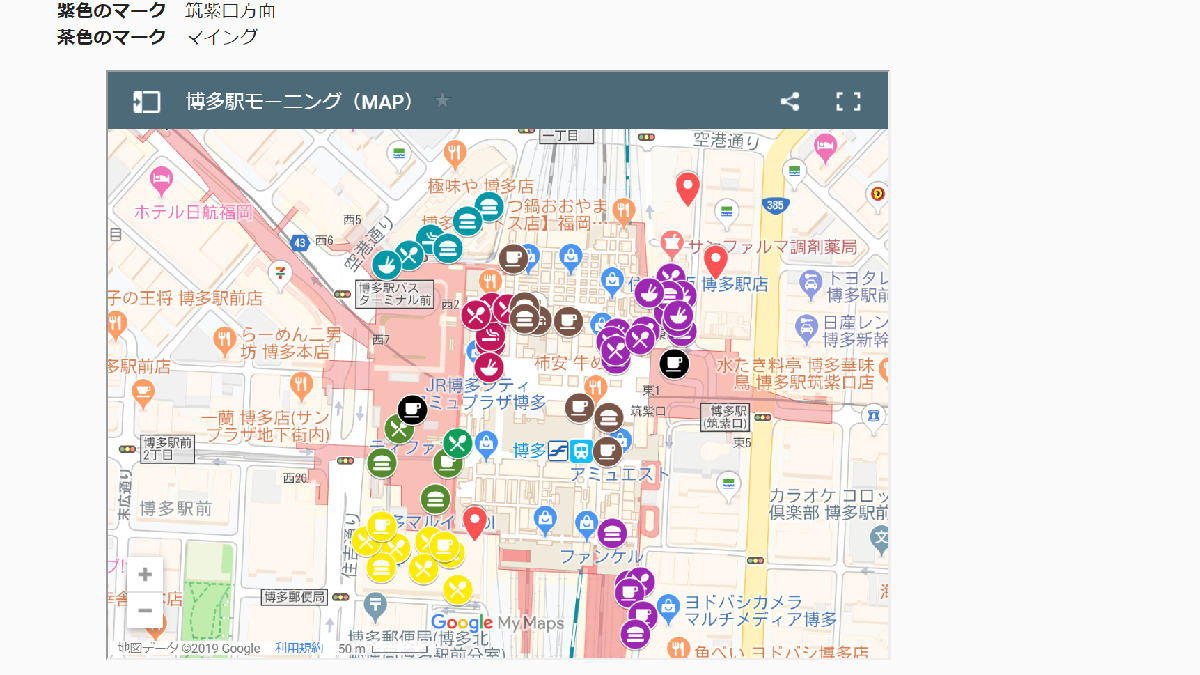
マイマップで埋め込みたい地図を拡大または縮小すると、アドレスバーの最後の「Z= 」の数値が変わります。下の画像のサイズでZ=18です。

画像の縮尺は z=18 です。下記のように、埋め込むHTMLに「&z=」を追加すれば、上の縮尺で埋め込むことができます。
| <iframe src=”https://www.google.com/maps/d/embed?mid=17ax・・&z=18 ” width=”640″ height=”480″></iframe> |
2.「ll」 で地図の中心の位置を指定
埋め込みHTMLです。
| <iframe src=” https://www.google.com/maps/d/embed?mid=17ax・・” width=”640″ height=”480″></iframe> |
「&ll=座標」の記述で、位置の指定ができます。

マーカーを設置した位置(緯度、経度)は 33.58903, 130.41961 です。 33.58903, 130.41961 を中心に埋め込む地図を表示する場合は、埋め込むHTMLに「&ll=33.58903, 130.41961」を追加します。
| <iframe src=” https://www.google.com/maps/d/embed?mid=17ax・・&ll=33.58903, 130.41961” width=”640″ height=”480″></iframe> |
マイマップが表示されない場合
注意 ライトモードで利用している場合、マイマップが表示されません。
ライトモードでマップを使用している場合、Google マップにマイマップは表示されません。
GoogleマップとAPI
2016年6月22日以降に作られるマップは「APIキー」が必要で、Google Maps APIは無料で使うことができます。詳しくは下記リンクのページを参照。
APIについて
[blogcard url=”https://book7.coresv.com/google-maps-api”]
API(Application Programming Interface)とは
自ら持つ機能の一部を外部のアプリケーション(ソフトやウェブサービス)から簡単に利用できるようにするインターフェース。ここで言うインターフェースとは、機能の呼び出し手順や記述方法などを定めた仕様を指す。