width:25%にして、4列に並べる
ボックスの中にボックスを4つ並べる時、CSSは次のように記載します。
|
{ width: 25%; |
ブラウザで100%で表示していた場合は4列で表示されますが、ブラウザを縮小して表示した場合、崩れてしまう場合があります。
4列に表示されています。
width:25%で4列に並べたのに、3列で空白がある
4列目に空白ができ、3列に表示されています。
width:25%で3列のレイアウトを確認する
boder:1px ですが、レイアウトを確認すると border:1.111 です。
ブラウザを縮小 90%にした場合
- IEは4列で表示されている
- Chromeでは3列で表示されている
- Firefoxでは3列に表示されている
縮小して表示する場合、widthが4(25%)で割れない場合、ChromeやFirefoxでレイアウトが崩れる場合があるようです。拡張(ズーム)や縮小の時には、自動でピクセル値が再計算されます。その計算の方法は、利用しているブラウザによって違うようです。
IE・Chrome・Firefoxでレイアウトの実際
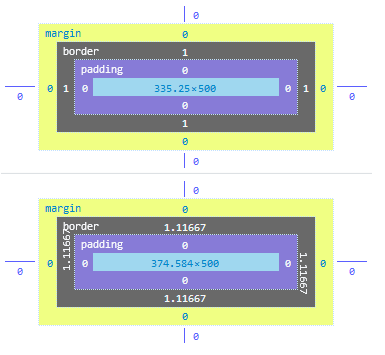
IE 100%と90%縮小の border の数値の比較
上部が100%の数値で株が90%縮小の数値です。
- 100% boder:1px
- 90%縮小 boder:1px
100%も90%の縮小の場合も、Borderは1pxです。
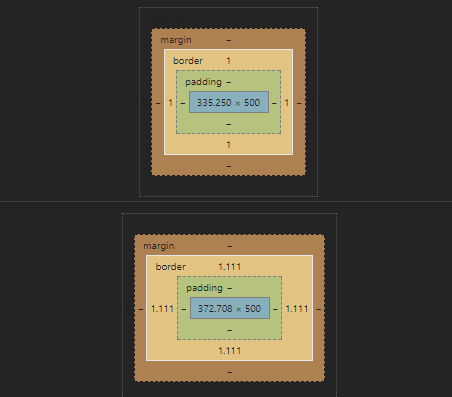
Chrome 100%と90%縮小の border の数値の比較
上部が100%の数値で株が90%縮小の数値です。
- 100% border:1px
- 90%縮小 border 1.111px
100%と90%の縮小の場合で、borderの数値が変わっています。
Firefox 100%と90%縮小の border の数値の比較
上部が100%の数値で株が90%縮小の数値です。
100%と90%の縮小の場合で、borderの数値が変わっています。
IE・Chrome・Firefoxでレイアウトの比較
|
.content { |
縮小でChromeのborder 1.111px、Firefoxのborder 1.11667px
90%に縮小した時に、Chromeでは1pxのborderは1.111px、Firefoxでは1.11667pxで表示されています。
- IEは1px
- Chromeは1.111px
- Firefoxは1.11667px
width 1349pxを90%にすると、100%は1498.8888・・・となります。
|
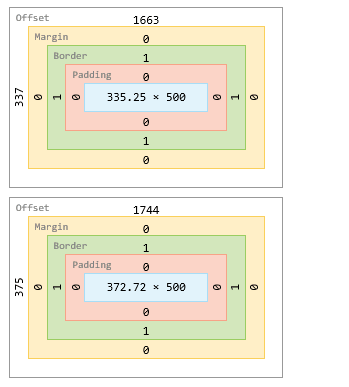
IE 90%のwidth
width 1349pxを90%にすると、1498.8888・・・
- width 1498.89px
- 1498.89の25% – 2px=372.7225
IEは、90%に縮小しても4列になります。
Chrome 90%のwidth
border 1pxは、1.111・・・・pxです。自動的に widlh が算出されます。
1349px × 1.1111111640930176px=1498.88960・・・・(6を繰上げ)
- width 1498.890px
- 372.0708px × 4列 +(両端のborder 2.222px × 4列)= 1499.72px
Chromeは90%に縮小すると、1498.890pxに収まらず、3列になります。
Firefox 90% のwidth
border 1pxは、1.11667px です。自動的に widlh が算出されます。
1349px × 1.11667=1506.38783px
- width 1506.38px
- 374.584px × 4列 +(両端のborder 2.233px × 4列)= 1507.2692px
Firefoxは90%に縮小すると、1506.38pxに収まらず、3列になります。
IE、Chrome、Firefoxの縮小によるwidth 一覧
width 1349pxを90%にすると、100%は1498.8888・・・となります。
cssの計算式 width:calc(25%-2px)
calcで計算式を指定することができます。横幅を4分割(4列)にして、左右のborderを1pxずつにすると、次のように記載します。
| width:calc(25%-2px) |
boder の値、2pxを引いていますが、ChromeとFirefoxで90%に縮小した場合のborderの値は2pxではありません。
※margin 0px border 1px
| ブラウザ 縮小 | border | width:calc(25%-2px) | width |
|---|---|---|---|
| IE 100% | 1 | 335.25 | 1349 |
| IE 90% | 1 | 372.72 | 1498.89 |
| Chrome 100% | 1 | 335.250 | 1349 |
| Chrome 90% | 1.111 | 372.708 | 1498.890 |
| Firefox 100% | 1 | 325.25 | 1349 |
| Firefox 90% | 1.11667 | 374.584 | 1506.38 |
※Internet Exporer 11
margin 5pxにした場合(margin 5px border 1px)
左右のmargin 5pxと左右のborder 1pxで 25%-12px となります。
| ブラウザ 縮小 | border | width:calc(25%-12px) | width |
