TablePressについて
TablePressについてこの記事を新しく更新していますので、下のリンクをご参照ください。
[blogcard url=”https://web.vogue.tokyo/tablepress-3″]
TablePressのインストールから設定まで
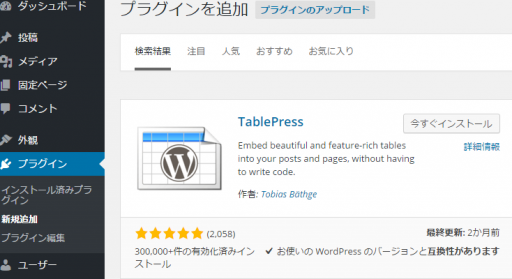
- プラグインの項目から新規追加を選ぶ
- TablePressを検索窓で検索しインストール
- TablePressを有効化する
いつものように、プラグインの新規追加で「TablePress」を検索しインストール、有効化して下さい。

wordpress
インストール

wordpress
有効化
TablePressの縦線を表示させる
TablePressで作った表は縦線が表示されません。縦線を表示させたい場合は以下の作業を行ってください。
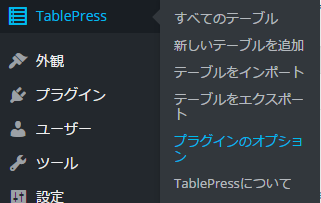
- 管理画面で、TablePress→プラグインのオプションを選ぶ
- 「フロントエンドオプション」のカスタムCSSに、下記をヒントにテーブルの枠線について記述する
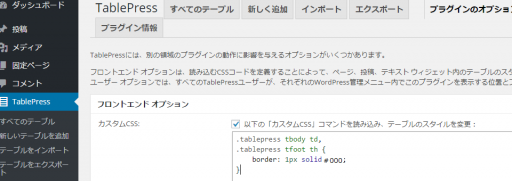
1.TablePressから「プラグインのオプション」を選ぶ

wordpress
2.「フロントエンドオプション」で表の縦線を指示する
記述内容
| .entry-content td, .entry-content th { border: 1px solid #000; } |
- 「.entry-content」→「ピリオド+クラス名」です。クラス名はテーマ毎に違います。
- 「border: 1px solid #000;」→「太さ・スタイル・色」を好きな色などに変更してください。
TablePressでテーブル(表)を作る
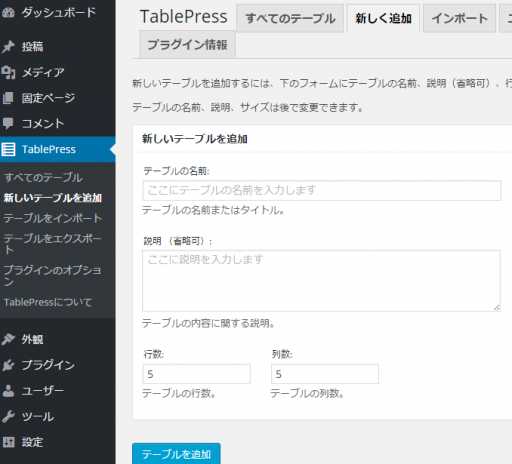
- 管理画面からTablePress→「新しいテーブルの追加」を選ぶ
- テーブルの名前とテーブルの行数、列数を入れる
テーブルの行数と列数は、後で増やしたり減らしたりできます。

wordpress
新しいテーブルを追加する
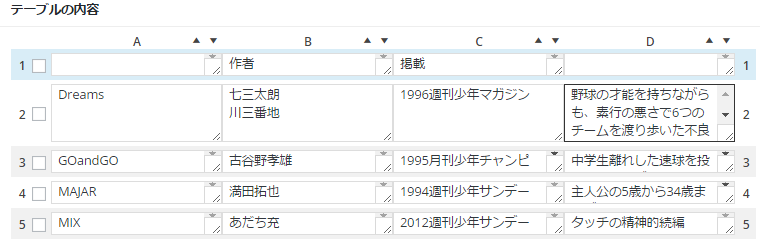
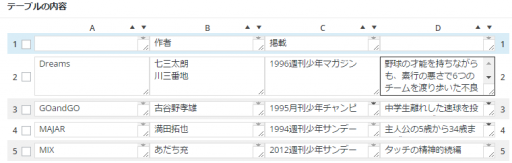
テーブルの内容を入れる

