AMP 対応広告
AMP導入にあたり、それに合わせた広告を貼らなければなりません。その手順を記載しておきます。方法はいくつかありますが、簡単にGoogleの広告を貼ることができる次の3つの方法を記載します。
- プラグインを利用しない方法
- AMPを管理するプラグイン「AMP for WP」を利用する方法
- 広告を管理するプラグイン「Advanced Ads」を利用する方法
AMP スプリプトを追加する
広告を貼るwebサイトとAdsenseを紐付けします。
<head>タグ~</head>タグの間に次のコードを貼りつけます。
| <script async custom-element=”amp-ad” src=”https://cdn.ampproject.org/v0/amp-ad-0.1.js”></script> |
ヘッダーにコードを貼る方法
コードを貼りつける方法は2つの方法があります。
- プラグインを使ってコードを挿入する
- テーマ(子テーマ)を直接編集する
ヘッダーにAdsenseのコードを挿入してくれるプラグイン
- Advanced Ads
- Ad Inserter
中にはコードを挿入できないテーマもありますのでご注意下さい。
AMP広告ユニットを作成する
- Google AdSenceにログイン
- 広告ユニット→「新しい広告ユニット」をクリック
- 作成する広告の種類を選択
- わかりやすい名前を付ける
- 保存してコードを取得する
広告ユニットはレスポンシブを選んで下さい。レスポンシブは表示される端末の利用できるスペースに合わせてサイズを自動調整します。画面の向きが変わった場合もそれに合わせ広告を配信してくれます。
保存した広告コード
広告コードを表示します。必要なコードは赤文字の部分です。
| <ins class=”adsbygoogle” style=”display:block” data-ad-client=”ca-pub-1234567891234567“ data-ad-slot=”0123456789“ data-ad-format=”auto”></ins> <script> |
広告コードをサイトに配置する
保存した広告コードから太文字の部分をメモします。
- data-ad-client=”ca-pub-1234567891234567“
- data-ad-slot=”1234567890“
ca-pub-1234567891234567はサイト運営者のIDで、1234567890は広告ユニットIDです。
APM広告コードの作成
|
<amp-ad width=”100vw” height=320 |
APM広告コードを貼る
上記のAPM広告コードをモバイルページのHTML ソースコードに貼ります。
注意:広告コードは<div>や<iframe>など高さが固定されている中には貼らないこと。
広告が表示されるかテストする
広告が表示されているかモバイルでテストします。実際に広告が表示されるまで時間がかかります。20分程待つように記載がありました。
AMP 広告コードを配置したら、さまざまなモバイル端末で広告をテストして、レスポンシブ機能が適切に動作しているか確認することをおすすめします。
お手持ちのモバイルで表示されていない場合もあります。AMP広告ユニットが表示されているかを確認するには、パフォーマンスレポートで確認して下さい。
- Adsense
- パフォーマンスレポートをクリック
- フィルターで設置した広告ユニットを選択
- 適応
広告ユニットの日付毎の表示回数がわかります。また「一般的なレポート」→「コンテンツプラットフォーム」ではモバイル端末でのAMP広告の表示回数がわかります。
AMP for WP を利用して簡単にAMP広告を貼る
プラグインAMP for WPは、AMPの設定やデザインの他、AMPページに簡単に広告を設置できます。AMP for WP をインストールし有効化します。
- 左側の項目よりAMPをクリック
- SETTINGSをクリック
- Advertisement(広告)をクリック
Advertisement(広告)をクリックし「Advertisement Positions」を開きます。
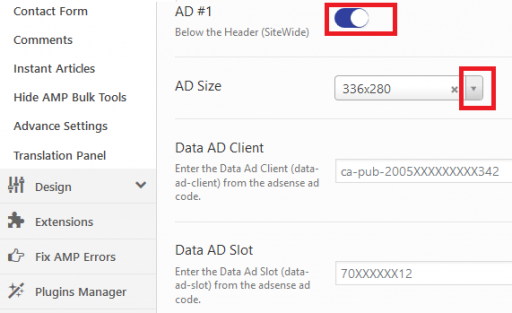
- AD#1~#6の広告を貼りたい位置をオンにする
#1~#6の広告の表示位置は次の表の通りです。
| AD#1 | Headerの下 |
| AD#2 | Footerの下 |
| AD#3 | 記事の上 |
| AD#4 | 記事の下 |
| AD#5 | タイトルの下 |
| AD#6 | 関連記事の上 |
- 広告を設置する場所をONにする
- 7通りのサイズから広告の大きさを選ぶ
- Data AD Client(サイト運営者のID)を入力
- Data AD Slot(広告ユニットID)を入力

