関連記事とシェアボタンの表示位置
この2つの位置を変更。本来ならば「single.php」をいじらなければなりませんが、もっと簡単な方法があるのでご紹介。
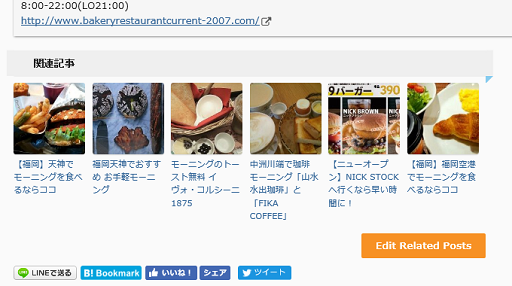
関連記事とシェアボタンは記事の下に表示しますが、関連記事の方が記事の直下になってしまいます。
記事の下に数個の関連記事、その後にシェアボタンです。
これだと、シェアボタンの意味が半減です。
WordPress Related Postsの設定の変更
関連記事はWordpress Related Postsを利用し表示させています。
- ダッシュボードの「設定」の項目から「Wordpress Related Posts」を開きます。
Advanced settings
- Advanced settingsを開く。
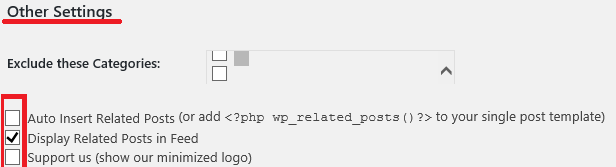
- 「Other Settings」で「Auto Insert Related Posts」(自動挿入)のチェックを外す。
| Auto Insert Related Posts (or add <?php wp_related_posts()?>to your single post template) |
つまり、下記を「single.php」等に記述しなければなりません。関連記事を表示させたい位置に記載します。
| <?php wp_related_posts()?> |
しかし、「「single.php」はいじりたくない方は次の方法はとても簡単です。
※テーマや利用しているプラグインによっては不具合が起こる可能性もあるので、バックアップ後に行って下さい。
Advanced Ads
プラグイン「Advanced Ads」を利用します。「Advanced Ads」は記事内の位置を指定して、コードや文章を入れることができます。
- 広告の表示
- 定型文の表示
- プロフィールの表示など
広告を貼り、管理するためのプラグインですが、様々なことに利用できます。
Advanced Adsの設定・管理は簡単
設定するところは2ヵ所です。
- Adsで表示する内容の記述
- Placementで位置の指定
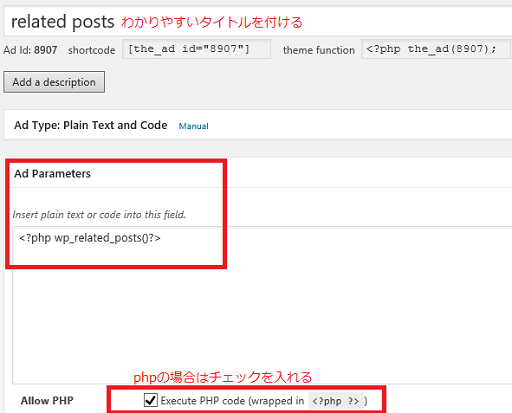
Adsでphpを記述
Allow PHP ▢Execute PHP code (wrapped in <?php ?>) |
一番下のこの部分にチェックを入れると、phpコードを実行することができます。
記事を書く要領です。
- 新規作成
- タイトルを付ける。
- 関連記事のコードを記載する。
- 保存する。
関連記事のコードは上記の「Advanced settings」に記載されていたコードです。
| <?php wp_related_posts()?> |
これで、記述は終了です。タイトルは「related posts」に保存しました。
Placementで位置を指定
Placementで、記事のどの部分に表示させるのか細かく指定します。
手順
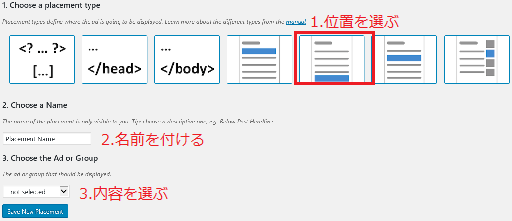
新規作成(New Placement)
- Choose a placement typeで位置(記事の下)を選ぶ。
- Choose a Nameでわかりやすい名前を付けます。
- Choose the Ad or Groupで、「related posts」を選ぶ。
保存すると、これで表示されます。
位置は記事の下を選ぶと、このように表示されます。
Advanced Adsの使い方は次のリンクに詳しく記載しています。
※ついでに、AddToAny Share Buttonsの位置の変更方法の変更方法について記載しておきます。
AddToAny Share Buttonsの位置の変更方法
AddToAny Share Buttonsを利用してシェアボタンを設置している場合は、ショートコードを使えます。
AddToAny Share Buttonsのショートコード
記事内にこのショートコードを記載することで、その位置にシェアボタンが設置されます。
| [addtoany] |
phpに記載する場合はシェアボタンを設置したい場所に以下のショートコードを記述します。
| <?php echo do_shortcode(‘[addtoany]’); ?> |
記 ももたゆきを