WordPressで表の作り方比較について【更新】
表の作り方の比較については新しく更新しています。下のリンクをご参考ください。
プラグインTablePressがなくても作表は可能
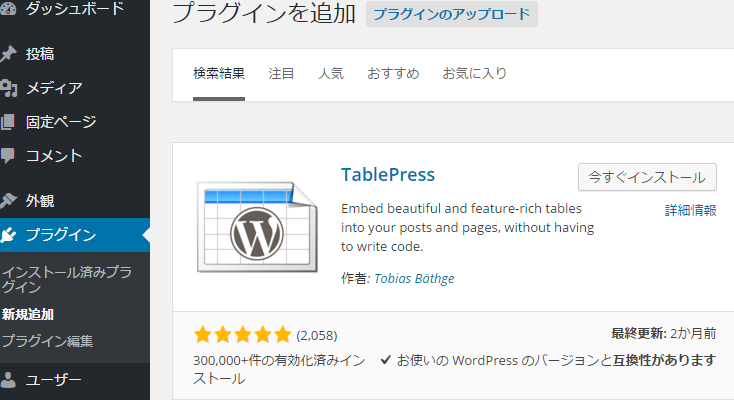
TablePressは簡単に作表できるプラグインです。このプラグインがなくても作表は可能です。WordPressの拡張したビジュアルエディタで作表できます。ビジュアルエディタに慣れている方は、プラグインを使わず、WordPressの「投稿画面のビジュアルエディタ」を使った方が簡単かも知れません。
TablePressと投稿画面のビジュアルエディタ、どちらを選ぶ?
投稿画面のビジュアルエディッタを使った方が簡単な場合は以下です。
注 作表する場合、TinyMCE Advancedによってビジュアルエディタが拡張されていることが前提となります。
- 表やセルの背景色を変える場合
- 表やセルの枠線の色を指定する場合
- 表やセルの横幅・高さの指定する場合
- 文字の配置を指定する場合
- 表の中の文字の色や種類、大きさを変える場合
TablePressの方が簡単な場合は以下です。
- ソートの機能を付ける場合
- 一度に表示する行数を減らすため、表を分割する場合
- 同じ表を他の記事でも使いたい場合
表のセルや背景を変えたり、文字の種類や色や配置の変更も、慣れると難しくありません。
どちらでも簡単にできる機能
- 表に画像を貼る
- 表にリンクを貼る
- 投稿の編集画面で行を並べ替える
TablePressの利点
下記リンクページをご参考にして下さい。
このページの表は30行以上あります。これを閲覧するのはとても大変です。TablePressは、表の項目(行)が多くなった場合、1ページに表示する行を10行と決め、2ページ以上に分割して表示することができます。また、ソート機能もついています。膨大な量のデーターを記載するならば、TablePressがオススメです。
同じ表を他の記事でも使う場合は便利です。他、便利な機能としては、編集中に行をドラッグ&ドロップで並び替えできることでしょうか。ビジュアルエディタでも可能ですが。
出来上がりを比べてみる
ビジュアルエディッタで作表
投稿画面のビジュアルエディッタを利用した場合
| 作品 | 作者 | |
| orange | 高野苺 | 高校二年生の菜穂に届いた 未来からの手紙 。 |
| orange | 高野苺 |  |
ビジュアルエディッタで作表する
投稿画面のビジュアルエディッタを利用した表の作り方は、次の回に記載しています。
TablePressを利用した場合
[table “10” not found /]TablePressで作表する
TablePressを利用した表の作り方は、次の回に説明しています。
こちらを参考に→
考察・追記
TablePressで記載する場合は「プラグインのオプション」を開き、プレビューで確認しながらスタイルを指定することは面倒な気がします。ページ1つで確認しながら指定できるビジュアルエディタの方が使いやすい印象です。しかし、出来映えは、色が鮮明なTablePressでしょうか。ビジュアルエディタの方はテーマの影響を受けています。
TablePressをインストールして数か月が経ちましたが、TablePressは殆ど使うことはありません。ソートしたい表や途追加が入るであろう表に関してだけTablePressを利用して、その他の簡単な表はビジュアルエディッタを利用しています。