自動広告
AMP自動広告は自動的に最適化され最適な場所に広告を貼ります。Ad Inserterを使って貼って、AMP自動広告を貼る手順を記載します。
Google Adsenseでの手順
まず、Goodle AdsenseでAMP自動広告の設定とコードの取得を行います。
- Goodle Adsense にログイン
- 「広告の設定」→「コンテンツ」→「自動広告」
- 「AMP自動広告」のタブを開く
手順1
手順1に記載のように、「AMP自動広告」をONにします。
手順2
AMPスクリプトをコピーして、AMP HTML の head タグ内に貼り付けます。
|
<script async custom-element=”amp-auto-ads” src=”https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js”> |
手順3
広告コードをコピーして、AMP HTML の本文に貼り付けます。太文字の部分はサイト運営者のIDです。
| <amp-auto-ads type=”adsense” data-ad-client=”ca-pub-1234567891234567“> </amp-auto-ads> |
Ad Inserter にAMP自動広告を貼る手順
AMPを管理するプラグイン AMP for WP でもAMP自動広告を貼ることができます。
Ad Inserter は有料を利用しなくても、AMP自動広告を貼れます。
For the body code simply configure one block with adsense code
[ADINSERTER AMP]
<amp-auto-ads type=”adsense” data-ad-client=”ca-pub-123456789123456″>
</amp-auto-ads>and set automatic insertion Before post (if your theme does not support this position use Before content).
This position is not immediately after the <body> tag but is the topmost position available without modifying theme files. It should work normally.
Ad inserter でテスト済みのAMPプラグイン
次のAMPプラグインはAd inserter でテスト済みです。
- AMP for WP
- AMP
- WP AMP Ninja
- WP AMP
参考:https://adinserter.pro/settings
Ad Inserter をインストール、有効化します。
AMP自動広告の広告コードを貼る
手順は次の通りです。
- ダッシュボードの設定より「Ad inserter」をクリック
- 1つのblockに手順3のコードを貼る
- 「Automatic Insertion」はBefore postまたはBefore content
- Seveする
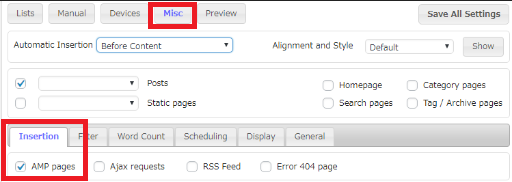
AMPページにコードを貼るための設定
AMPページにコードを貼るには2つの設定が必要です。
Misc→Insertion→AMP page
- 非AMPページとAMPページに同じコードを挿入する場合は、Misc / InsertionセクションのAMP pagesチェックボックスにチェックを入れる。
- AMPページに異なるコードを入れる場合(Adsense)はAMP pagesチェックボックスにチェックを入れない。

セパレーター [ADINSERTER AMP] を使用する
セパレーター [ADINSERTER AMP] でコードを区切ります。セパレーターより上のコードは非AMPページ(通常のページ)に、セパレーターより下のコードはAMPページに挿入されます。

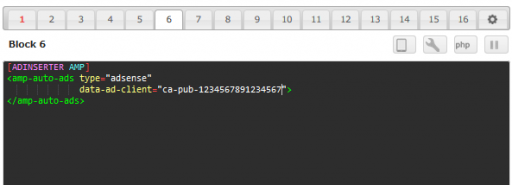
AMP自動広告コードを貼る
コードを貼る場合、[ADINSERTER AMP]セパレータを使用します。[ADINSERTER AMP]セパレータの下のコードがAMPページに挿入されます。
[ADINSERTER AMP]セパレータについて
デフォルトでは、広告コードはAMPページに挿入されません。 Javascript広告やJavascript分析はAMPページでは許可されていないため、AMPページではほとんどの標準広告コードを使用できません 。
なるべく、Insertionタブ の ▢AMP pages はチェックしないで下さいとのことです。
[ADINSERTER AMP]セパレータを使用して、AMPページにAMPコードを挿入します。セパレーター上のコードは通常のページに挿入され、セパレーター下のコードはAMPページに挿入されます。
| [ADINSERTER AMP] |
AMP自動広告のスプリクトを貼る
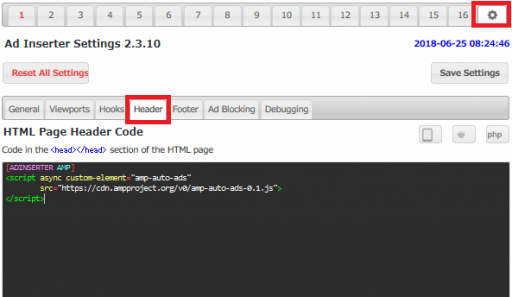
手順2のAMPスクリプトはhead タグ内に貼ります。
- 設定のアイコンをクリック
- Headerのタブを開く
- 手順2のスプリクトを貼る
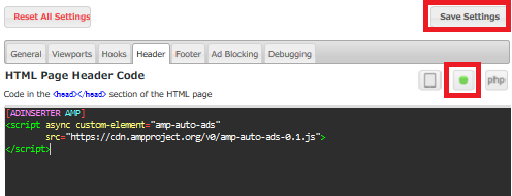
- Seveする