wordpress
「table id=番号/」ショートコードを投稿記事内に入れる
↓

wordpress
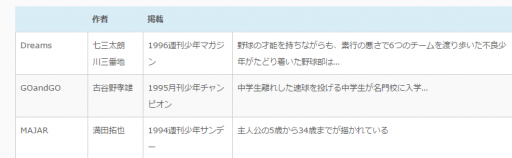
プレビューしてみると、この様に表示されています。
テーブルのオプション
テーブルのオプションで、以下の設定が簡単にできます。
- 一番上の行を見出しにして、一番下の行をフッターにする
- 行の背景色を交互にする
- カーソルをのせるとハイライト表示する
- テーブル名やテーブルの説明の表示する
- 訪問者がテーブルの並べ替えをする
- ページを分割して、一度に表示するページ数を指定する等
必要であれば、オプションに✔を入れます。
セルの結合(2つのセルを繋げる)
2つのセルを結合させる方法です。
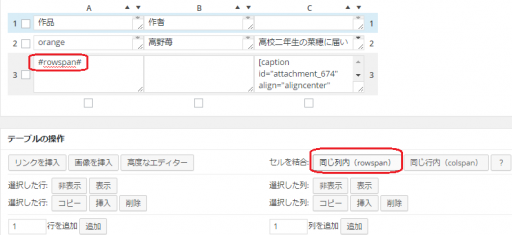
- 「テーブルの操作」のセルの結合から「列内の結合」か「行内の結合」かを選びクリックする
- 「列内の結合」の場合、結合したい列の下側のセルをクリック
「行内の結合」の場合、結合したい行の右側のセルをクリック - セルに、セルを結合するタグが書き込まれる

wordpress
A列の2番目と3番目が結合します。結合した【例】は下記の結果参照
表に画像やリンクを貼る
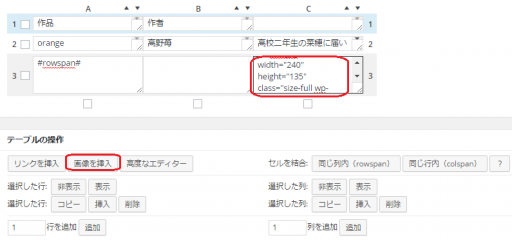
- 「テーブル操作」の「リンクを挿入」または「画像を挿入」をクリックする
- リンクまたは画像を挿入するセルをクリックする
- リンクの場合は、リンクする文字とURLを記入する
画像を挿入する場合は、その画像を選ぶ

wordpress
C列の3番目に画像を挿入しました。画像を挿入した【例】は下記の結果参照
高度なエディタを使う
高度なエディタで、 b、i 、link、ins、img、code等のタグを使って記述できます。
「orange」を強調しました
文字の大きさやセルの幅、セルの背景色などを指定
プラグインのオプションを使います。
- 「プラグインのオプション」タグを開く
- 「フロントエンドオプション」にカスタムCSSを記述する
カスタムCSSへの記述内容①
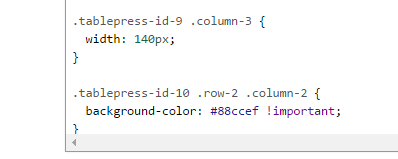
| .tablepress-id-10 .row-2 .column-2 { background-color: #88ccef !important; } |
記述内容は、ID10のテーブル(表)の上から2番目、左から2番目のセルの背景色を変更しました。
一行背景色を変更する
ID=10の表の2行目の背景色を変更した場合の記述です。
| .tablepress-id-10 .row-2 td { background-color: #88ccef } |
↓
| .tablepress-id-10 | テーブルID | テーブルID:10 |
| row-2 | 行 | 2行目 |
| column-2 | 列 | 2列目 |
「!important;」は、優先的に指示するということです。
テーマで表の指定がされている場合は、テーマの指示が優先されるので、「!important;」と記載します。
カスタムCSSへの記述内容②
| .tablepress-id-9 .column-3 { width: 140px; } |
ID9のテーブル(表)の左から3列目のセルの幅が140pxと記述しています。
| .tablepress-id-10 .row-2 .column-2 { color: #ffffff !important; } |
ID10の表の上から2番目左から2番目の文字を白に指定しました。
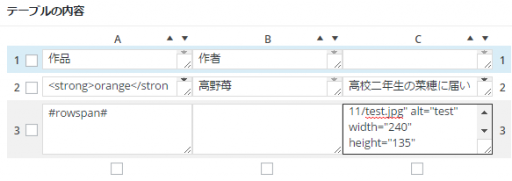
結果

wordpress
A列2行を強調文字・A列の2行目と3行目を結合
C列3行目に画像挿入
B列の2行目の背景色と文字色を変更
↓