子テーマ
「子テーマ」は、WordPressのテーマの機能やスタイルを引き継ぎつつカスタムするテーマです。スタイルを変えたい部分だけを子テーマに記載します。「子テーマ」を作っておくと、親テーマのアップデートより、子テーマで指示したスタイルは書き換えられることがありません。
プラグインを使うと、階層を考え、フォルダを置き、子テーマのスタイルシートを作ることが簡単にできます。
子テーマを簡単に作れる「One-Click Child Theme」は2年以上も更新されていません。そこで、子テーマの作成には「Child Theme Configurator」を利用しています。Child Theme Configuratorの使い方を記載します。
Child Theme Configuratorのインストールと有効化
プラグインの新規追加より「Child Theme Configurator」を検索しインストールします。
- Child Theme Configuratorのインストール
- Child Theme Configuratorの有効化
Child Theme Configuratorで子テーマ作成
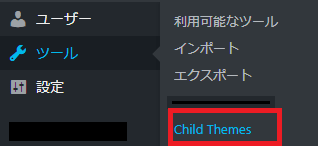
「ツール」より「Child Theme」を選択すると、「Child Theme Configurator」の設定画面になります。
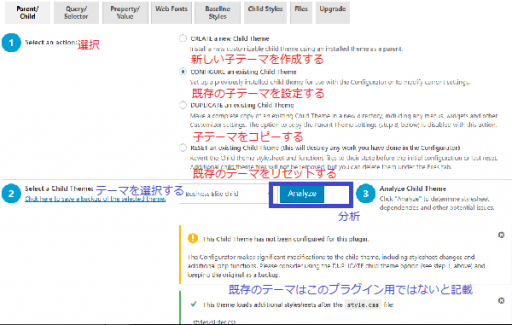
1.Select an action
- 新しい子テーマを作成する
- 既存のテーマを設定する(既存のテーマがある場合はココにチェックが入っています)
- 子テーマをコピーする
- 既存のテーマをリセットする
以上の中から選択します。
2.Select a Child Theme
プルダウンで、子テーマを作る親テーマを選びます。
3.Analyze Child Theme
「Analyze」をクリックすると、子テーマが分析されます。
4.Verify Child Theme directory
ディレクトリの確認。
5.Select where to save new styles
- 既存のスタイルを書き換える
- 既存のスタイルに上書きしないで、新しいカスタムスタイルを別のスタイルシートで保存し、既存のスタイルと親のスタイルとを組み合わせてベースラインを作る
6.Select Parent Theme stylesheet handling 親テーマの処理
「Use the WordPress style queue」を選択します。
- 「Use the WordPress style queue」 WordPressのスタイルキューを使用する
参考
以前は @import: を使用して親テーマのスタイルシートをインポートしていましたが、これはもはや良い方法ではありませんので注意してください。
7.Customize the Child Theme Name, Description, Author, Version, etc.
子テーマの名前、説明、作成者、バージョンなどをカスタマイズできます。通常はカスタムズしなくても良いと思います。
8.Copy Menus, Widgets and other Customizer Settings from the Parent Theme to the Child
子テーマのメニュー、ウィジェッなどカスタマイザ設定を親テーマのものに置き換える時にチェックを入れます。
9.Configurator Child Theme で実行
子テーマのディレクトリ
子テーマのディレクトリは2つのファイルからなります。
- style.css
- functions.php
子テーマディレクトリに「header.php」や「footer.php」 を置けば、親テーマの「header.php」や「footer.php」 の代わりに使用されるので、ヘッダーやフッターをカスタムズする時はこれを利用すると安心です。
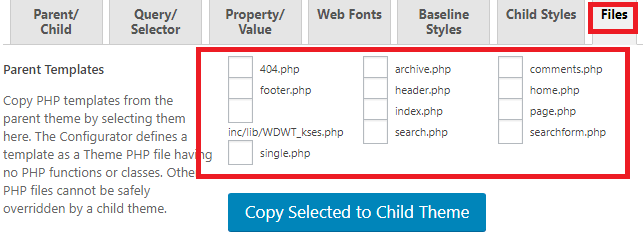
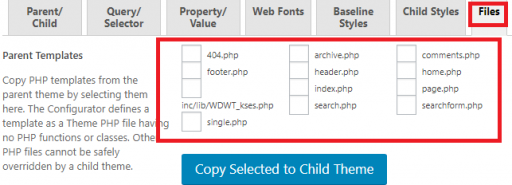
「header.php」や「footer.php」その他のファイルの追加も簡単
ファイルのタブを開きます。
親テーマから、チェックを入れた項目のPHPテンプレートがコピーされます。