Headerにスプリクトを貼る

PHPボタンの横にあるヘッダー/フッターコードを有効にする
上記の記事は下記リンクを参考に行った手順を記載しています。
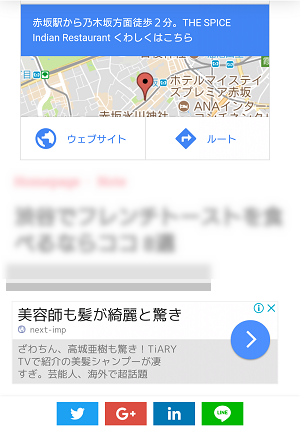
AMP広告

通常の広告
記事の中の広告は「スポンサーリンク」というラベルだけで、表示されていません。

AMP広告
Ad Inserter の使い方
Ad Inserter の使い方を記載しておきます。
16のBkock
Ad Inserter は、図1のように1~16のBlockがあり、16の広告コードを貼ることができます。1Blockの部分をクリックすると名前の変更ができます。
- ダッシュボードの設定より「Ad inserter」をクリック
- 黒い部分に広告コードを貼る
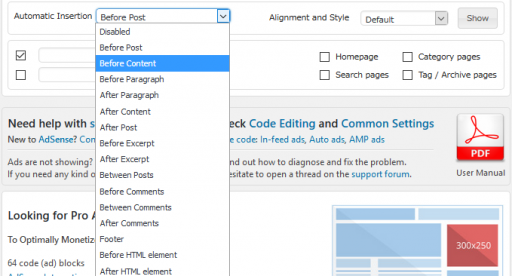
広告を貼る位置の設定1
16通りの広告の位置の設定ができます。
- Automatic Insertion の▼で広告の位置を選ぶ

次の16通りから選びます。位置は図でみることもできます。(下記参照)
| Disabled | 無効 |
| Post | 投稿の前後・間 |
| Content | コンテンツの前後 |
| Paragrach | 段落の前後 |
| Excerpt | 抜粋の前後 |
| Comments | コメントの前後・間 |
| Footer | フッター |
| HTML element | HTMLエレメントの前後 |
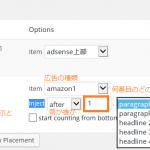
Paragrach(段落)の設定
Paragrach(段落)を選ぶと、詳細設定が表示されます。
2と入れると2番目の段落に広告が入ります。
counting をクリックすると段落の数え方の設定ができます。
段落の数え方
段落は上または下から数えることができます。
- From Top
- From Bottom
段落のタグ
段落のタグは通常pタグですが、h2、h3、divなども設定できます。
- pタグをトップから数えて2番目
- h2タグを下から数えて2番目
などの設定ができます。
- Before paragrach
- Paragrach(s) 2
- From Top
- Pタグ
ならば、Topから数えて2番目のPタグの前に広告を貼るということです。
Paragrach(s)はパーセンテージでも指定できます。
| Paragrach(s) | 2 | 整数は段落の番号 |
| Paragrach(s) | 0 | ランダムな位置 |
| Paragrach(s) | 0.3 | 小数点はパーセンテージ30% |
特定のテキストのカウント
特定のテキストのを含まない(含む)場合だけをカウントするなどの設定ができます。
<blockquote>、<figure>、<li>などはカウントされません。
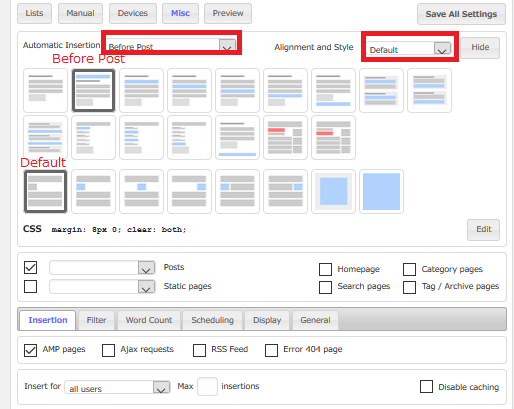
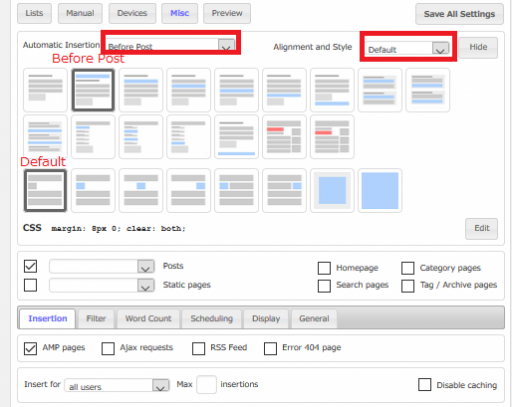
広告を貼る位置の設定2
広告を貼る位置を決めたら、その広告を中央か左寄せかなどを Alignment and Style で設定します。
デフォルトを含め中央、左寄せ、右寄せなど7通りの設定、またはcssでの設定もできます。
Show をクリックすると、よりわかりやすいです。

