(注意)現在は混在コンテンツで下記のようなリンク先にアクセスできないという状況は殆どありません。
多くのブラウザでユーザーに混合コンテンツの警告が報告されますが、報告されたときには手遅れです。安全でないリクエストは既に実行され、ページのセキュリティが侵害されています。 このような状況は、残念なことにウェブでは非常によく見られます。この理由から、すべての混合リクエストを単にブロックすることはできません。ブロックすると多数のサイトの機能が制限されてしまいます。
記事を下のリンクに更新しています。
[blogcard url=”https://web.vogue.tokyo/mixed-content”]
SSL化と混在コンテンツを解消してhttp://~にアクセス
SSL化は進んでいますが、http://~のwebサイトは多く存在します。http://~のサイトにアクセスできなければ困る場面も多くあります。混在コンテンツの解消は、SSL化が進んでいるので、大変ではありません。
私がwebサイトをSSL化することによりCSSを書き換えたのは、1ヵ所だけ「http:」を削除しただけです。
SSL化 WordPressアドレスの設定を書き換える前に確認しておくこと
webサイトのプロトコル(http://~かhttps://~か)を選んだ後にWordPressをインストールする場合は、WordPressのアドレスはインストール時にはHttps://~となっており、WordPressアドレスを変更する必要はありません。
WordPressをインストール後にWordPressアドレスをhttps://~に変更しなければならない場合は要注意です。ログインできない状態に陥るかも知れません。
- 混在コンテンツがあり安全でないとされた場合、ページを開けない可能性もある。
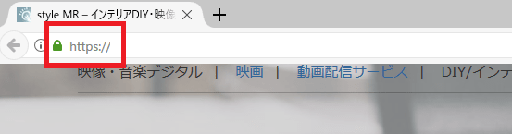
WordPressのアドレスを変更する前に、そのアドレスに問題なくアクセスできるか確認します。安全である緑の錠前アイコンが付いていれば、WordPressのアドレスを変更します。

しかしながら、混在コンテンツ(警告アイコンがついてまま)で運営しているサイトも多くあります。神経質になる必要はないのかもしれません。
混在コンテンツ
SSL化されたwebページに、HTTPが残っていることを「混在コンテンツ」と言います。
SSL化されたwebページにhttp://~のリンクを貼ったとしても、http://~で記載されているURLにはアクセスできません。
HTTP は、Web サーバからブラウザへ情報を転送するシステムです。HTTP は安全ではなく、HTTP プロトコルで配信されているページを訪れた場合、そのサイトとの接続は盗聴や 攻撃 に対して開放されています。HTTPS のページに HTTP で配信されたコンテンツが含まれている場合、メインのページが HTTPS で配信されていても、それに含まれる HTTP のコンテンツは攻撃者に読まれたり変更されたりする恐れがあります。私たちは、HTTPS のページに含まれる HTTP で配信されたコンテンツを「混在コンテンツ」(mixed content) と呼びます。
Firefox は、安全に見えるウェブページ上の潜在的に有害で安全でないコンテンツをブロックすることにより、ユーザーを攻撃から保護します。
混在コンテンツの例
「特別なシートのある映画館」
このページには映画館のURLをリンクさせています。
- TOHOシネマズのURLは「https://www.tohotheater.jp/」です。TOHOシネマズのサイトのURLをリンクすることができ、アクセスすることも可能です。
- ユナイテッドシネマのURLは「http://www.unitedcinemas.jp/index.html」です。ユナイテッドシネマのURLをそのまま貼るとページに警告アイコンが付き、リンクからアクセスしようとすると「安全ではない」と表示され、ユナイテッドシネマのページにはアクセスできません。
アクセスできないhttp://~は、//に変更することでアクセスできるようになります。
例 TOHOシネマズとユナイテッドシネマで比較
| URL | ページにリンクを貼る | 錠前アイコン | アクセス |
|---|---|---|---|
| https://www.tohotheater.jp/ | リンク可能 | 緑の錠前アイコン | アクセス可能 |
| http://www.unitedcinemas.jp/ | 貼ることは可能 | 警告アイコン付き | アクセス不可 |
| <a href=”//www.unitedcinemas.jp/”> | リンク可能 | 緑の錠前アイコン | アクセス可能 |
SSL化されたwebページでhttp://~をリンクさせる方法
<a href=”http://~”>は、<a herf=”//~”>でアスセス可能です。
| <a href=”http://www.unitedcinemas.jp/”> |
↓
| <a href=”//www.unitedcinemas.jp/”> |
例
これでユナイテッドシネマのリンクを貼ることができます。
<script><iframe>などでも、<a>と同じように「http:」を削除し、指定できます。
混在コンテンツを削除の手順
混在コンテンツを探し削除します。手順は以下です。
- Search Regexでhttp://~を探し「http:」削除
- サイトを表示し、混在コンテンツを確認、削除
この2つのことは簡単にできます。以下に詳しく記載します。
1.混在コンテンツの削除はSearch Regexを利用
SSL化されたページに貼られたhttp://~ のページは、SSL化されたページからは開くことができません。
http://~を // に変更することで、アクセス可能となります。
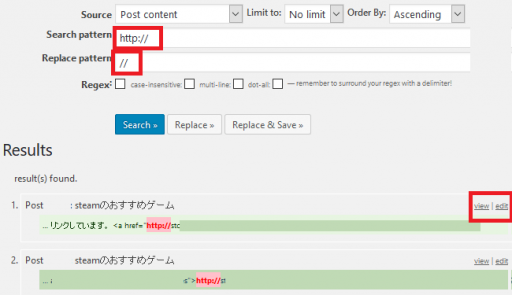
Search Regexの利用方法
各ページ内のhttp://~を探し変更するために、Search Regexを利用し、一括で変更します。