|---|---|---|---|
| IE 100% | 1 | 335.25 | 1349 |
| IE 90% | 1 | 362.72 | 1498.89 |
| Chrome 100% | 1 | 335.25 | 1349 |
| Chrome 90% | 1.111 | 362.708 | 1498.890 |
| Firefox 100% | 1 | 335.25 | 1349 |
| Firefox 90% | 1.11667 | 364.584 | 1506.38 |
※Internet Exporer 11
IE・Chrome・Firefoxでレイアウトが崩れない方法
box-sizing プロパティで指定する
| { box-sizing: border-box; } |
box-sizingプロパティ は、boxの幅(width)や高さ(height)の算出方法を指定します。widthやheightにpaddingやborderの幅と高さを含めるか含めないかを設定できます。
| content-box | paddingとborderの幅と高さを含めない |
| border-box | paddingとborderの幅と高さを含む |
| inherit | 親要素の値を継承する |
Chrome box-sizing プロパティで指定した場合の変化
- box-sizingプロパティを指定しない場合
- box-sizing:content-box
- box-sizing:border-box
Chrome 100%の場合のborderとwidth
| ブラウザ100% | border | width:calc(25%-2px) | width |
|---|---|---|---|
| 1.指定なし | 1 | 335.250 | 1349 |
| 2.content-box | 1 | 335.250 | 1349 |
| 3.border-box | 1 | 333.250 | 1349 |
box-sizing:border-box を指定している時、Chrome100%で表示した場合の計算
widthはborderの幅を含みます。
- 335.250px-2px-333.25px
Chrome 90%に縮小した場合のborderとwidthの変化
| ブラウザ90%縮小 | border | width:calc(25%-2px) | width |
|---|---|---|---|
| 1.Chrome 90% | 1.111 | 372.708 | 1498.890 |
| 2.content-box | 1.111 | 372.708 | 1498.890 |
| 3.border-box | 1.111 | 370.486 | 1498.890 |
box-sizing:border-box を指定している時、Chrome 90%で縮小表示した場合の計算
widthはborderの幅を含みます。
- 372.708px-2.222px=370.486px
90%に縮小しても、1498.890pxに収まり、4列になります。
Firefox box-sizing プロパティで指定した場合の変化
- box-sizingプロパティを指定しない場合
- box-sizing:content-box
- box-sizing:border-box
Firefox 100%の場合のborderとwidthの変化
| ブラウザ 縮小 | border | width 25% | width |
|---|---|---|---|
| Firefox 100% | 1 | 335.25 | 1349 |
| box-sizing:content-box | 1 | 335.25 | 1349 |
| box-sizing:border-box | 1 | 333.25 | 1349 |
box-sizing:border-box を指定している時、Firefox 100%で表示した場合の計算
widthはborderの幅を含みます。
- 335.25px-2px(border含む)=333.25px
Firefox 90%に縮小した場合のborderとwidthの変化
| ブラウザ 縮小 | border | width 25% | width |
|---|---|---|---|
| Firefox 90% | 1.11667 | 374.584 | 1506.38 |
| box-sizing:content-box | 1.11667 | 374.584 | 1506.38 |
| box-sizing:border-box | 1.11667 | 372.35 | 1506.38 |
box-sizing:border-box を指定している時、Firefox 90%で縮小表示した場合の計算
- borderの1.11667px×2=2.23334px
- 374.584px-2.23334px(border含む)=372.35066px
90%に縮小しても、1506.38pxに収まり、4列になります。
box-sizingプロパティを利用する時の注意点
box-sizing:content-box で指定する時の注意点
例えば横幅、width をパーセントで指定する場合、全体を100%にしますが、border(線)やpaddingの値を考慮すること。子要素の幅が親要素の幅を超えると、レイアウトが崩れてしまいます。
box-sizingの対応プラウザ
Internet Explorer 8以降、Google Chrome、Firefox、Safari バージョン3以降、Opera バージョン8以降。