「Data AD Client」と「Data AD Slot」について
「Data AD Client」と「Data AD Slot」については、上の「広告ユニットを作成する」同じです。
- Google AdSenceにログイン
- 広告ユニット→「新しい広告ユニット」をクリック
- 保存してコードを取得する
保存した広告コードです。赤文字の部分を記載します。
| <ins class=”adsbygoogle” style=”display:block” data-ad-client=”ca-pub-1234567891234567“ data-ad-slot=”0123456789“ data-ad-format=”auto”></ins> <script> |

ヘッダー下の広告の例
簡単にAMP広告を貼る Advanced Ads を利用する
プラグイン Advanced Ads を利用すると様々な広告を広告を簡単に貼ることができます。Advanced Adsをインストール、有効化します。
Advanced Adsの設定は2つです。
- 広告の内容を貼る
- 広告の配置を指定する
広告の内容を貼る
- 左側の項目から「Advanced Ads」を開く
- Ads(広告)をクリック
- 新しい広告をクリック
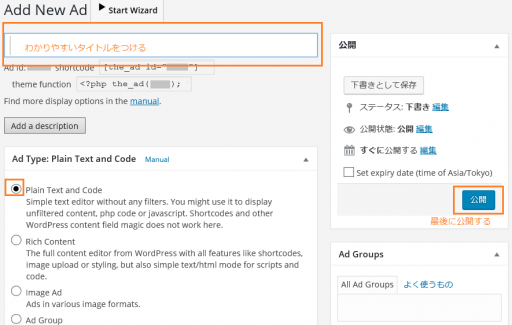
- タイトルをつける
- プレーンテキストとコードにチェックを入れる

- 「AMP広告ユニット」を記載し、公開する
AMP広告ユニットの作り方は、上記の「AMP広告ユニットを作成する」を参考にして下さい。
AMP広告ユニットの例
|
<amp-ad width=”100vw” height=320 |
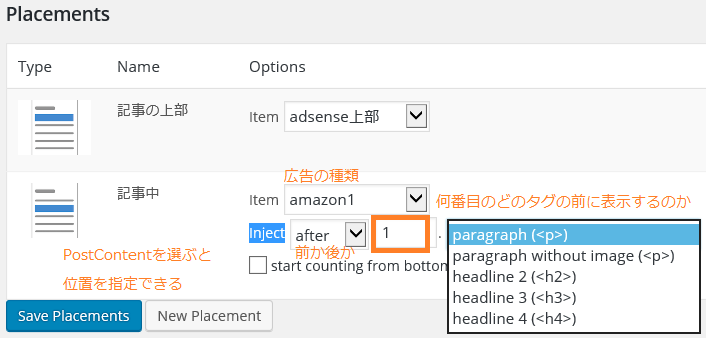
広告の配置を指定する
設置をクリックするか、または広告の内容を貼り終わるとそのまま設置の画面が表示されるようになっています。
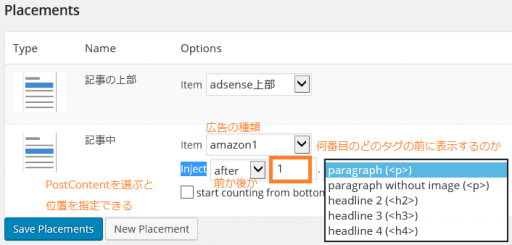
- 設置の新規作成
- 配置の種類の選択(広告を表示したい位置を選びます)
- 配置名を選択
- 広告を選択
- 保存
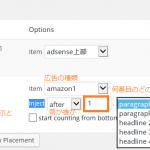
配置の種類を記事の内容に注入するように選んだ場合、保存後に詳しい位置を指定できます。

詳しくは下記リンクをご参考下さい。
AMP自動広告を簡単に貼る Ad Inserter
AMP for WP でAMP自動広告を貼る場合は有料の拡張機能が必要です。
そこで Ad Inserter は有料を利用しなくても、自動広告AMPを貼れるようです。その手順を記載します。
For the body code simply configure one block with adsense code
[ADINSERTER AMP]
<amp-auto-ads type=”adsense” data-ad-client=”ca-pub-123456789123456″>
</amp-auto-ads>and set automatic insertion Before post (if your theme does not support this position use Before content).
This position is not immediately after the <body> tag but is the topmost position available without modifying theme files. It should work normally.
AMP 自動広告の貼り方は、下記のリンクに詳しく記載しています。