- search patternに「http://」を記載
- Replace patternに「//」を記載
- Sesrchをクリック
- Resultsに検索結果が表示される
- view でページを表示できる
- edit で個別に編集の可能
- Replace&Saveで一括書き換え、保存
2.更に混在コンテンツを確認
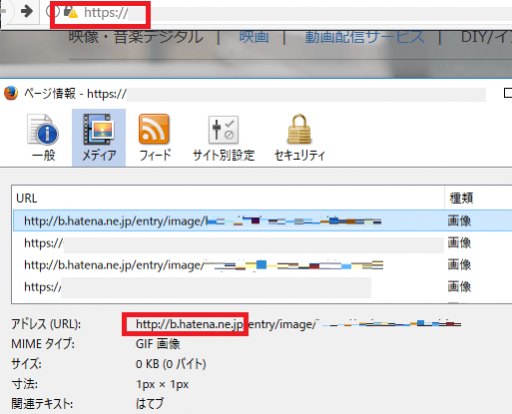
ページをチェックします。錠前に注意警告アイコンが付いていると、混在コンテンツの可能性があります。

灰色の錠前アイコンに警告アイコンが付いてます。「>」を開き、詳細を表示します。
↓

はてブに問題があることがわかります。
はてブは子テーマのfunctions.phpに記載しています。
3.cssやjsの混在コンテンツを削除
錠前アイコンで、原因かわかります。それを確認してcssやjsを訂正すれば良いと思います。
私が利用しているプラグインやテーマではSSL化により、cssやjsを変更する必要はありませんでした。Amazonなどの広告も変更する必要はありませんでした。
子テーマ
自分で記載した子テーマに関しては「ctrl+f」で「http:」を検索し、「//」に変更しました。変更した点は次の1点のみです。
- はてブ http://b.hatena.ne.jp/entry/image/
HTTPを変更します。http://~ を // に変更します。
- はてブ 「//b.hatena.ne.jp/entry/image/」となります。
SSL化について
まだSSL化の必要はないと思っていましたが、人気のサイトならば、SSL化していないと迷惑をかけるかもしれません。映画館でもTOHOの公式サイトはSSL化されていましたが、ユナイテッドシネマやTジョイはまだSSL化されていません。