noindexとnofollow
内容が充実していないページは、SEO的には検索エンジンロボットがインデックスしないように設定した方が良いと言われています。
| noindex | インデックスしない |
| nofollow | リンク先を辿らない |
サイト全体をインデックスしないようにする
サイト全体をインデックスしないようにするのは、設定で簡単にできます。サイト作成中などは、インデックスしないように設定します。
- ダッシュボード→設定→表示設定
検索エンジンでの表示という項目で
検索エンジンがサイトをインデックスしないようにするにチェックを入れます。
投稿・固定ページ毎に noindex の設定をする方法
インデックスしない投稿または固定ページの<head></head>内にnoindexを追加します。
| <meta name=”robots” content=”noindex” /> |
各ページの<head></head>間にnoindexを追加する方法はいくつかあります。
- WPのカスタムフィールドで設定する
- プラグインで設定する
投稿・固定ページ毎の header.php にコードを追加する
WordPressの各投稿ページと固定ページにはカスタムフィールドがあり、そこで、投稿・固定ページ毎の header.php にコードを追記できます。
カスタムフィールドを利用してheader.php にコードを追記する手順
- function.php にコードを記述する
- カスタムフィールドに記述する
1.function.php にコードを記述
カスタムフィールドに追記する前に function.php に次のコードを追記します。
| function head_original_load(){ if(is_single() || is_page()){ if($head_original_code = get_post_meta(get_the_ID(), ‘head_load’, false)){ foreach($head_original_code as $head_code){ echo $head_code . “\n”; } } } } |
説明
| if | 条件分岐 |
| foreach | ループ |
| echo | 出力命令 |
| \n | 改行 |
| function head_original_load() | head内に任意のタグを追加する |
| if(is_single() || is_page()) | 記事のページまたは固定ページの場合 |
| get_the_ID() | 投稿のIDを取得する |
上記のコードを記述することで、カスタムフィールドに名前「head_load」と入力すれば、head内に挿入したいコードを入力できます。
| get_post_meta(get_the_ID(), ‘head_load‘, false |
2.投稿・固定ページのカスタムフィールドの表示方法
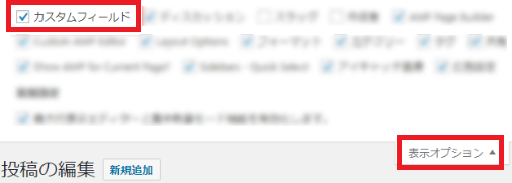
- ページ編集の上部の表示オプションを開く
- カスタムフィールドにチェックを入れる

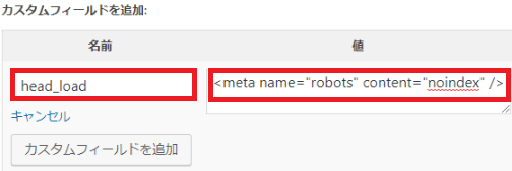
3.カスタムフィールドの記述

- 新規作成
- 名前に head_load と記入
- 値に<meta name=”robots” content=”noindex” />を記入
| <meta name=”robots” content=”noindex” /> |
noindex・nofollow
| <meta name=’robots’ content=’noindex,nofollow’ /> |
投稿・固定ページ毎にプラグインで noindex を追加する
多くの人が使っている All In One SEO Pack や Yoast SEO はページ毎にnoindexの設定ができます。
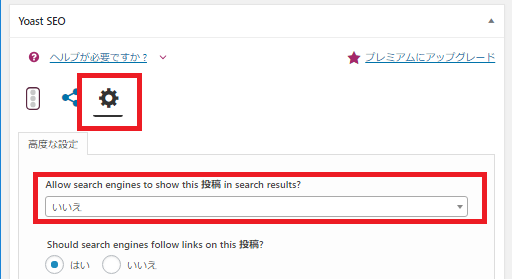
Yoast SEO の場合

ページ編集の下に、Yoast SEO があり、そこに設定アイコン(高度な設定)があります。
- 高度な設定をクリック
- Allow search engines to show this 投稿 in search results? をいいえにする
- 更新または保存する
選択肢
- Allow search engines to show this 投稿 in search results? 検索エンジンに検索結果にこの投稿を表示できるようにしますか?)をいいえでnoindex です。
- Should search engines follow links on this 投稿? をいいえで nofollow です。
