[no_toc]
AMP 導入
Google AdSenseで、「サイトを分析した結果、次の点で改善の余地があることがわかりました。」で、AMPを導入し最適化を薦めています。しかし、AMP導入が思うように行かなかった方も多いようです。
AMPとは
AMPは、Accelerated Mobile Pagesの略で、googleやTitterが開発・推進しているモバイルウェブを高速化する手段です。新聞各社、ニュースサイト、yahoo!もAMP対応となりました。
スマートフォンやタブレットなどのモバイル端末でgoogle検索を行うと、雷マークが付いているアドレスがあります。そのマークの付いているwebページがAMP対応したページで、今までのwebページよりも速く、見やすくなっています。SEO的にはAMPは重要ではないとされてますが、速さや見やすさは閲覧者には重要でしょう。
AMPでレイアウトはどう変わるのか
AMPを導入したモバイルページは今までのレイアウトと変わります。もっとシンプルに見やすくなります。しかし通常のページ(それまでのレイアウト)が消えたわけでもなく、両方から選び、閲覧できます。
AMPは何故早いのか?
外部ファイルの一部制限
AMPページは AMP HTMLで作成します。
通常のwebページは、HTMLファイルから外部ファイルstyle.cssを読み込みます。しかし、AMPページは
AMPページのデザインの変更は、AMPバージョンのスタイルシートでCSSの設定ができます。
AMPキャッシュと事前処理
AMPページは、検索エンジンGoogleにインデックスされるとGoogleのAMPキャッシュに保存されます。それにより、通常のページより速く表示されます。
閲覧者がwebページを表示するには様々な過程を踏みますが、その過程を事前処理、事前レイアウトすることにより通常のページより速く表示できます。
AMPのデザイン
AMP for WPを使った場合のデザイン(テーマ)
AMP for WPには3種類のテーマがあり、カスタムも可能です。
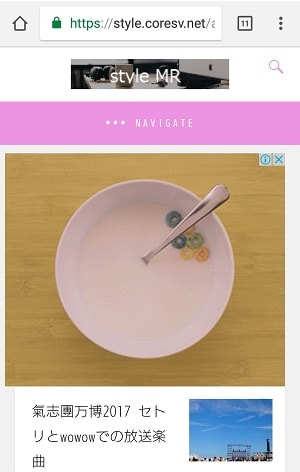
※ヘッダーの下に広告を入れてます。広告のサイズは7種類から選べます。ヘッダーはピンクに設定しています。好きな色を設定できます。
Desien 2(デフォルテ)

Desien 3

トップは画像のスライダーになっています。
Desien 1

AMPのプラグインの設定
Accelerated Mobile Pages for WordPress(AMP for WP)の設定
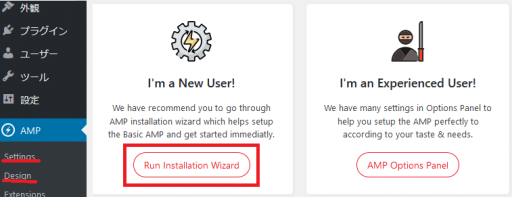
wizardがあるので、簡単に設定できます。また左側の項目AMPの「setting」と「Design」で設定できます。

設定しない場合は「Skip」設定しない場合は「Save」をクリックします。
- Run Installaion Wizardをクリック
- start
- ロゴのイメージを設定、おすすめのサイズは190×36
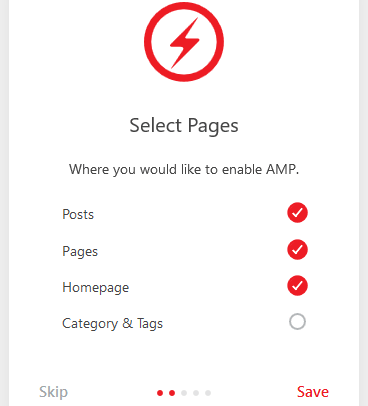
- APMを有効にするページを選択
- Analyticsを設定する
- Designを選ぶ
- Let’s Go

