目次の効果
ページの冒頭に目次があると、訪問者にページの内容が一目瞭然であると同時に、書かれている内容が分かりやすいことから、SEOにも効果があるとされています。今回は、そのページの見出しから、目次を自動で作るプラグイン「Table of Contents Plus」をご紹介します。任意のページだけ目次を付けることもできますし、任意のページだけ付けないこともできます。
目次のデザインは5種類から選べ、またカスタムすることもできます。
Table of Contents Plusのインストール
- プラグインの項目から新規追加を選ぶ
- Table of Contents Plusを検索窓で検索しインストール
- Table of Contents Plusを有効化する
Table of Contents Plusの設定
左側の項目から設定を選び、「TOC+」をクリックします。
Table of Contents Plusnoの設定画面がでます。
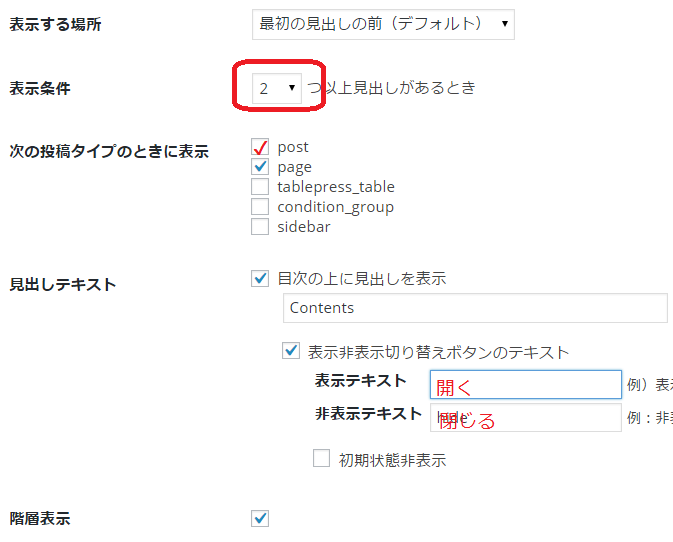
- 目次を表示する場所を以下の4つから決めます。
- 最初の見出しの前
- 最初の見出しの後
- TOP
- ボトム
- 表示する投稿タイプを決めます。
最初のpostは記事のことであり、pageは固定ページのことです。 - 目次の見出しの言葉、表示・非表示のボタンの文字を書き込みます。
- 階層を表示するか、番号振りが必要か、✔を入れます。
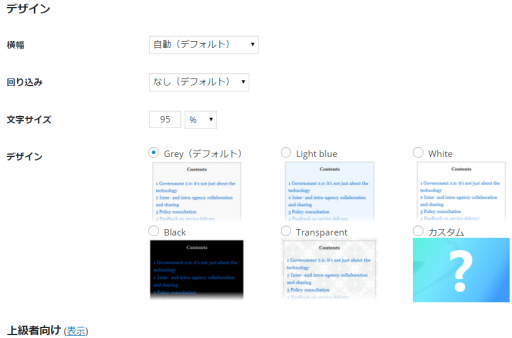
- デザインを決めます。
デザインは6種類あり、文字のサイズや横幅の指定ができます。

目次を表示さるショートコードを使う
上記のように目次を表示させることを基本にして、目次を表示させたくないページに「目次を表示させないショートコード」を記載すれば、目次は表示されません。目次を表示させないことを基本にして、「目次を表示させるショートコード」を記載すれば、目次が表示されます。
| 目次を表示させないショートコード [no_toc] 目次を表示させるショートコード [toc] ※[ ]は半角で記載してください |
除外する見出しの設定
目次は見出しから自動で作られます。つまり投稿内のh1~h6までが目次として表示されます。基本設定の一番下に「高度な設定」があります。
「高度な設定」を開くと、h1~h6までの✔を外すことにより、チェックを外した見出しは非表示になります。「除外する見出し」の設定に言葉を入れておくと、その言葉を使った見出しは除外され、目次に表示されません。
私は、この「高度な設定」の「除外する見出し」に関連とShare thisを入れています。チェックが入っているh1~h6に、もし「除外する見出し」の言葉、関連またはShare thisが入っていたら、それは目次として表示されません。関連は、関連記事の見出しで、h3で書かれています。Share thisのボタンもhタグが使われています。関連記事とShare thisのボタンを目次に入れる必要がないので、このように設定しています。
目次のカスタムズ CSSを編集する
目次の文字や余白などをスタイルシートでカスタムできます。
例 左右の余白と文字のサイズを指定します。
| #toc_container { margin-left: auto; margin-right: auto; font-size:12px; } |