Before Post と Default(デフォルト)を選んでいます。
Previewをクリックすると、プレビューウインドウでも確認ができます。
広告を表示させるページタイプを選ぶ
表示させたいページタイプにチェックを入れます。
- Posts(投稿)
- Static pages(固定ページ)
- Homepage
- Search pages
- Category pages
- Tag/Archive pages
デフォルトでは、 エラー404ページとRSS feedには広告コードは挿入されません。404ページやRSS feedに広告を表示させる手順は、Miscをクリックし、Insertionタブを開き、チェックを入れます。Adsenseではエラーページに広告を掲載することは許可されていません。
一部の記事の広告を表示または非表示にする
個別に表示または非表示にすることができます。
広告の表示させたいページタイプ Posts または Static pages の▼をクリックします。
- Individually disabled(個別に無効化)
- Individually enabled(個別に有効化)
| Individually disabled | デフォルトは広告を表示する |
| Individually enabled | デフォルトは広告を表示しない |
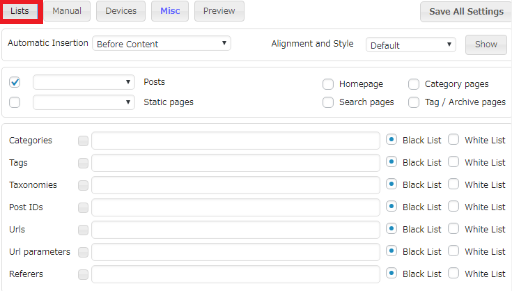
広告表示と非表示リスト
表示(ホワイトリスト)と非表示(ブラックリスト)を作ることができます。

- LISTをクリックする
- URLや投稿ID、カテゴリーやタグなどを記載する
複数のURLや投稿IDをリストに登録するには「,」で区切ります。
その他、特定の端末のみに広告を表示するなどの設定もできます。
ウィジェット・ショートコード・PHP
ウィジェットやショートコードにも対応しています。Manualタブを開き、チェックを入れます。
- ウィジェット
- ショートコード
- PHP関数呼び出し
広告ラベル
広告の上に広告ラベルを表示できます。Miscをクリックし、Displayタブを開き、Ad Labelにチェックを入れます。
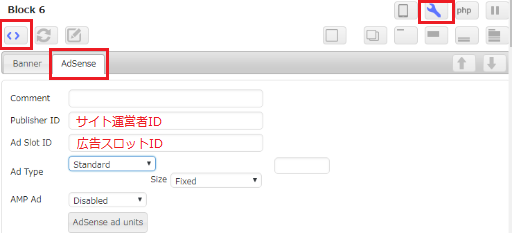
AdSense広告用のコード生成ツール
コード生成ツールはAMPページ用AdSenseコードも生成します。
- コードツールボタンをクリック
- コードジェネレーターボタンをクリック
- AdSenseタブを開く
- サイト運営者IDと広告IDを記入
- 生成

- 運営者ID ca-pub-1234567891234567
- 広告ID 1234567890
AMPを管理するプラグイン AMP for WP でもAMP自動広告を貼ることができます。