AMPを設定するページを選びます。

Analyticsを設定(下に詳しく記載)
それぞれの設定は「setting」と「Design」で設定できます。
AMPを有効にするページ
AMPを有効にするページの選択は以下を選べます。
- Posts(投稿)
- Pages(固定ページ)
- Homepage(トップページ)
- Category&Tags(カテゴリーとタグ)
AMPページのデザイン
テーマを3種類から選べます。
- Desien 1(上を参照)
- Desien 2
- Desien 3
AMPページの設定
Settings(設定)
| General | Logo | ロゴのイメージを設定 |
| Custom Logo Size | ||
| AMP Support | AMPを有効にするか否か | |
| Page Builder | AMページビルダーを利用 |
AMPページの広告の設定
広告を貼るプラグインで設定した広告は投稿の下に設定した広告は反映されますが、記事の中に設定した広告は反映されません。プラグインAMP for WPは、AMPページの広告を簡単に設定できます。

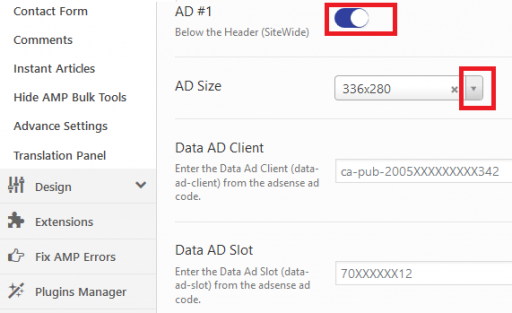
ヘッダーの下の広告
Advertisement
| AD#1 | Headerの下 |
| AD#2 | Footerの下 |
| AD#3 | 記事の上 |
| AD#4 | 記事の下 |
| AD#5 | タイトルの下 |
| AD#6 | 関連記事の上 |
- 広告を設置する場所をONにする
- 7通りのサイズから広告の大きさを選ぶ
- Data AD Clientを入力
- Data AD Slotを入力

AMPの広告の設定「Data AD Client」と「Data AD Slot」について
- Google AdSenceにログイン
- 広告の設定-広告ユニットを開く
- 新しい広告ユニットをクリックして広告ユニットを作る
広告コードを表示します。必要なコードは赤文字の部分です。
| <ins class=”adsbygoogle” style=”display:block” data-ad-client=”ca-pub-123456789“ data-ad-slot=”12345678“ data-ad-format=”auto”></ins> <script> |
seo・indexの設定
| SEO | Meta Description | メタタグの設定 |
| Additional tags for Head section | メタタグの追加 | |
| Yoast SEO Options | Yoastを設定している場合はON | |
| Index&No Index | Archive subpages | アーカイブをindexする |
| Author Archive pages | 投稿者アーカイブをindexする | |
| Date Archive pages | 日付アーカイブをindexする | |
| Categories | カテゴリ―をindexする | |
| Tags | タグをindexする |
Analyticsの設定
- Analytics Typeを選ぶ
- トラッキングIDを記載
Google AnalyticsのトラッキングID
- Google Analyticsにログイン
- 左の項目より管理のアイコンをクリック
- 管理画面でプロパティの名前をドロップダウンから選ぶ
- プロパティの設定を開く
- トラッキング IDをコピーする
- 上記の設定にドラッキングIDを貼る
Structured Data(構造化データ)で重要なこと
| Structured Data Type | 情報のタイプを選ぶ |
| Default Structured Data Logo | ロゴ設定(必須) |
| Default Post Image | 投稿画像設定(必須) |
「Default Structured Data Logo」と「Default Post Image」を設定しなければ、Search Consoleで警告が出るようです。サイズの変更がある場合は「Custom Logo Size」をONにして変更します。
その他カスタム
| Notice Bar | クッキーを通知するBarを設置 |
| Push Notifications | Push通知機能を設置 |
| Contact Form | 問い合わせフォーム設置 |
| Comments | コメントフォームの設置 |
| Instant Articles | FBでインスタント記事を公開する |
| Hide AMP Bulk Tools | Show:AMPページに対応・Hide:除外(カテゴリー別に除外できる) |
Advance Settings
| Advance Settings | モバイルユーザーにAMPページをリダイレクトする |
| Enter HTML | マークアップを記述 |
| Auto Add AMP in Menu URL | メニューのURLをAMPを自動追加 |
| Category base remove in AMP | カテゴリパーマリンクからcategoryのスラッグを削除 |
| Tag base remove in AMP | タグアーカイブパーマリンクからtagのスラッグを削除 |
| Featured Image | アイキャッチ画像の設定の変更 |
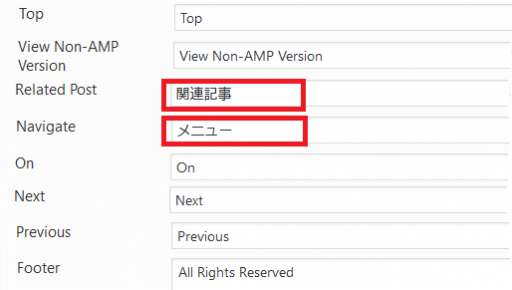
Translation Panelで日本語に変更

