RSS
ブログを読んでいる方はRSSという文字を目にしたことがあるのではないでしょうか。わかるようでわからない文字が「RSS」だと思います。
お気に入りのブログが更新された時にお知らせしてくれるツールで、効率よく情報を収集できますし、気になるブログの更新をいち早く知ることができます。気になるブログやお気に入りのブログが数件ある場合、更新情報が一目でわかるのです。
RSSリーダー
webサイトのRSSには、タイトルやページ概要の情報が書かれています。RSSリーダーはwebサイトのRSSを定期的にアスセスしています。そこで、新しい情報があればそれを表示してくれます。RSSリーダーは複数のwebサイトを登録でき、複数のwebサイトの情報の更新を教えてくれます。
ブログ管理側から見たRSS
RSSによる情報発信をしているブログは、新しい記事を投稿すると、そのブログのRSSを登録している人に更新の情報が通知されるので、多くの方に記事が伝わる可能性があります。ブログ管理者はRSSを設置していた方が良さそうです。RSSを設置しておけば、ブログの内容が気になった方に登録してもらえるかも知れません。
Feedly
RSSリーダーにはいくつかの種類があります。webサービス上にある「Feedly」はインターネットに繋がる状況であれば利用でき、プラットフォームを選ばなず、RSS情報を一括管理できるRSSリーダーです。
フィールドURLの確認方法
RSSを設置する際に、フィールドURLが必要となります。フィールドURLを可児君する方法webページのソースを表示し確認します。ブログのページを右クリックし「ソースの表示」をクリックします。
- webページを右クリック
- 「ソースの表示」をクリックし、ソースを表示させる
- Ctrl+f (ショートカットキー・検索)で「rss」を探す
- <link rel=”alternate” type=”application/rss+xml” title=”” href=”△△△” />
△△△の部分がフィールドURLです。
WordPressのフィールドURL
WordPressのフィールドURLは4種類のURLが用意さえています。
//example.com/?feed=rss
//example.com/?feed=rss2
//example.com/?feed=rdf
//example.com/?feed=atom
カスタム パーマリンク を使用しているならば、以下の方法でアクセスできるはずです。
//example.com/feed/
//example.com/feed/rss/
//example.com/feed/rss2/
//example.com/feed/rdf/
//example.com/feed/atom/
つまり、「example.com」に自分のwebサイトのURLを入れてアクセスしてみてください。アスセスできたURLがフィールドURLということです。
Feedlyのボタンの設置方法
Feedlyのボタンのボタンの設置方法はいくつかありますが、公式ボタンの設置方法はとても簡単です。
Feedly公式のボタンの設置方法
この方法が一番簡単です。1~4の順番で設置できます。
1.Feedly公式ページにアクセスする
→Feedly公式ページ //feedly.com/factory.html
2.「Step 1: Select your design」
好きなデザインを選択します。
3.「Step 2: Insert your feed URL」
フィールドURLを入れます。フィールドURLについては上記を参考にしてください。
4.「Step 3: Copy and embed the HTML code snippet」
HMLコードをコピーして、Feedlyのボタンを表示させたい場所に貼ってください。
Feedlyの設置方法 アイコンを変えて表示する場合
Feedly公式のボタンではないアイコンを使う場合の設置方法です。Feedlyのアイコンとfeedlyフォロー用のURLを準備して設置します。
1.feedlyアイコンをメディアにアップロード
好きなfeedlyアイコンを選び、メディアにアップロードします。
2.feedlyフォロー用のURL
- Feedly公式ページ にアクセスします。
→Feedly公式ページ //feedly.com/factory.html - 「Step 1: Select your design」で適当なデザインを選択します。
- 「Step 2: Insert your feed URL」でフィールドURLを入れます。フィールドURLについては上記を参考にしてください。
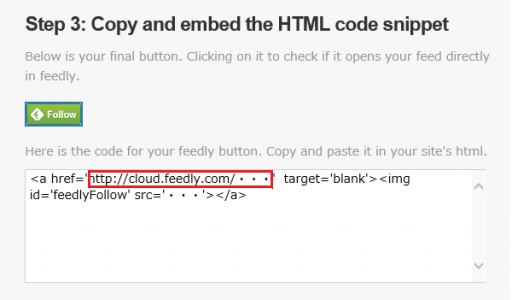
- 「Step 3: Copy and embed the HTML code snippet」のフォロー用のURLをコピーします。
赤枠の部分のURLをコピーして使います。

3.Feedlyのボタン(アイコン)の設置
Feedlyのボタン(アイコン)を設置したい場所に、アイコンに使うファイルの URLを貼り、赤枠部分のURLをリンクさせます。
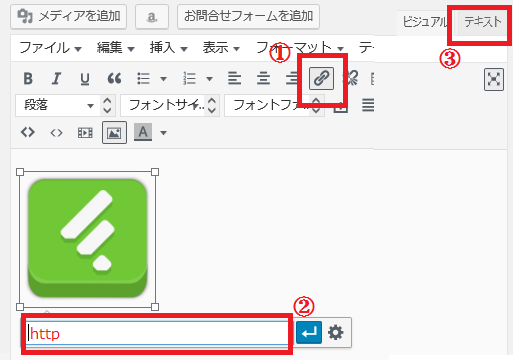
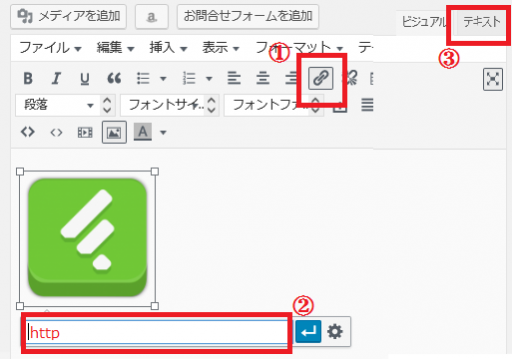
- ファイルのURLに赤枠部分のURLをリンクさせる一番簡単な方法は、「投稿の編集」を利用する方法です。「投稿の編集」で作ったHTMLをコピーして、表示させたい場所に貼ります。

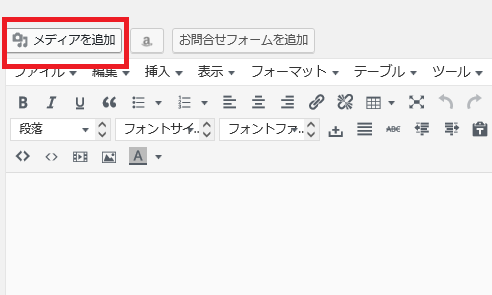
「投稿」の「編集」で、メディアを追加をクリック、Feedlyのアイコンを追加します。

Feedlyのアイコンにfeedlyフォロー用のURLをリンクさせた後、テキスト(③)を開き、HTMLをコピーします。
それを表示させたい場所に貼ります。
- サイドバーに貼る場合は、「ウイジェット」で「テキスト」を追加を選択しクリック、「テキストの内容」にHTMLを貼り、サイドバー内でのウイジェットの位置を選択して保存すれば、サイドバーに設置できます。