人気記事を貼るWordPress Popular Posts
ブログを始めて数か月が過ぎ、いつも決まった人気記事が上位です。人気記事の順位は載せておいた方がいいかも知れないと思ったので、人気記事を載せる方法を記載しています。まず、プラグインWordPress Popular Postsです。このWordPress Popular Postsは人気です。
インストール
- プラグインの新規追加で、WordPress Popular Postsを検索
- インストールすう
- 有効化する
インストールを済ませます。日本語化もできますが私の場合は日本語化せずに設定しています。
メッセージ
インストール後にこのようなメッセージが表示されます。

WordPress Popular Posts(wpp)のデフォルトのcssファイルに加えた変更は、プラグインの更新時に初期化されてしまいます。それを防ぐためにいは、テーマのディレクトリーにwpp.cssファイルをコピーしてください。(wp-content/plugins/wordpress-popular-posts/style)
WordPress Popular Postsの設定
WordPressの管理画面より設定を選び、WordPress Popular Postsを開きます。
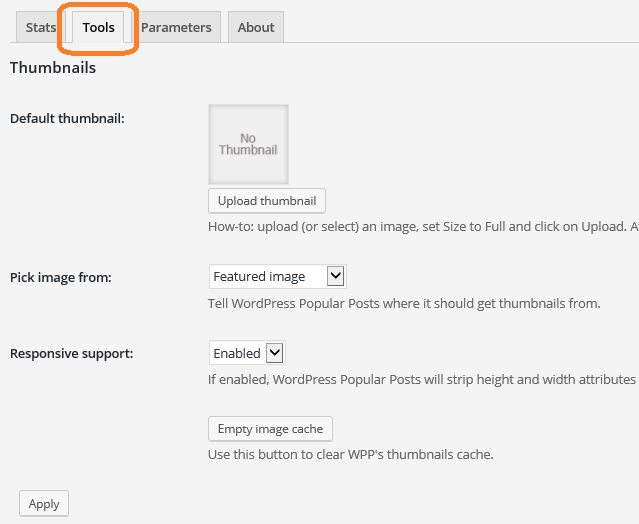
「Tools」タブの設定
「Tools」タブをクリックします。

Thumbnails 画像の設定
1.Default thumbnail
デフォルトの画像で、画像の指定がなかった場合にはデフォルトの画像が使われます。
2.Pick image from
どこの画像を利用するか指定します。
- Featured image アイキャッチ画像を利用します。
- First image on post 投稿の一番最初の画像を利用します。
- Custom field カスタムすることができます。カスタムを選ぶと次の設定をすることになります。
Custom field nameCustom fieldを選んだ場合、ここに名前を入れます。 Resize image from Custom field?カスタムフィールドの画像をリサイズするか指定します。 |
3.Responsive support
レスポンシブデザインを有効にすると画像の高さと幅の属性を削除します。レスポンシブデザインとは、ページのレイアウト・デザインを柔軟に調整することです。
- enabled 有効
- Disabled 無効、デフォルトでは無効になってます。
4.Empty image cache
キャッシュされた画像データーをクリアします。
データ ランキングデータの設定
1.Log views from
ランキングに使用するアクセスを選びます。
- Visitors only 訪問者のみ
- Logged-in users only ログインしているユーザーのみ
- Everyone 全員
2.Ajaxify widget
キャッシュ系のプラグインを利用している場合、有効にします。
3.WPP Cache Expiry Policy
指定された時間の人気のリストをキャッシュすることができます。
Refresh cache everyWPP Cache Expiry Policyを有効にすると表示され、時間を指定します。 |
5.Data Sampling
データベースへの負担を減らすために設定します。
Miscellaneou その他の設定
1.Open links in
別ウィンドウまたは別タブで開くかどうが設定します。
2.Use plugin’s stylesheet
プラグインのスタイルシートを使うかどうかを設定します。
このプラグインのデフォルトのスタイルシートを使う場合は、プラグインの更新時にスタイルシートも更新されてしまうので、コピーしておくように注意書きがあります。※下記参照
最後に保存を忘れずに
データの削除
Empty cache
24時間、1週間、1か月のランキングのランキングデータを削除します。
Clear all data
すべてのデータを削除します。
ウィジェットで設定

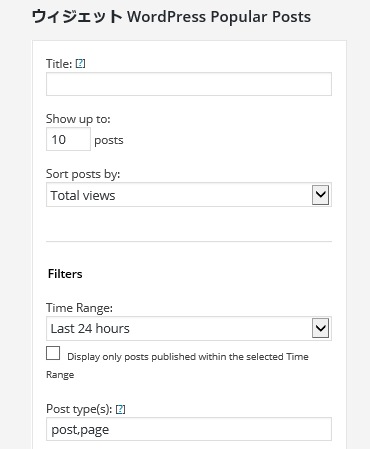
一覧からWordPress Popular Postsを選択し、表示の仕方について様々な設定ができます。