わかりやすい日本語に変更します。
Designの変更
Design―Global
| themes | テーマを選ぶ |
| Anchor Link Color | リンクの色の設定 |
| Date Format | 日付形式の設定 |
| Custom CSS | CSSを記述 |
Design―header

メニュー
| Navigation Menu | メニューの設定 |
| Search | 検索アイコンの設置 |
| Call Now Button | 電話アイコンの設置 |
| Non-AMP HomePage link in Header and Logo | AMPではないページをリンクする |
Design―HomePage
| Excerpt on Small Screens | 抜粋の表示とその文字数 |
| Override Homepage Thumbnail Size | サムネイルのサイズを上書きする |
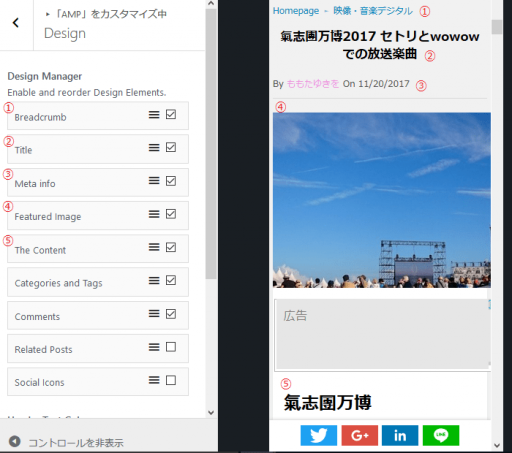
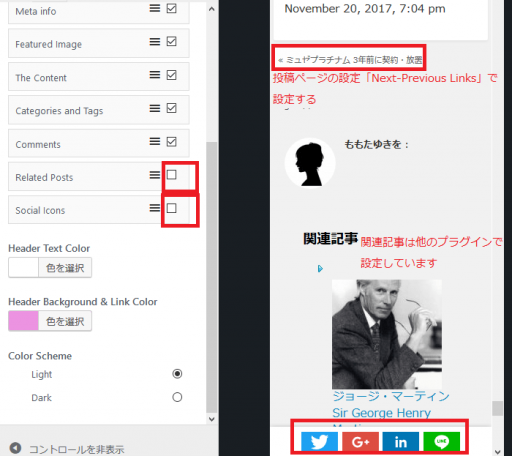
Design―Single(投稿ページの設定)

Sticky Social Iconsと著者BIOとフッターのリンク(TOP/Non-AMP)です。
| Breadcrumb | パンクズリストを表示する |
| Categories・Tags | カテゴリ―・タグを有効にする |
| Sticky Social Icons | ステック型ソーシャルアイコンを表示する |
| Excerpt | 抜粋を表示する |
| Next-Previous Links | Nextを表示しリンクする |
| Show Post Modified Date | 更新日を表示する |
| Author Bio | 著者BIOを表示 |
| Link to Author Pages | 著者のページへリンクする |
| Post Pagination | |
| Related Post by | 関連ページをカテゴリーかタグか選ぶ |
| Sort Related Posts Randomly | 関連ページをランダムにソートし表示 |
| Number of Related Post | 関連ページの表示件数 |
| In-Content Related | コンテンツの中に関連ページを表示する |
Design―Footer
| Link to Non-AMP | AMPではないページをリンクする |
| Back to Top link | Topにリンクする |
Design―Page(固定ページ)
| Meta Information | メタ情報を有効にする |
Design―Social
| ソーシャルボタンを設置する |
Design―Misc
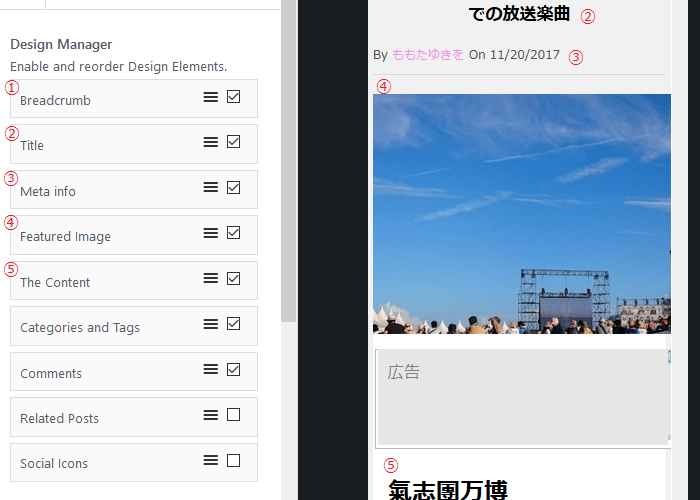
| Launch Post Builderをクリックし、Post Builderを開く |

右を見ながら、それぞれの位置を決めます。

関連記事はプラグイン「AMP for WP」でも設定できますが、他のプラグインを利用しています。social iconは「Sticky Social Icons」で設定しているので、チェックは付けてません。
AMPページの確認・チェック
AMPページのアドレスは、通常のアドレスに「/amp」を付けるだけです。
- https://example.com/amp
プラグイン「AMP for WP」を使っている場合は
- ダッシュボードの左上のホームアイコン、「サイトを表示」の下に「Visit AMP」があり、クリックするとAMPページが表示されています。
AMPテスト
あなたのAMPページは有効ですか?
- テストするURLを入れる
- テストの実行をクリックする

テストの結果です。
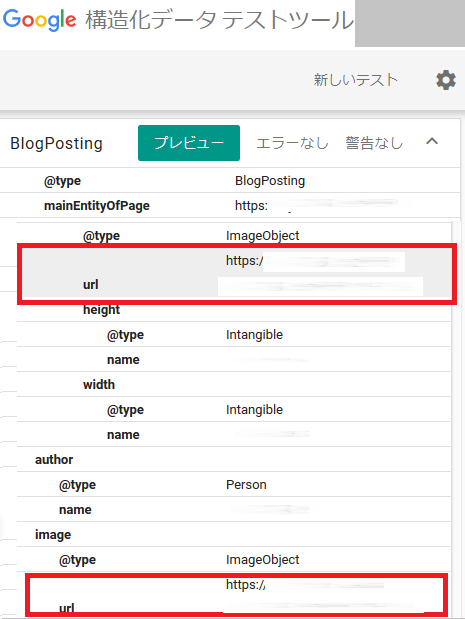
AMPページを構造化テストツールで確認
- 省略可能な値を探すをクリックする
- 構造化テストツールで確認する

上に記載しているように「Default Structured Data Logo」の画像のURLと「Default Post Image」の画像のURLを設定しなければ、赤い四角の部分に警告が出ます。
AMPエラー
以前、無料サーバーを使っており、<script type=”text/javascript” src=”https://ad.example.ne.jp/js/server-wp.js”></script> というサーバーが埋め込んだ広告があるためにAMPエラーが出ました。
「AMP ページが Google のガイドラインに準拠していない」「ユーザー作成の JavaScript がある」
無料サーバーの広告なので、ガイドラインに準拠していなくても変更ができません。AMPに対応することを止めました。
- AMPを無効とする
- AMPページをなくしたことによる404エラーは、消えるまで様子をみる
以前にエラーが出たこともあって、お試しで設定してみてAMPテストを行い、慎重にAMP化しましたが、利用しているプラグインやテーマで問題はありませんでした。