| Title | タイトル |
| Show up to | 何位まで表示するかを設定 |
| Sort posts by | 何のデータで順位を並べぶか選択します。 ・Comments(コメント数) ・Total views(総アクセス数) ・Avg. daily views(1日当たりの平均アクセス数) |
Filters
| Time Range | ランキングの期間を、24時間、7日間、30日間、前記かんの中から選択します。 |
| □Display only posts published within the selected Time Range その期間内に公開された記事のみ表示されます。 |
|
| Post type(s) | 人気記事として表示したければpostと入力します。カンマで区切ることで、複数設定することができます。 |
| Post(s) ID(s) to exclu | 表示させたくない記事をIDで指定します。 |
| Category(ies) ID(s): | 表示させたいカテゴリーのIDを指定します。その記事だけ表示されます。 |
| Author(s) ID(s) | 表示させたい投稿者のIDを指定します。 |
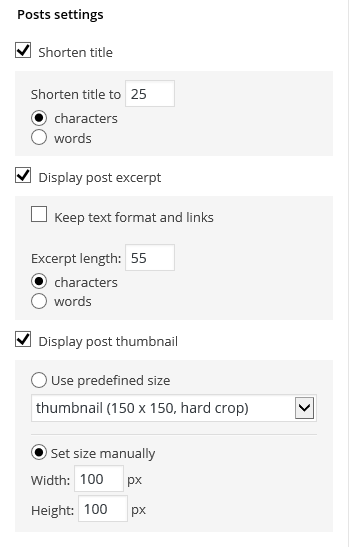
画像やタイトル、抜粋記事の表示方法
| Posts settings |
表示するものを指定します。
|
| Stats Tag settings |
表示するものを指定します。
|
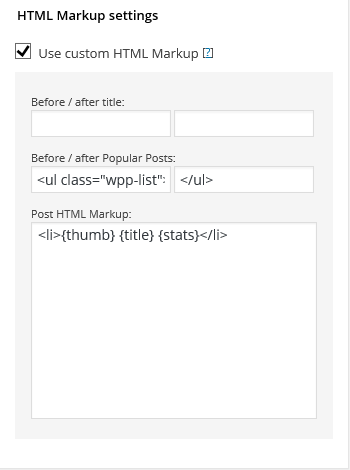
| HTML Markup settings | 記事の表示のカスタムズを行う場合に記載 |
利用するサイドバーに●を付け、サイドバーの位置の番号を選択し、ウィジェットを保存します。
注意
画像やタイトル、抜粋記事、日付、HTMLのカスタムを行う場合は、一度表示するサイドバーと位置を選択してウィジェットを保存して下さい。その後、追加した「WordPress Popular Posts」の編集をクリックすれば、画像やタイトル、抜粋記事、日付の表示方法とHTMLのカスタムする項目が表示されます。

デフォルトでは画像のサイズは150×150pxですが、100×100pxに変更しています。

文字のサイズや余白などの変更
カテゴリーの記事や新着記事と画像の位置や文字の大きさを揃えるためにwpp.cssで調整します。wpp.cssは、
wp-content>plugins>wordPress-popular-posts>style>wpp.css
このwpp.cssに記載しますが、先述した「メッセージ」に記載しているように、このスタイルシートはプラグインが更新されるとスタイルシートも更新されてしまうので、wpp.cssをコピーして、テーマまたは子テーマのフォルダ内にペーストしておくと良いです。
wpp.cssの記載
/*人気記事 画像の下に文字を入れる*/
.sidebar ul.wpp {
overflow:hidden;
margin:0px 5px 0px;
}
.sidebar ul.wpp li {
height: 90px;
margin: 5px 0 0 5px;
}
.wpp-post-title {
width: 200px;
height: 50px;
display: inline-block;
vertical-align:top;
font-size:12px;
margin: 0 ;
}
WordPress Popular Postsカスタムズ
投稿にショートコードで表示する
ショートコードで稿記事に表示できます。
[wpp]
テンプレートに表示する
テンプレートタグwpp_get_mostpopular()を使い、投稿や固定ページなどテンプレートに表示することができます。
<?php
if (function_exists(‘wpp_get_mostpopular’)) {
wpp_get_mostpopular(); }
?>
| <?php if (function_exists(‘wpp_get_mostpopular’)) { $arg = array ( ‘range’ => ‘daily’, /*集計期間する機関*/ ‘limit’ => 5, /*表示数*/ ‘post_type’ => ‘post,page’, /*投稿・固定ページで指定*/ ‘title_length’ => ’25’, /*表示させるタイトルの文字数*/ ‘stats_views’ => ‘1’, /*閲覧数を表示*/ ‘thumbnail_width’ => ’30’, /*画像の幅*/ ‘thumbnail_height’ => ’30’, /*画像の高さ*/ ‘post_html’ => ‘<li>{thumb}<span>{title}</span></li>’, /*htmlのカスタム*/ ); wpp_get_mostpopular($arg);} ?> |
WordPress Popular Postsのパラメーターの確認
wppのパラメーターの確認はWordPress Popular Postsの設定の「Parameters」で一覧を確認することができます。
| range | ‘range’ => ‘daily’ | weekly、monthly、all | 集計する期間 |
| order_by | ‘order_by’ => ‘avg’ | comments、views | 順位を決めるデータ |
| limit | ‘limit’ => 5 | 表示数 | |
| post_type | ‘post_type’ => ‘post’ | post、page | 投稿か固定ページか |
| cat | ‘cat’ => ‘1,55,-74’ | 表示するカテゴリー | |
| thumbnail_width | ‘thumbnail_width’ => 30 | 画像の幅(px) | |
| thumbnail_height | ‘thumbnail_height’ => 30 | 画像の高さ(px) |
その他パラメーターは設定で確認してください。
